split() 函数
大家都见过,字符串切割,但是有时候又不是那么愉快
比如
var str3 = "aa44bb55cc66d444d";
alert(str3.split(/\d/));
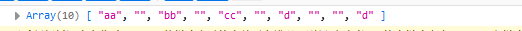
console.log(str3.split(/\d/));


引用 https://blog.csdn.net/awocbb/article/details/82633
①spilt是正则表达式中的一种,用来切分字段,如果切分的字段连续出现,就会生成空值。
用法为:字符串.spilt(“特定字符”),输出结果为String[]类型。
如:
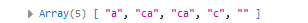
String [] list = “abbcabcabc”.spilt(“b”);
那么结果就是“a”,"",“ca”,“ca”,“c”;
②如果作为分离判断的的字符串在整个字符串的最前面或最后面,就分离后就可能多一个空字符串
如:
String[] list = “//abc”.spilt("//");
那么结果就是"",“abc”;
总结产生空格的原因
被切割的字符在头部或者尾部
被切割的字符为单字符,连了一大串同类型的单字符,产生空格数为字符数-1
不想产生第一类原因就这么写
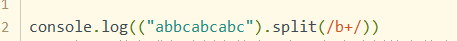
console.log(“abbcabcabc”.spilt(/b+/))


前提:参数不在头部或者尾部,不然必定会有空格
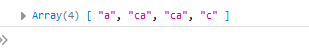
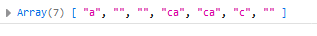
console.log(("abbcabcabcb").split(/b+/))

那么这个空格的来源是什么呢?
正常情况下,分隔符一般在中间,而且不会挨在一起
也就是非正常情况下
不在中间,也就是两端,没有分开,挨在一起,就会出现空格
挨在一起使用+解决
我们可以这么理解
每个被切割元素附近加字符串,保证左右都有一个空字符串
中间的处理规则:单个字符 切去字符和两端的字符串
多个字符 这个字符组合的第一个字符切去自己和两端的空字符串,随后的只切去字符
两端的字符切去字符和一个空字符串
a “” b “” b “” b “” c a “” b “” c a b c “” b “”
==>


达到一致






















 4193
4193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








