中国香港男歌手张国荣 7页面 人物明星主题 带设计说明 jquery图片轮播特效 滚动文字







<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" />
<title>张国荣</title>
</head>
<body>
<div class="head">
<div class="head_in">
<div class="logo"><a href="index.html"><img src="images/logo.png" /> </a></div>
<div class="clear"></div>
<div class="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
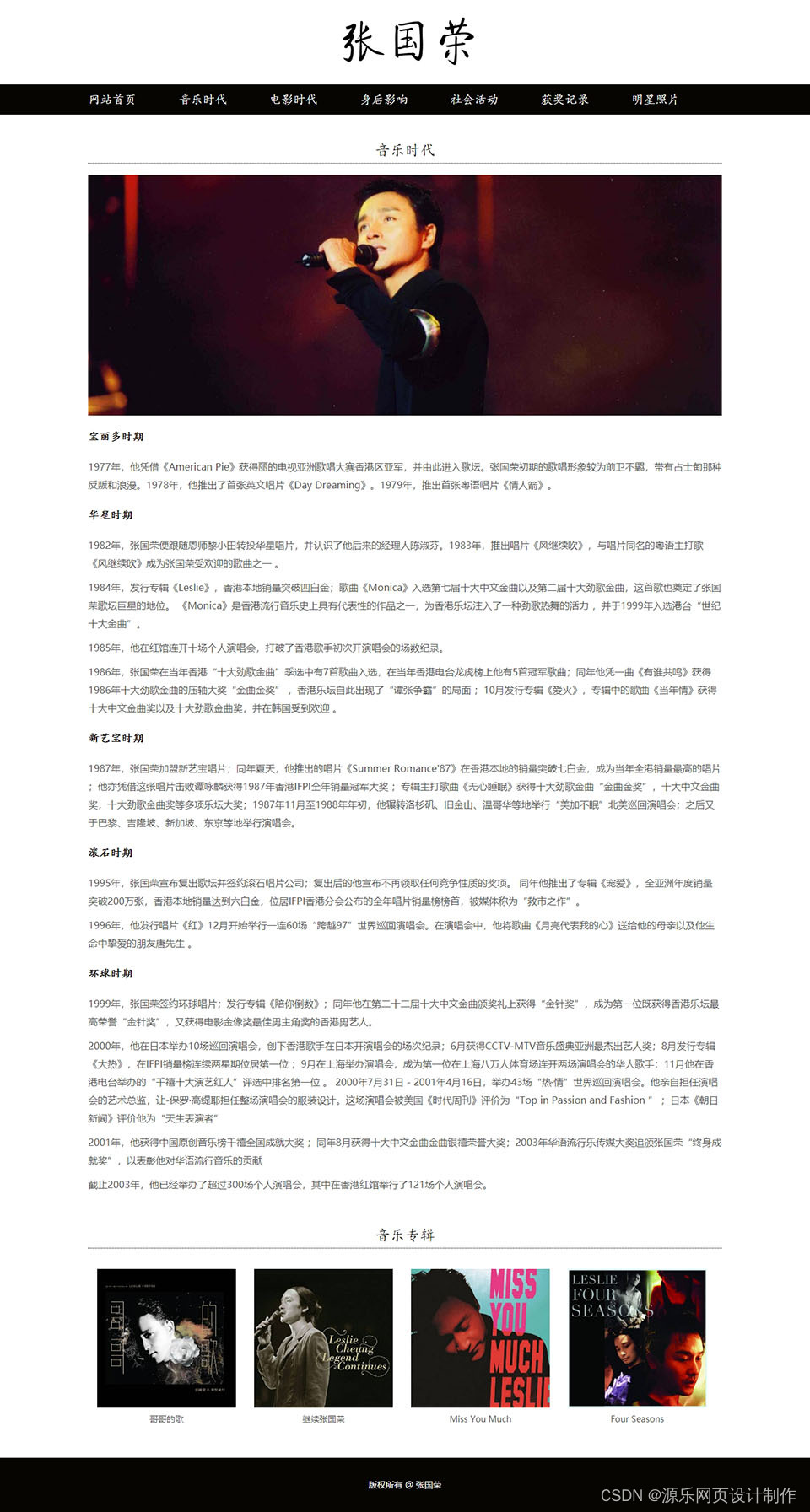
<li><a href="page1.html">音乐时代</a></li>
<li><a href="page2.html">电影时代</a></li>
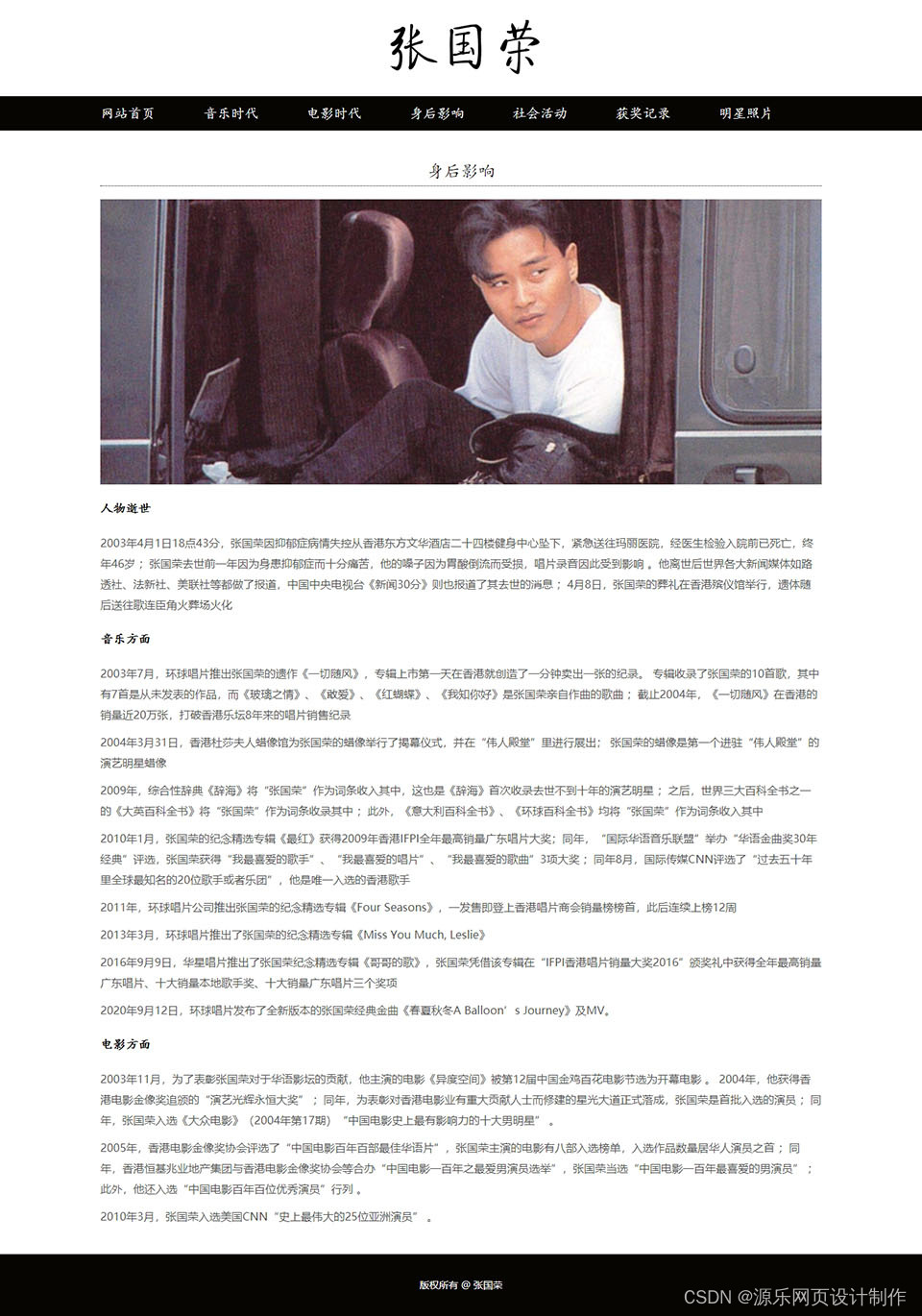
<li><a href="page3.html">身后影响 </a></li>
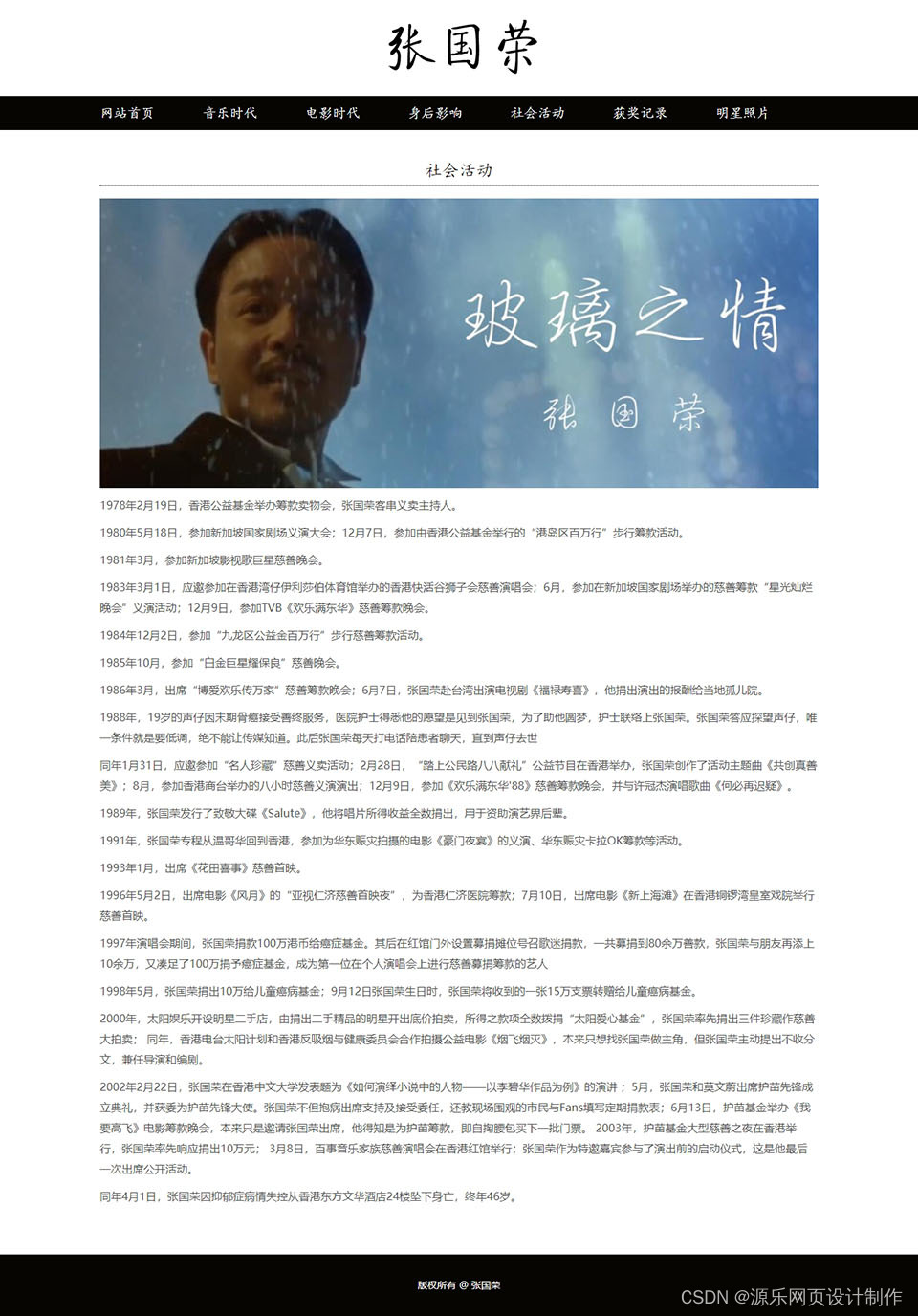
<li><a href="page4.html">社会活动</a></li>
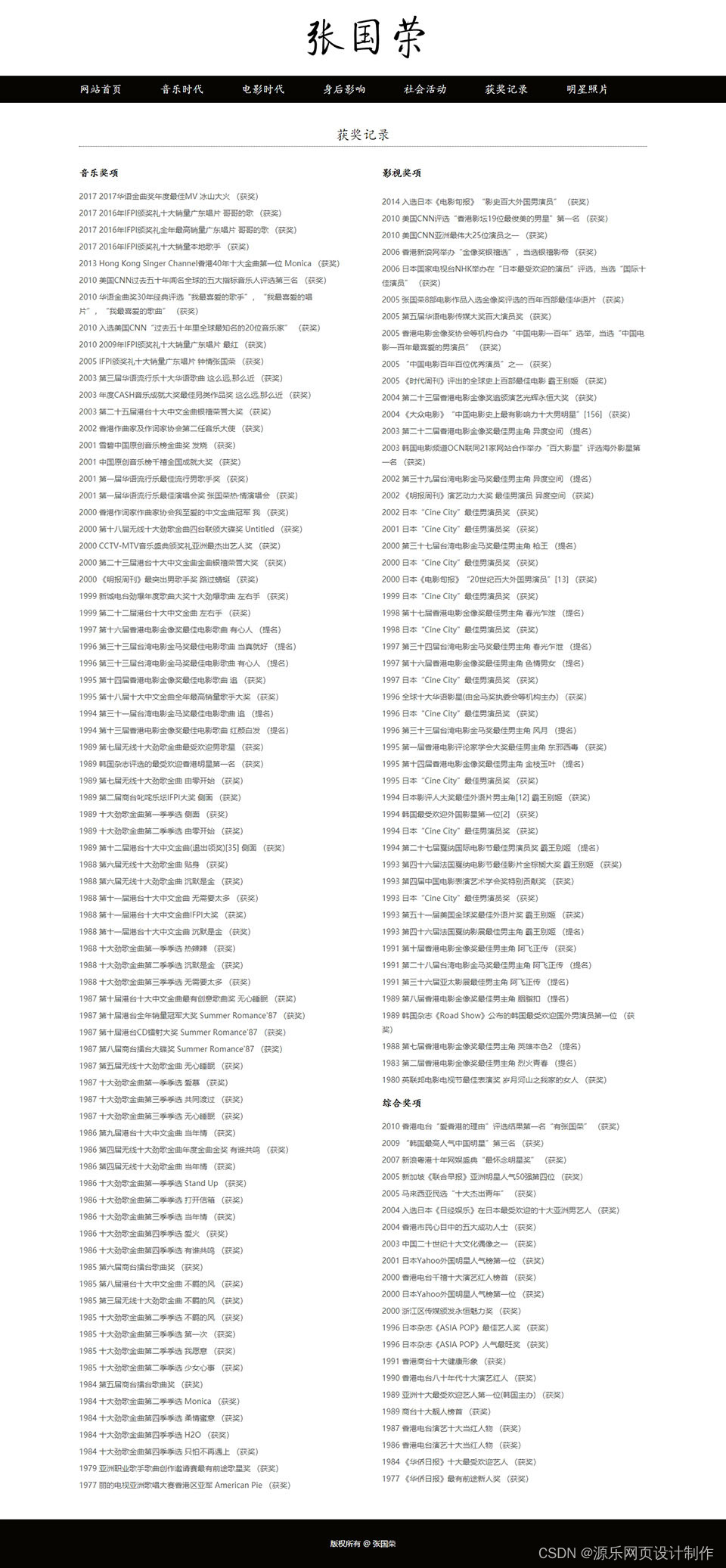
<li><a href="page5.html">获奖记录</a></li>
<li><a href="page6.html">明星照片</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<!----End---head---->
<div class="lunbo">
<!-- 代码 开始 -->
<link rel="stylesheet" type="text/css" href="css/lrtk.css" />
<div class="container-fluid text-center">
<div class="header"> <img class="headerImg"
src="images/home.jpg"
data-slideshow='images/banner1.jpg|images/banner2.jpg|images/banner3.jpg' /> </div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/plugin.js"> </script>
<script src="js/lrtk.js"></script>
<!-- 代码 结束 -->
</div>
<div class="clear"></div>
<!----------End---lunbo---------------->
<div class="main">
<div class="title">
<h2>
<marquee>
中国香港男歌手张国荣
</marquee>
</h2>
</div>
<div class="clear"></div>
<!----End----title--->
<h3></h3>
<h3></h3>
<div class=" fr p10"> <a href="#"><img src="images/home2.jpg" width="400"/></a> </div>
<p>张国荣(1956年9月12日-2003年4月1日),出生于香港,中国香港男歌手、演员、音乐人,影视歌多栖发展的代表之一 。</p>
<p>
1977年正式出道。1983年以《风继续吹》成名。1984年演唱的《Monica》是香港歌坛第一支同获十大中文金曲、十大劲歌金曲的舞曲。1986年、1987年获劲歌金曲金奖;之后凭借专辑《爱慕》《The Greatest Hits of Leslie Cheung》成为首位打入韩国音乐市场的粤语歌手 ,并打破华语唱片在韩国的销量纪录。1988年、1989年获十大劲歌金曲最受欢迎男歌星奖。1999年获香港乐坛最高荣誉金针奖。2000年获CCTV-MTV音乐盛典亚洲最杰出艺人奖 。2010年入选美国CNN“过去50年里全球最知名的20位歌手/乐团” 。他擅长词曲创作,担任过MV导演、唱片监制、演唱会艺术总监等。</p>
<p>
1978年开始参演电视剧。80年代中期将事业重心移至影坛,塑造了宁采臣、旭仔、程蝶衣、欧阳锋、何宝荣等角色。1991年凭借《阿飞正传》获得香港电影金像奖最佳男主角奖。1993年主演的《霸王别姬》是中国电影史上首部获得戛纳国际电影节金棕榈大奖的电影,并打破中国内地文艺片在美国的票房纪录 ,他凭此片受到国际影坛的关注,获得日本影评人大奖最佳男主角 、中国电影表演艺术学会奖特别贡献奖;同年担任东京国际电影节评委。1998年成为首位担任柏林国际电影节评委的亚洲男演员。2000年入选《日本电影旬报》20世纪百大外国男演员 。2005年入选中国电影百年百位优秀演员。2010年入选美国CNN“史上最伟大的25位亚洲演员”。</p>
<p><strong>早年经历</strong></p>
<p>1956年9月12日,张国荣在香港出生,原名张发宗,祖籍广东梅县,家中十个孩子中最小,故有“十仔”之乳名 。张国荣的父亲是香港洋服店的裁缝兼老板张活海,马龙·白兰度、希区柯克、加里·格兰特等好莱坞明星都是这家裁缝店的顾客 。1969年,张国荣独自赴英国留学;中学毕业后,爱好时装设计的他考入利兹大学就读纺织专业。大学一年级时,父亲突然中风,张国荣返回香港,学业就此中断。</p>
<p></p>
<p></p>
<p></p>
<div class="title">
<h2> 明星照片 </h2>
</div>
<div class="clear"></div>
<!----End----title--->
<div class="clear"></div>
<div class="tpxs">
<li><a href="#"><img src="images/z1.jpg"></a>
<h2> </h2>
<p></p>
</li>
<li><a href="#"><img src="images/z2.jpg"></a>
<h2> </h2>
<p></p>
</li>
<li><a href="#"><img src="images/z3.jpg"></a>
<h2> </h2>
<p></p>
</li>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="foot">
<div class="foot_in">
<p>版权所有 @ 张国荣</p>
<p></p>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
<!----End----foot--->
</body>
</html>
【选购网址:www.yuanle.net.cn/anli】获取源码aiyuanle86
⚙️网页编辑 : 如( Dreamweaver、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、Eclipse、 Notepad++)都可编辑。
⚙️静态网站的编写主要是用 HTML+CSS 等来完成页面的排版设计,学生网页作业源码,适合学习交作业用。
⚙️海量学生网页成品 个人博客 人物明星 城市家乡 旅游景点 美食特产 购物电商 公司企业 学校大学 科普教育 宠物动物 鲜花花卉 植物水果 茶叶咖啡 健康生活 摄影绘画 艺术文化 军事政治 朝代国家 新闻热点 电影音乐 科技数码 教育儿童 小说名著 动漫动画 服饰服装 体育竞技 足球篮球 环保公益 星座生肖 民族风情 外文英文 游戏电竞 化妆美妆 肺炎疫情 节日活动 房产 汽车主题成品
⚙️源乐网页设计-承接网页设计制作代做。万套原创网页成品,登记去向不重复,欢迎咨询。
网址:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










