标签
标签一般成对出现,但是也存在一些自结束标签:没有成对出现的标签
比如<img> <img />
<input> <input />都是对的
推荐<img>``<input>写法
<!--more-->
注释
html文件的注释使用<!--注释-->来进行注释
浏览器会忽略,一定要养成良好的注释的习惯,对代码进行解释说明,要求简洁明了(阿里开发手册)
注释不能嵌套。
标签中的属性
<html>
<head>
<title>标签的属性</title>
</head>
<body>
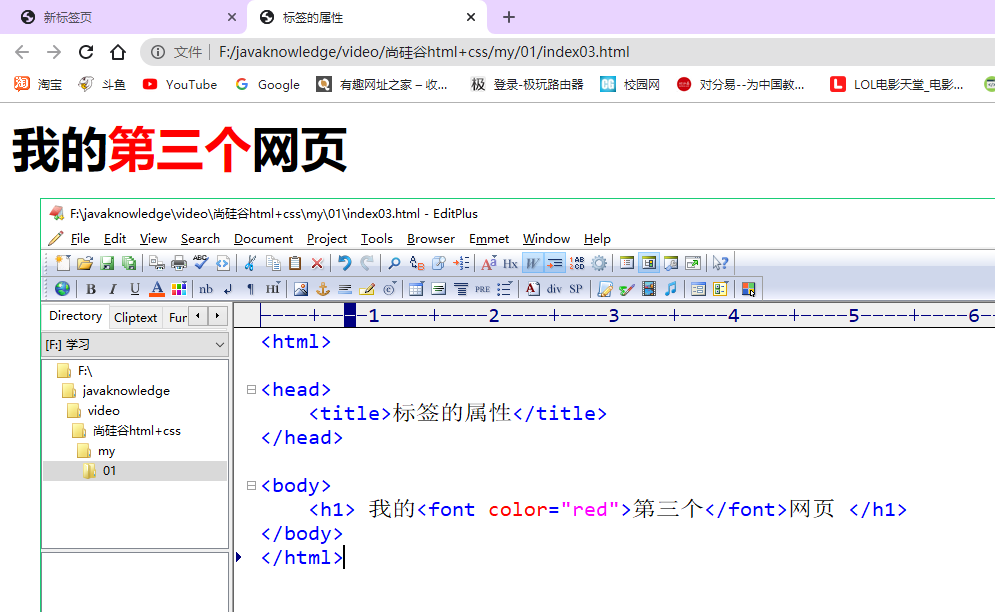
<h1> 我的第三个网页 </h1>
</body>
</html>如何将“第三个“这三个字变成红色呢?
要用到标签的属性,只能在开始标签中设置,属性是一个名值对结构(x=y)y可以用单引号也可以用双引号,推荐使用双引号,属性用来设置标签中的内容如何显示。标签的作用只是标识标签内文字内容,属性可以具体设置如何显示这个内容。
属性和标签名或者其他属性之间需要用空格隔开,属性名和值不能瞎写,需要根据文档中规定进行编写,有些属性有属性值,而有些没有。
如果属性有属性值,需要用引号引起来(统一双引号)。
color属性
用font标签使用属性变色特定字体:
<font color="red">

size属性
<font color="red" size="3">字体</font>
那么如何知道标签有什么属性呢?文档工具。
网页的基本结构
网页有很多个版本迭代了,比如html4与html5,如果html文件与浏览器解析的html版本有出入,可能就会有问题,那么如何知道当前html文件是哪个版本的呢?
就要使用文档声明doctype:告诉浏览器此html网页的版本。
html5的文档声明
如果最开头出现此<!doctype html>,就是html5版本,其它版本的文档声明不理。(他不算是一个网页的内容,不算是一个标签)
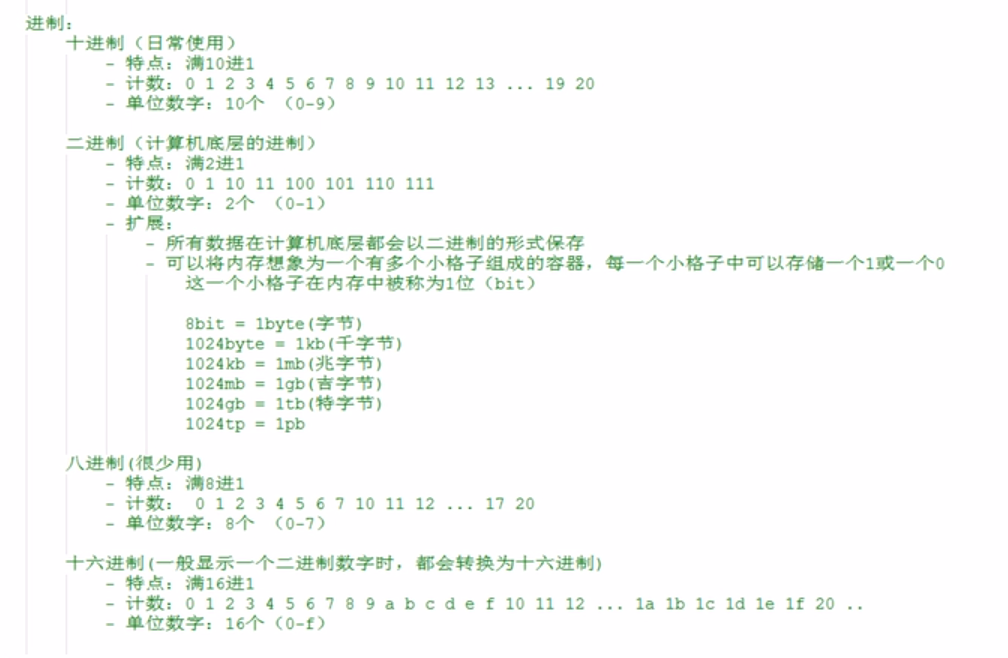
进制

字符编码
所有数据在计算机中都是以二进制形式存储的,文字图片影音也不例外。
所以在存储数据时候,都需要转换为二进制编码存储到内存中。但我们读取到这段文字时,计算机会将编号转换为字符。
涉及到两个过程:编码与解码
-
解码:将字符串转换为二进制码的过程
-
编码:将二进制转换为字符的过程
解码和编码都要遵循一个规则,这个规则称为字符集,字符集记录着每一个字符对应的二进制表示。
编码和解码采用的字符集一样,才不会出现乱码。
常见字符集:
-
ASCII(美国人设计的,只记录英文字符的二进制表示对应关系)
-
GB2312
-
GBK
-
UTF-8(万国码,包含世界上所有国家的所有文字都包含)
开发时候使用的字符集都是utf-8
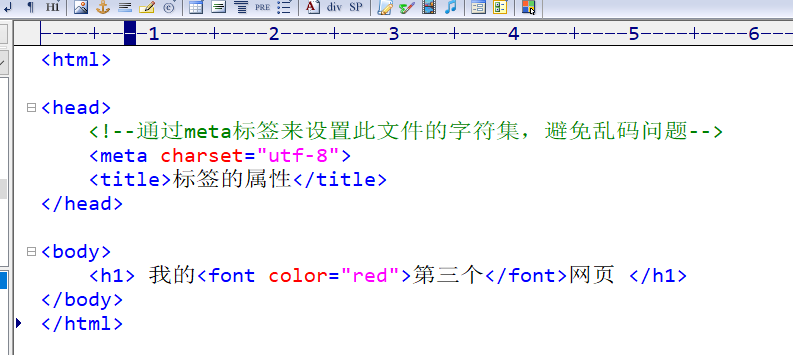
通过在头部设置<meta charset="utf-8">设置此html字符集

文档使用
head标签
head是网页的头部,head中的内容不会在网页中直接出现,主要是帮助浏览器或者搜索引擎解析网页
meta标签
meta标签用来设置网页的元数据,比如设置网页的字符集。
title标签
title中内容会显示在浏览器的标题栏中,搜索引擎主要根据title中的内容来判断网页的主要内容(搜索引擎优化SEO)
body标签
body是html标签的子元素,表示网页的主题,网页中所有可见内容都应该写在body里面。
但是会有一个问题,html这么多标签,不可能每一个记下来有什么,所以真正开发的时候都会参照文档。
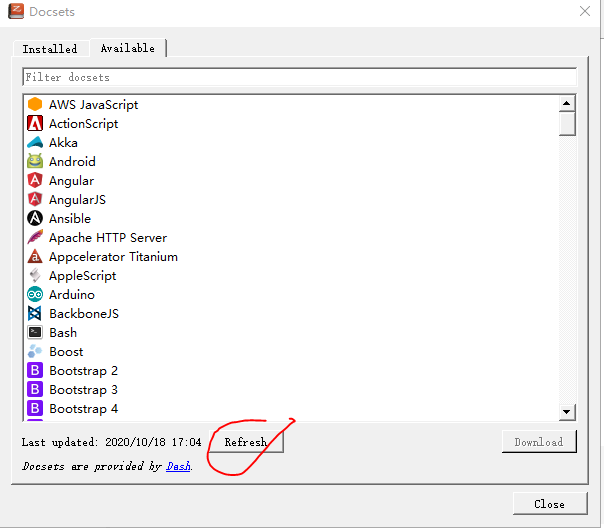
离线文档工具zeal
获取并下载文档:

结构分层:css只负责表现,而html只负责结构,js只负责行为。(例如上面说过的font,可以设置字体颜色等等表现的形式,但是这个是属于表现层,要用css来实现)
VsCode插件
live server:热更新插件

保存ctrl+s即刻实时刷新,不需要手动刷新
设置500毫秒自动保存,新建html文件后,按!+tab可以快速生成html内容






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








