
webapck环境变量
为了让webpack.config.js看上去专一,我们可以使用webpack 环境变量来区分开 开发打包配置和生产环境打包配置。

webpack环境变量和操作系统shell如bash或者cmd.exe里说的环境变量不是一回事而。

webpack命令行,环境参数--env,使你可以传递环境变量参数进来。然后在webpack.config.js里访问参数即可。例如
--env.production 或者 env.NODE_ENV=local(NODE_ENV 通常用来定义环境类型的)

设置webpack环境变量但不赋值,如--env.production默认表示 env.production=true,类似还有许多语法你可以使用,前往
webpack CLI文档查看更多详情

webpack配置文件需要修改一个地方。通常module.exports.指向一个配置对象。要使用env变量,你需要让module.exports指向一个函数,如上那样,这样你就可以访问webpack环境变量了。


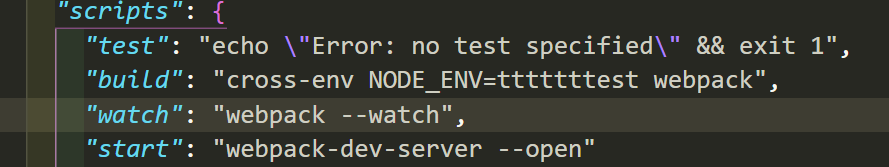
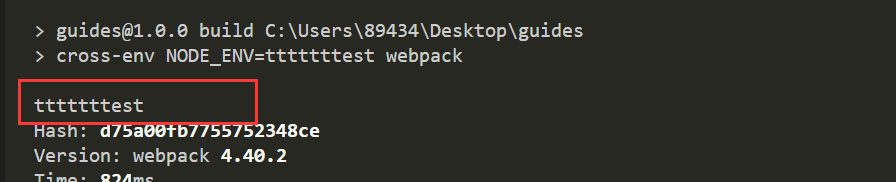
ps:这应该是webpack4才有的环境变量定义方法,老版本的可以使用一个好用的包:ross-env
使用如下



nodejs中,process用来访问当前进程相关信息。






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








