大家好,全套HTML和CSS入门与实战课程正在我的专栏《HTML与CSS入门与进阶》更新中!按知识点循序渐进,按照顺序读下来绝对比搜索网上教程更加紧凑!内容通俗易懂,图文并茂,欢迎订阅!
浮动
float
通过浮动,可以使一个元素向其父元素的左侧或者右侧移动
使用float属性来设置元素的浮动
可选值:
-
none:元素不浮动 -
left:元素向左浮动 -
right:元素向右移动
元素设置浮动以后,水平布局的等式不需要强制成立
margin-left+padding-left+width+padding-right+border-right+margin-right== 父元素内容区的宽度
未设置浮动:

设置浮动float:left

现在定义两个box:
.box1{
width:200px;
height:200px;
background-color:#bfa;
/* float:left; */
}
.box2{
width:200px;
height:200px;
background-color:orange;
} <div class="box1"></div>
<div class="box2"></div>
现在我想要橙色方块上去,与box1同一行,该怎么做呢?
因为绿色方块,没有设置浮动时,是要符合水平方向布局的那条等式的,所以如果没有了那条等式,就没有右外边距,橙色方块自然就上去了
但是box1设置了浮动之后:
.box1{
width:200px;
height:200px;
background-color:#bfa;
float:left;
}
橙色方块直接没有了,这是因为占领了绿色方块的位置,在绿色方块的后面。
元素设置浮动以后,会完全从文档流中脱离,不在占用文档流位置
所以元素下边的的还在文档流中的元素会自动向上移动。(box1上天了)
那如何让他们两个box并排呢?
将box3设置为浮动
.box1{
width:200px;
height:200px;
background-color:#bfa;
float:left;
}
.box2{
width:200px;
height:200px;
background-color:orange;
float:left;
} <div class="box1"></div>
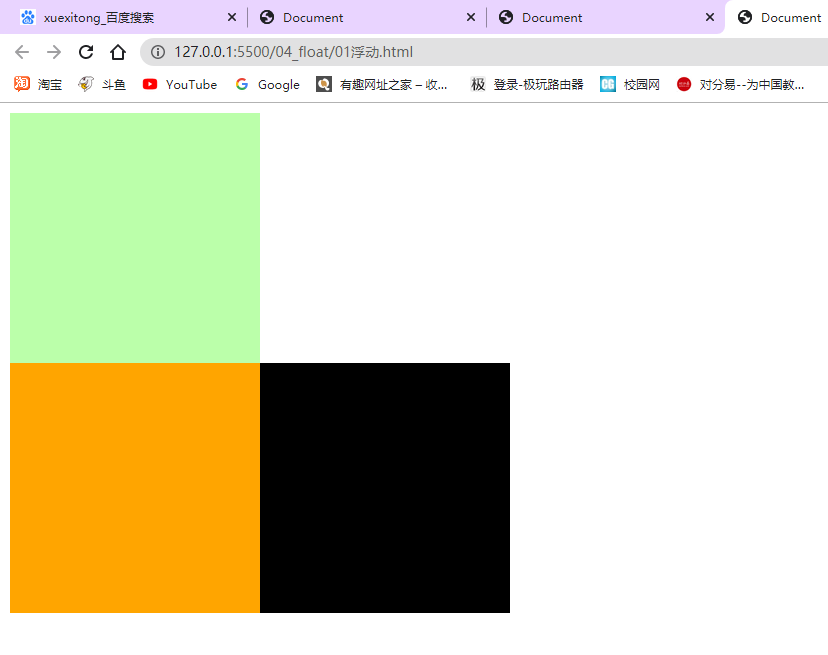
<div class="box2"></div>再加一个box3:
.box3{
width:200px;
height:200px;
background-color:black;
float:left;
}
为什么都设置了浮动,为什么可以横向排列?
浮动的特点
-
浮动元素会完全脱离文档流,不再占用文档流中的位置
-
设置浮动以后,元素会向父元素的左侧或者右侧移动
元素移动时的特点
-
浮动元素不会从父元素中移出(边界就是父元素的最左和最右)
-
-
box2设置了浮动后,不会移动到最右边的原因是box1已经占了最左边(气球在空中互相占各自的位置)对于box2来说,他的最左边就是box1的最右边,浮动元素向左或者向右移动时,不会超过他前边的其它浮动元素
-
现在box1设置不浮动,其它box2,box3浮动:
.box1{ width:200px; height:200px; background-color:#bfa; } .box2{ width:200px; height:200px; background-color:orange; float:left; } .box3{ width:200px; height:200px; background-color:black; float:left; }
为什么box2没有上去呢?因为box1没有浮动,所以他仍然在文档流里面,文档流里面的元素对于浮动元素来说,是一个不可逾越的墙,所以气球飞不过去
如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
-
浮动元素不会超过他上边浮动的兄弟元素,最多就是和他一样高
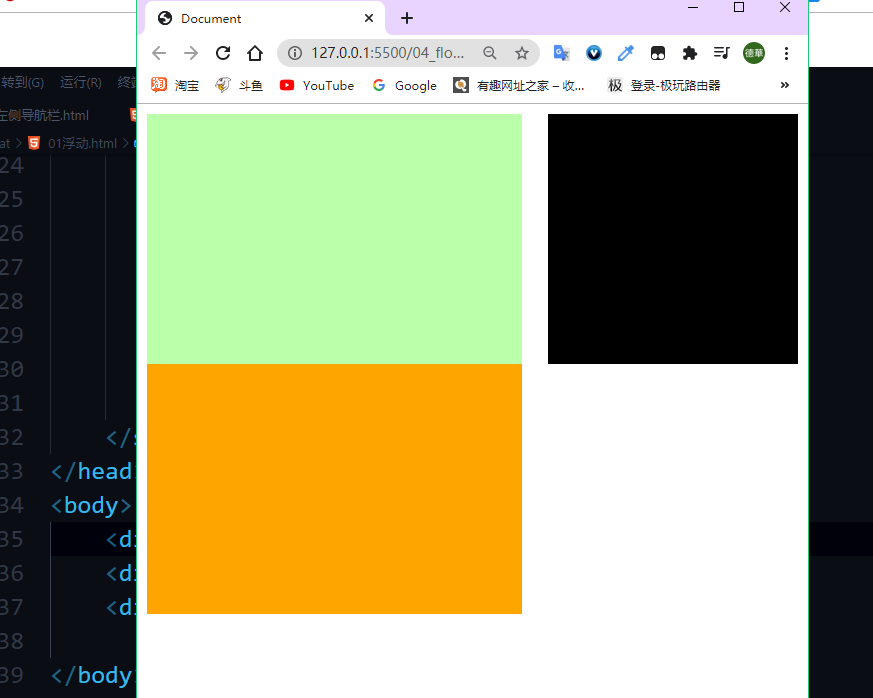
.box1{ width:200px; height:200px; background-color:#bfa; float:left; } .box2{ width:200px; height:200px; background-color:orange; float:left; } .box3{ width:200px; height:200px; background-color:black; float:right; }box3的兄弟元素是box2和box1,box2和box1向左浮动,box3是向右移动,所以挤压时,box3不会超过box2的高度。


如果想box3上去,可以将box2和box3交换顺序:
<div class="box1"></div> <div class="box3"></div> <div class="box2"></div>
浮动主要作用,让页面元素可以水平排列,通过浮动可以制作水平方向布局
浮动的特点
文字环绕图片
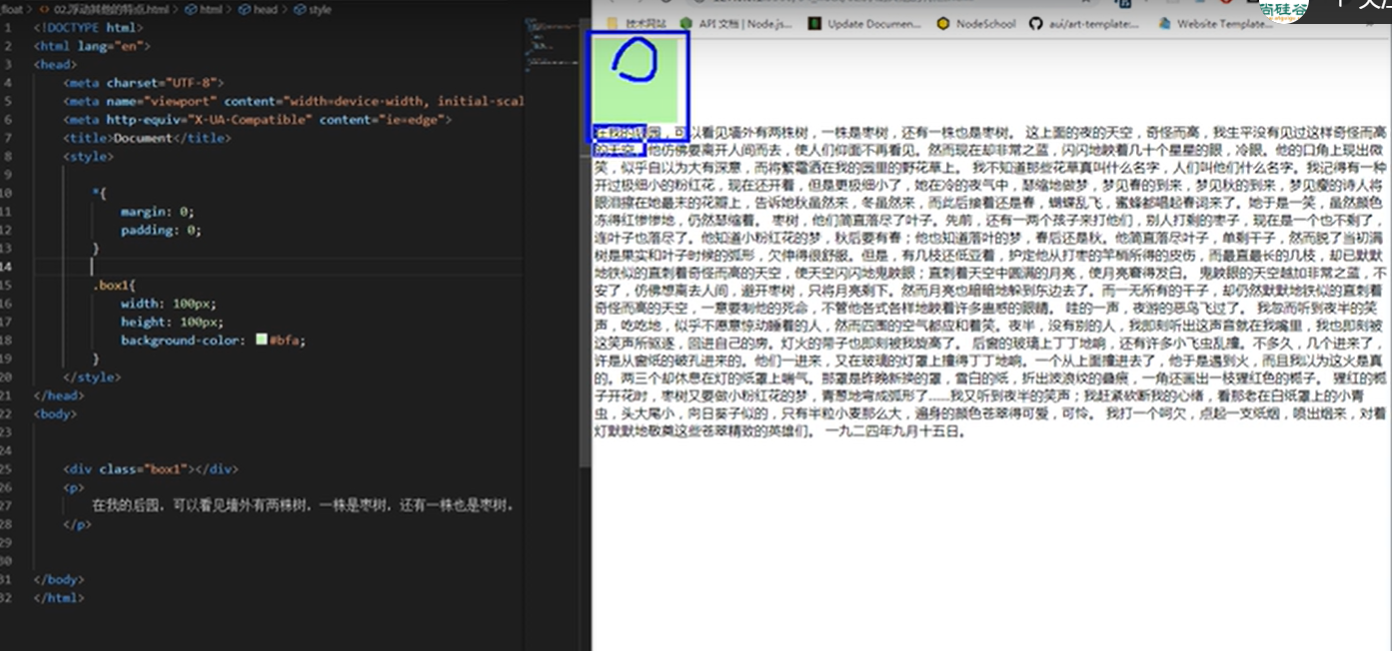
现在有如下代码:

现在我们给box1设置浮动,就会脱离文档流,下面的文字肯定会往上走,那么文字会不会被图片盖住呢?
文字没有被图片盖住:

浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以可以做出文字环绕图片的效果
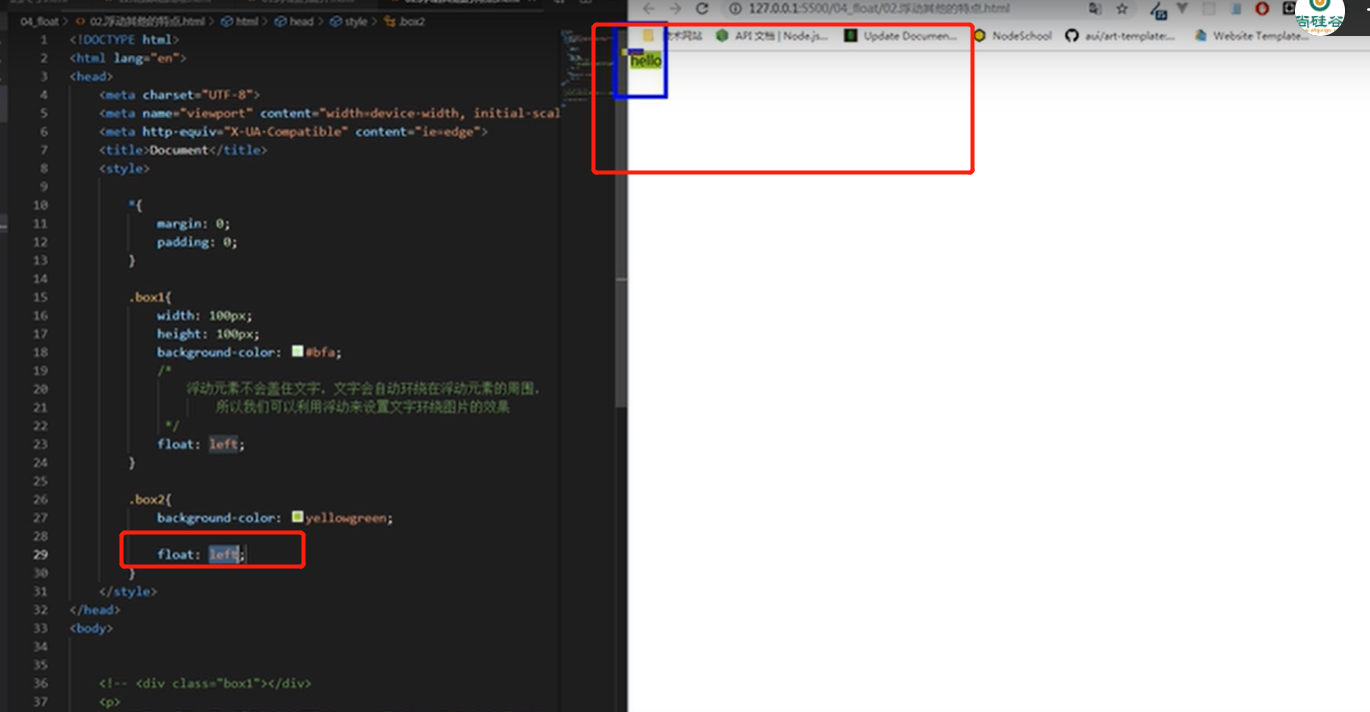
我们给box2设置浮动,hello文字的空间从占一行变成占的空间是文字的宽度

元素设置浮动以后,会从文档流脱离,其元素的一些特点也会发生变化
元素脱离文档流后的特点:
-
块元素:
-
不再独占页面的一行
-
块元素的宽度和高度都被内容撑开
-
-
行内元素:
-
<span class="s1"></span>有如下代码.s1{ width:200px; height:200px; background-color:yellow; }发现宽高度并不会变化,因为行内元素不能设置宽高度。但是一旦为span设置了浮动,其宽高度就有效了:

行内元素脱离文档流后就会变成块元素
-
即,脱离文档流以后,不需要再区分块和行内元素






















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








