餐厅练习
具体看resource文件夹或者百度
继承
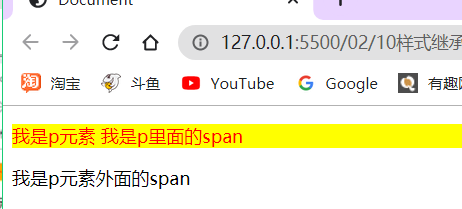
<body> <p> 我是p元素 <span>我是p里面的span</span> </p> <span>我是p元素外面的span</span> </body>
<style>
p{
color:red;
}
</style>
p里面的子元素span也会变色,这就是样式的继承。

样式的继承:为一个元素设置的样式同时也会应用到他的后代元素上(无论是子元素还是后代元素都会)继承是发生在祖先与后代之间的
继承的设计是为了方便开发,利用继承,可以将一些通用的样式统一设置到共同的祖先元素上,这样只需写一次就可以让他的后代都具有此样式。同理,也可以给body设置
body{
font-size:12px;
}
但是并不是所有的样式都会被继承,比如背景相关的,布局相关的等,这样的样式都不会被继承。
如背景相关的:
<style>
p{
color:red;
background-color:yellow;
}
</style>
为什么子元素也有背景色呢?注意这里子元素没有继承到p的背景色,因为默认背景是透明的,之所以子元素也有背景的黄色,是因为他透了父元素的背景色导致的。

(你想一下,假如背景可以继承,如果设置了背景图片,是不是每个子元素都有一个相同的背景图片?
 )
)
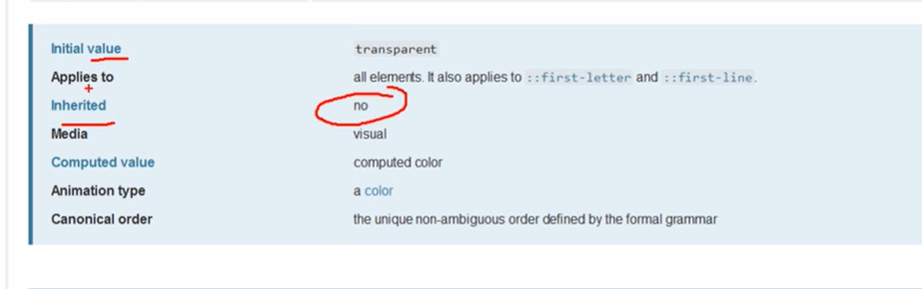
关于某个样式能否被继承,直接找文档:

选择器的权重
有这样一段代码:
<!DOCTYPE html> <html lang








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








