步骤一、在后台执行sql语句,添加栏目缩略图字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
其中dede为表前缀,若有做修改,请改为修改后的前缀
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符
步骤二、除了我们的模版文件,一共需要修改系统的五个文件(先备份再修改):
1:/admin/catalog_add.php 增加栏目文件
2:/admin/catalog_edit.php 修改栏目文件
3:/admin/templets/catalog_add.htm 增加栏目文件
4:/admin/templets/catalog_edit.htm 修改栏目文件
5:/include/taglib/channel.lib.php 字段调用文件
(1)、打开/admin/catalog_add.php
查找:(reid,topid,sortrank,typename,typedir,
修改为:(reid,topid,sortrank,typename,typedir,typeimg,
【一共修改两处!】
查找:('~reid~','~topid~','~rank~','~typename~','~typedir~',
修改为:('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
【只有修改一处!】
-----------------------------------------------------------------------------
(2)、打开/admin/catalog_edit.php
搜索:$upquery = "UPDATE `#@__arctype` SET
(38行、133行两个位置都有)在其下方添加:`typeimg`='$typeimg',
----------------------------------------------------------------------------
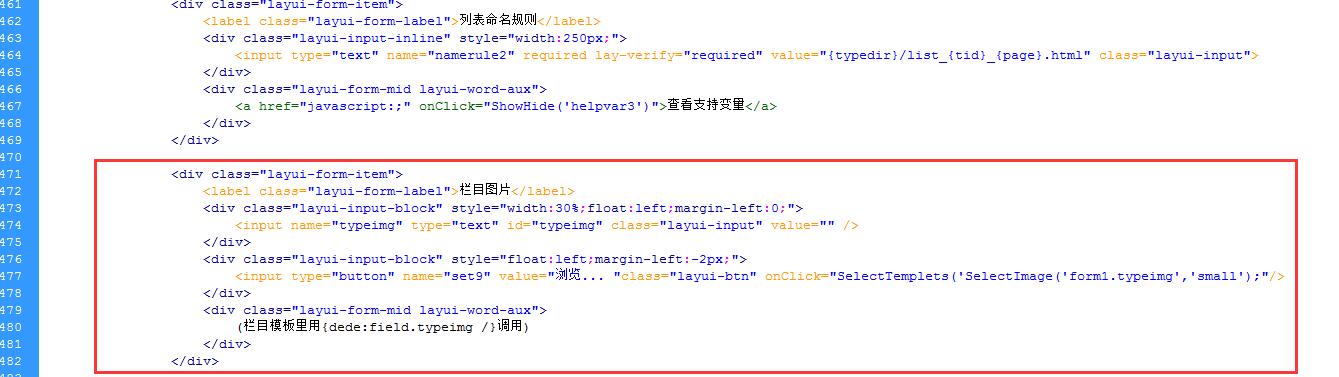
(3)、打开/admin/templets/catalog_add.htm
先在head区域引入main.js文件
<script language='javascript' src="js/main.js"></script>
再搜索:列表命名规则:
在这一段结束后添加新功能的代码,原本的dede后台是表格模式,新的admin后台都是div。
格式模仿前面的封面页一栏目格式:
<div class="layui-form-item">
<label class="layui-form-label">栏目图片</label>
<div class="layui-input-block" style="width:30%;float:left;margin-left:0;">
<input name="typeimg" type="text" id="typeimg" class="layui-input" value="" />
</div>
<div class="layui-input-block" style="float:left;margin-left:-2px;">
<input type="button" name="set9" value="浏览... "class="layui-btn" onClick="SelectTemplets('SelectImage('form1.typeimg','small');"/>
</div>
<div class="layui-form-mid layui-word-aux">
(栏目模板里用{dede:field.typeimg /}调用)
</div>
</div>----------------------------------------------------------------------------
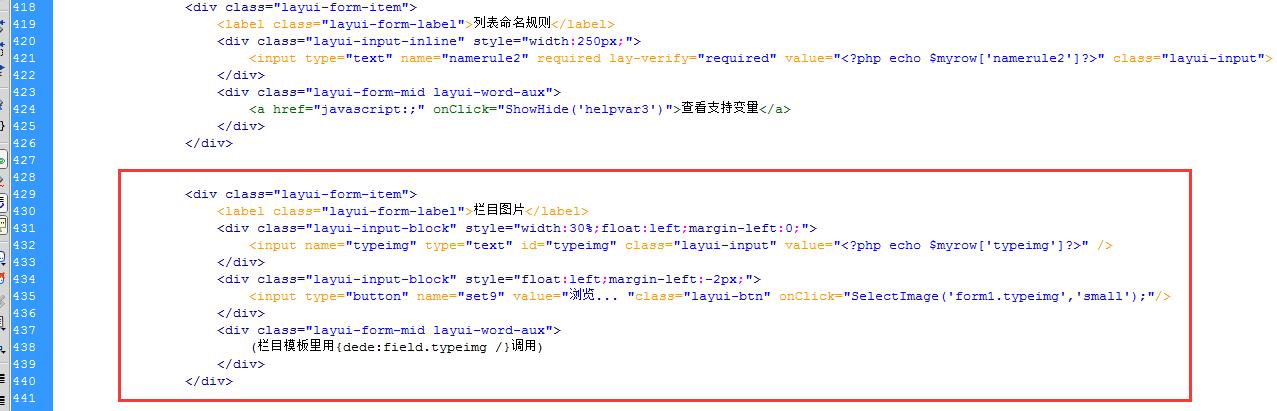
(4)、打开/admin/templets/catalog_edit.htm
先在head区域引入main.js文件
<script language='javascript' src="js/main.js"></script>
再搜索:列表命名规则:
在这一段结束后添加新功能的代码,原本的dede后台是表格模式,新的admin后台都是div。
格式模仿前面的封面页一栏目格式:
<div class="layui-form-item">
<label class="layui-form-label">栏目图片</label>
<div class="layui-input-block" style="width:30%;float:left;margin-left:0;">
<input name="typeimg" type="text" id="typeimg" class="layui-input" value="<?php echo $myrow['typeimg']?>" />
</div>
<div class="layui-input-block" style="float:left;margin-left:-2px;">
<input type="button" name="set9" value="浏览... "class="layui-btn" onClick="SelectImage('form1.typeimg','small');"/>
</div>
<div class="layui-form-mid layui-word-aux">
(栏目模板里用{dede:field.typeimg /}调用)
</div>
</div>
----------------------------------------------------------------------------
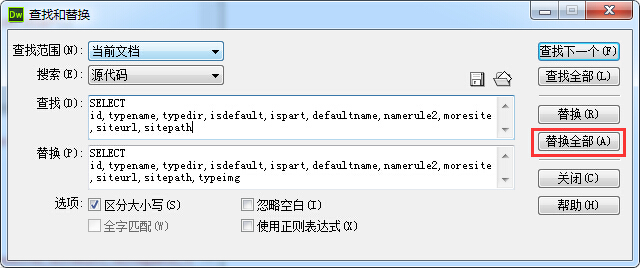
(4)、打开 /include/taglib/channel.lib.php
搜索:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替换为:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
如图:
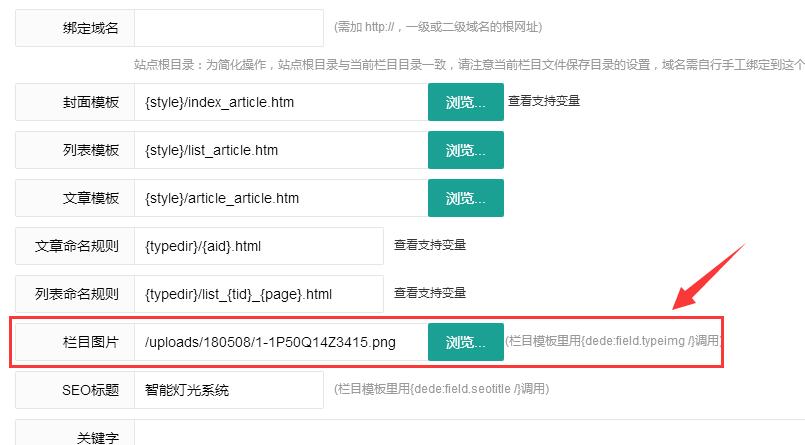
上传:
在栏目的高级选项操作,如图:
通过:[field:typeimg/]调用
实例:<a href="[field:typelink/]"><img src="[field:typeimg/]" width="58" height="42" /></a></div>
但是在实际调用中发现前台无法调用,可能是调用标签出错, 不能使用 {dede:type } 调用!!!
正确使用:
直接指定调用某一个ID栏目的缩略图时使用:
{dede:sql sql='Select typeimg from dede_arctype where id=33'} [field:typeimg/]{/dede:sql}
循环多个子栏目时可以使用{dede:channel }[field:typeimg/]{/dede:channel}



























 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








