大家好,全套HTML和CSS入门与实战课程正在我的专栏《HTML与CSS入门与进阶》更新中!按知识点循序渐进,按照顺序读下来绝对比搜索网上教程更加紧凑!内容通俗易懂,图文并茂,欢迎订阅!
我们会发现

会有距离

我们没有设置外边距,为什么会有间隔呢?这就是默认样式
浏览器会为元素设置一些默认样式。(因为不写css,就什么都看不见(细品,因为css负责样式,html不负责样式))
在开发中,必须要去除浏览器的默认样式,
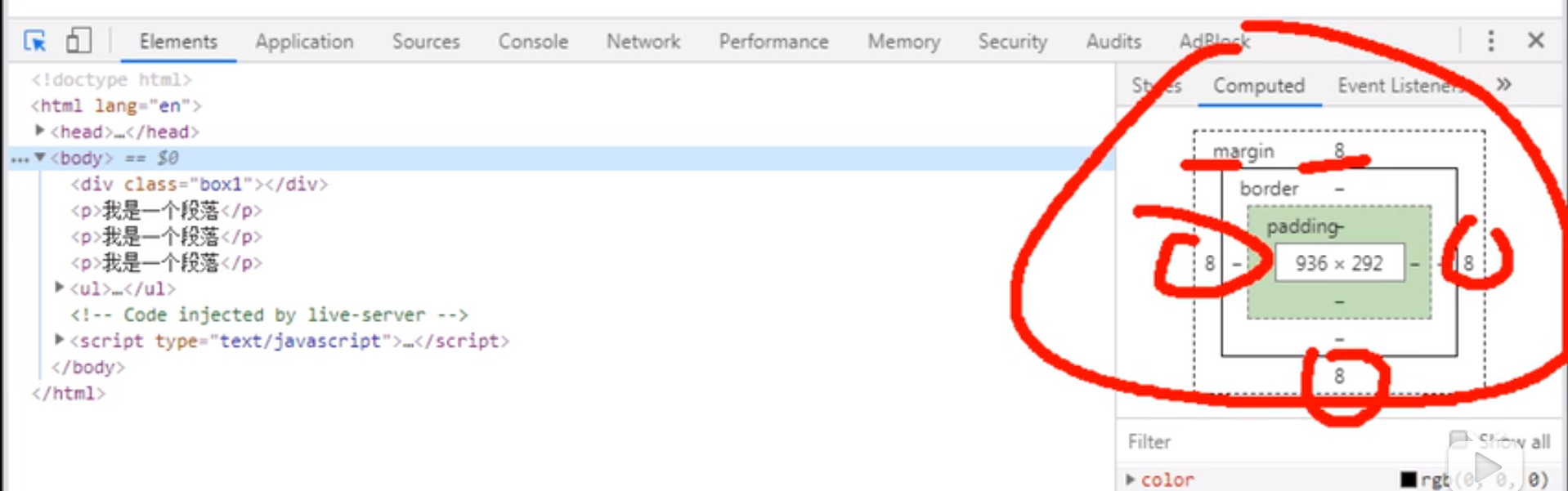
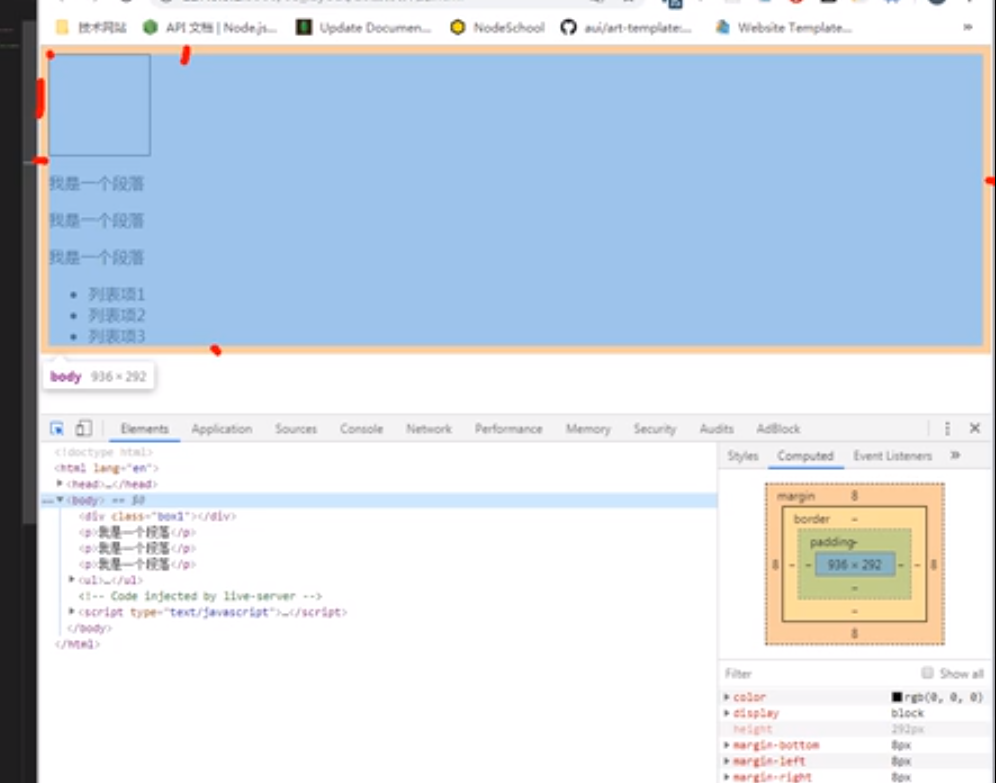
我们在开发者工具里面点击一个div,他的外边距没有显示出来,但是他左边和上边确实存在一些间隔,那只能是父元素的样式了,父元素就是body:

不出所料,父元素有默认的样式

bo








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








