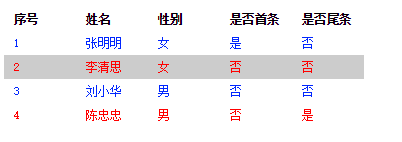
首先解释需求是这样的,有个列表,当你点击哪一行时,哪一行背景变成灰色,在JQ中,大家都知道,这是非常容易的,加一个addClass就行了,那么AngularJS如何实现呢?
下面我们看代码部分
<!doctype html>
<html ng-app="a2_11">
<head>
<title>添加元素样式</title>
<script src="../Script/angular.min.js"
type="text/javascript"></script>
<style type="text/css">
body{font-size:12px}
ul{margin:0;padding:0;width:408px;list-style-type:none}
ul li{float:left;padding:5px 0}
ul .odd{color:#0026ff}
ul .even{color:red}
ul .bold{font-weight:700}
ul li span{float:left;padding:0 10px;width:52px}
ul .focus{background-color:#ccc}
</style>
</head>
<body>
<div ng-controller="c2_11">
<ul>
<li ng-class="{{bold}}">
<span>序号</span>
<span>姓名</span>
<span>性别</span>
<span>是否首条</span>
<span>是否尾条</span>
</li>
<li ng-class-odd="'odd'"
ng-class-even="'even'"
ng-repeat=" stu in data"
ng-click='li_click($index)'
ng-class='{focus: $index==focus}'>
<span>{{$index+1}}</span>
<span>{{stu.name}}</span>
<span>{{stu.sex}}</span>
<span>{{$first?'是':'否'}}</span>
<span>{{$last?'是':'否'}}</span>
</li>
</ul>
</div>
<script type="text/javascript">
var a2_11 = angular.module('a2_11', []);
a2_11.controller('c2_11', ['$scope', function ($scope) {
$scope.bold = "bold";
$scope.li_click = function (i) {
$scope.focus = i;
};
$scope.data = [
{ name: "张明明", sex: "女" },
{ name: "李清思", sex: "女" },
{ name: "刘小华", sex: "男" },
{ name: "陈忠忠", sex: "男" }
];
}]);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
1、首先,第一个< li >元素的"ng-class"值与"bold"属性值绑定,使得该值指定的样式加粗,这个相信大家都能看懂;
2、使用“ng-class-odd”和"ng-class-even"样式分别绑定奇数和偶数行的样式,从而实现了隔行换色的功能;
3、最后我们解释一下,如何使得所点击的< li >元素变色
①在< li >元素的单击事件中,将执行$scope对象中添加的"li_click()"方法;
②在该方法中将"$index(行号值)"作为实参传给方法,并将"focus"属性值设为“$index”值;
③因此当单击某行< li >元素时,"focus"属性值将变为相应的"$index";
④此时,< li >元素的"ng-class"样式指令通过key/value对象的方式指定该元素需要添加的样式,由于单击< li >元素时,"$index"变量值和"focus"属性值相同,也就是说"$index==focus"的返回值为true;
⑤此时您应该明白了,"ng-class"的样式指令值变为"focus";
⑥经过上面的分析及操作,我们实现了单击< li >元素时,添加背景样式的效果.























 1799
1799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








