先说结果:拆分字体文件,控制每个大小在40kb以内。
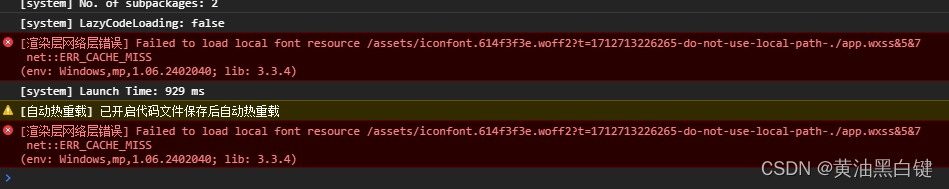
如果遇见以下报错:

我在项目中遇到的情况是:之前能用,增加一些后就不能用了,就报如上错。
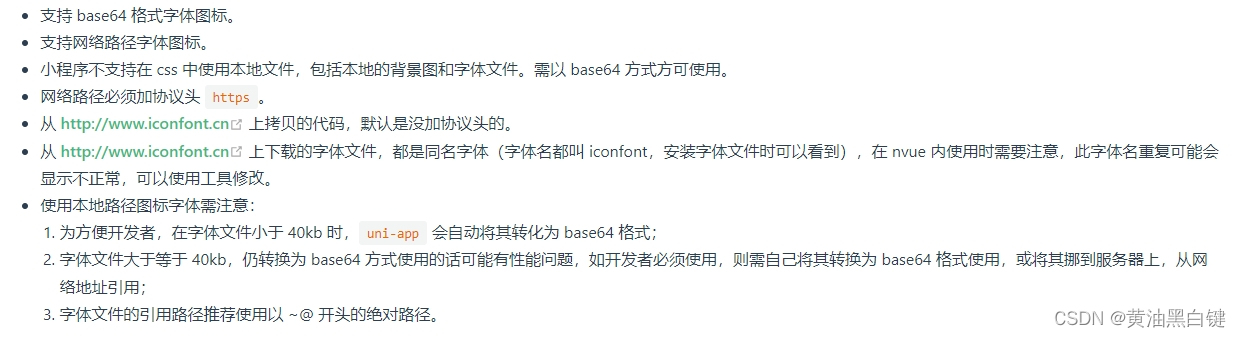
后来查阅资料,其实官方给的有几种解决办法:

可以转成base64,但是我感觉比较麻烦,如果后期继续添加的话,但是如果有此需求的可以参考此文章:微信小程序引入下载至本地的iconfont图标
顺便给出转成base64的网站:https://transfonter.org/
而我选择的是分析目前的原因,之前能用,说明微信其实是支持本地的,但是后面不能用了,中间我做了什么操作呢:增加图标。
所以我怀疑是不是体积大小问题。
上图说了,字体文件小于40kb时,微信会自动帮忙转换。
所以我认为是增加之后超过了大小限制了。
所以我将字体文件拆分成两部分(我使用的是阿里巴巴的字体图标库:iconfont-阿里巴巴矢量图标库)
也就是:在阿里巴巴中创建两个文件夹,分别挑选字体图标,并下载导入到项目中。
就像之前导入肢体图标一样,只不过这次导入两个↓
分别在main.js(我用的是vue3做的项目)中引入:

这样每个文件大小就比较小了
测试运行:


成功,不报错了!
缺点:
拆分成多个字体文件的话,可能会出现:两个字体文件中的名字相同,出现冲突,需要自行调整。
或者每个字体文件的前缀都取不同名字,用来进行区分不同的图标类型,也可以避免冲突。
最后:
如果选择base64编码,阿里云提供base64格式,但是没有测试过是否可行,请自行测试。


完毕。





















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








