springmvc+spring+maven项目中的修改密码的实现
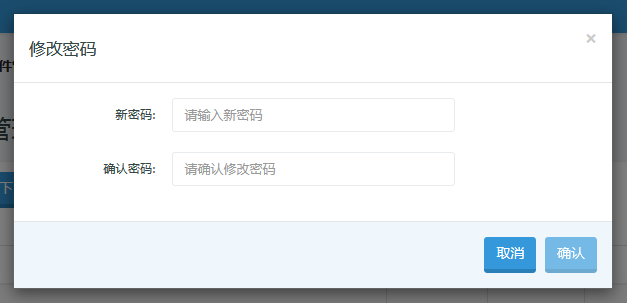
一、前端实现,描述即点击修改密码字段,跳出修改密码界面。

1)实现先创建修改密码的jsp前台界面代码updatePassword.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<!-- 修改密码模型 -->
<div class="modal" id="changePwdModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">×</button>
<h4>修改密码</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" >
<div class="form-group">
<label class="col-sm-3 control-label">新密码:</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="changePassword"
placeholder="请输入新密码">
</div>
<div style="margin-top:5px" id="changeAlert" name="changeAlert"></div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-3 control-label">确认密码:</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="checkPassword" placeholder="请确认修改密码">
</div>
<div style="margin-top:5px" id="checkAlert" name="checkAlert"></div>
</div>
</form>








 springmvc+spring+maven项目中的修改密码的实现一、前端实现,描述即点击修改密码字段,跳出修改密码界面。1)实现先创建修改密码的jsp前台界面代码updatePassword.jsp:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><...
springmvc+spring+maven项目中的修改密码的实现一、前端实现,描述即点击修改密码字段,跳出修改密码界面。1)实现先创建修改密码的jsp前台界面代码updatePassword.jsp:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








