微信小程序实现动态添加删除自定义选项
一、功能介绍
点击“添加选项”,新增自定义选项输入框;
点击选项输入框左侧的“减号图标”可以删除该行输入框。
二、代码实现
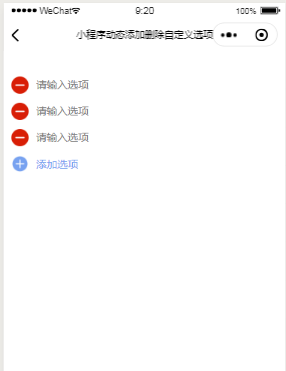
先看效果图

1.wxml 代码
<!--pages/packageA//selfdefine-option/selfdefine-option.wxml-->
<view class="main">
<view wx:for="{
{options}}" wx:key="{
{index}}">
<view class="option-item">
<image class="img" src="../images/delete.png" data-id="{
{index}}" bindtap = "delOption" />
<input type="text" data-id="{
{index}}" value="{
{item.value}}" placeholder="请输入选项" bindinput="bindinput"/>
</view>
</view>
<view<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








