$(".edit_cate").click(function(){
var id = $(this).data('id');
var index = layer.open({
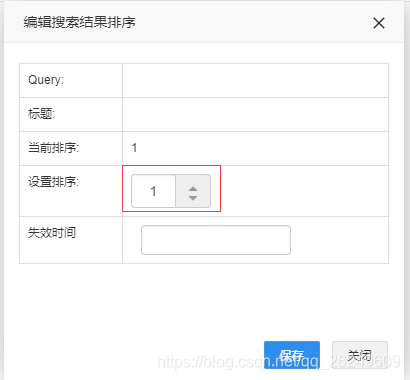
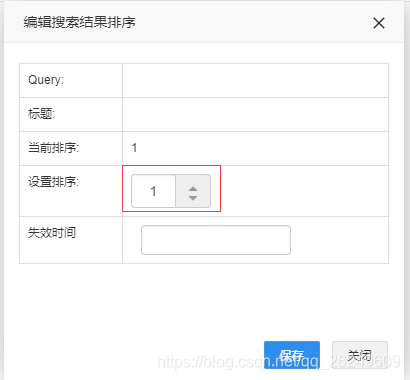
title: '编辑搜索结果排序',
type:2,
content: '/search_manage/edit_search_result_sort?id='+id,
area:['400px', '380px'],
shadeClose: false,
shade: [0],
scrollbar: false,
btn: ['保存', '关闭'],
yes: function(){
button = layer.getChildFrame('.btn-save', index);
button.click();
}
});
});
<link href="/front/css/bootstrap/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="/front/css/bootstrap/bootstrap.v3.5.0.min.css">
<link rel="stylesheet" href="/front/css/font-awesome.min.css">
<link rel="stylesheet" href="/front/css/bootstrap-spinner.css">
<style>
.container {
margin-top: 20px;
}
}
</style>
<div class="container">
<form class="form-inline" role="form" method="post" id="form">
<table class="table hover-table table-bordered">
<tr>
<td>Query:</td>
<td><?php echo $query_word; ?></td>
</tr>
<tr>
<td>标题:</td>
<td><?php echo $title; ?></td>
</tr>
<tr>
<td>当前排序:</td>
<td><?php echo 1; ?></td>
</tr>
<tr><td>设置排序:</td>
<td>
<div style="width: 80px;">
<div class="input-group spinner" data-trigger="spinner">
<input type="text" class="form-control text-center" value="1" data-rule="quantity">
<div class="input-group-addon">
<a href="javascript:;" class="spin-up" data-spin="up"><i class="fa fa-caret-up"></i></a>
<a href="javascript:;" class="spin-down" data-spin="down"><i class="fa fa-caret-down"></i></a>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td>失效时间</td>
<td>
<input name="expire_time" value="" class="form-control" style="width: 150px; height: 30px; margin-left: 10px; display: inline-block;" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})">
</td>
</tr>
<button class="hide btn-save" type="button">保存</button>
</table>
</form>
</div>
<script type="text/javascript" src="/front/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="/front/js/layui/lay/dest/layui.all.js"></script>
<script src="/front/js/jquery.spinner.min.js"></script>
<script type="text/javascript" src="/front/js/WdatePicker.js"></script>
<script>
$(document).ready(function () {
$(".btn-save").click(function() {
var cate_name = $('input[name="cate_name"]').val();
if (cate_name == '') {
layer.msg('模块名称不能为空');
return false;
}
$.post('update_suggest_hotspot', $("form").serialize(), function(r) {
layer.msg(r.msg, {time: 1000}, function() {
if (r.code) {
parent.window.location.reload();
close_layer();
}
})
}, 'json');
});
function close_layer() {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
})
</script>
























 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








