浏览器渲染原理
目录
目录
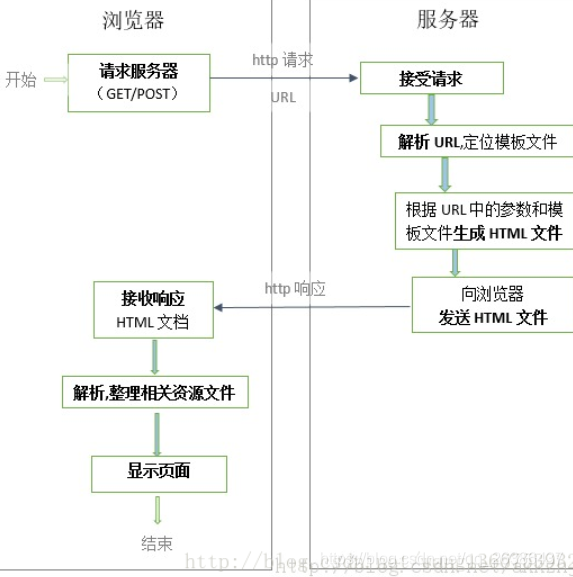
B/S架构及其运行原理
b/s架构是Brower/Server结构

chrome浏览器渲染速度最快不同于其他浏览器,因为chrome使用多个渲染引擎,每个tab页有独立的进程。
GUI渲染引擎负责渲染HTML元素,当页面需要重绘时候也会执行,在JavaScript引擎执行期间,GUI引擎会被挂起(冻结),原因是JavaScript引擎可以操作dom树和css树。
因为JavaScript是单线程,所及计时器执行会阻断线程,所以计时器是独立线程。
事件处理队列,鼠标点击回调,Ajax异步请求等,都是浏览器的独立线程,但是在这写独立线程中存在事件队列,因为JavaScript引擎要一个一个解析。
渲染过程
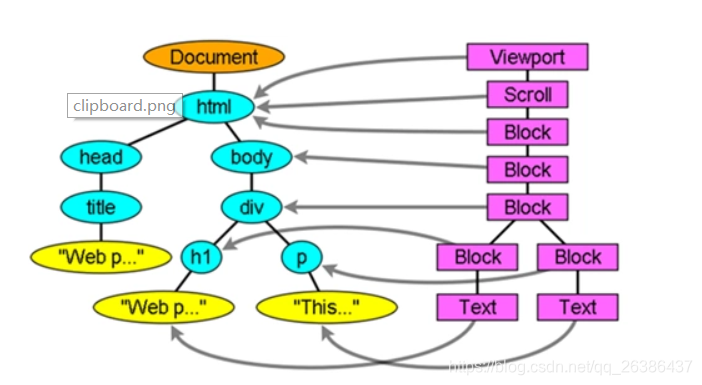
请求来的HTML文本文件进行渲染,每次渲染块不会超过8k,浏览器解析文档生成dom树,接下来不管是内联式还是外嵌式都会被解析生成Render树,对dom树的结点进行布局处理,最后遍历渲染树并用UI后端层将每一个节点绘制出来(客户体验,一般浏览器都是按以上步骤渲染最后统一渲染出界面ui给浏览器)

这里的dom树结构是一种深度遍历实现的,当浏览器的某个部分发生改变时候影响了布局,reflow从html开始递归dom树,
当页面颜色等发生改变的时候repaint重绘ui界面
浏览器最优先处理的是css,HTML 和 CSS 都是阻塞渲染的资源,css不会阻塞dom解析,css会阻塞js执行,css会阻塞dom树渲染。
<script async>console.log("1")</script>
<script defer>console.log("2")</script>
<script>console.log("3")</script>defer async不会阻塞页面解析
defer作用简单来说延时执行,当浏览器dom全部加载完,开始执行js,从上到下执行。
async执行顺序不一定,需要看执行时间等。
console.log(document.createElement("script").async); // true






















 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








