checkbox 设置默认值
1. 错误写法
<input type="text" id="content" name="content">
<input type="checkbox" id="status" name="status" value="1">
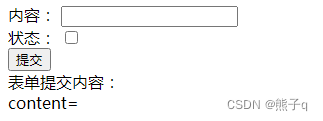
以下是demo,假设我们在默认状态下提交,生成的参数将会是content=

2. 正确写法
<input type="hidden" value="2" id="status" name="status">
<input type="checkbox" onchange="changeVal()">
<script>
// 状态改变,修改隐藏域的值
function changeVal() {
if ($("#status").val() == '2') {
$("#status").val('1');
} else {
$("#status").val('2');
}
}
</script>
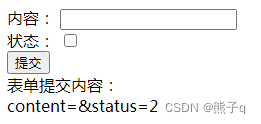
以下是demo,假设我们在默认状态下提交,生成的参数将会是content=&status=2

3. demo.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>check box demo</title>
</head>
<body>
<form id="form">
<div>
内容:
<input type="text" id="content" name="content">
</div>
<div>
状态:
<input type="hidden" value="2" id="status" name="status">
<input type="checkbox" onchange="changeVal()">
</div>
<button type="button" onclick="btnClick()">提交</button>
</form>
<div>
表单提交内容:
<div id="result"></div>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
function btnClick() {
$("#result").text($("#form").serialize());
}
// 状态改变,修改隐藏域的值
function changeVal() {
if ($("#status").val() == '2') {
$("#status").val('1');
} else {
$("#status").val('2');
}
}
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








