1、vue前端修改支持ip、localhost访问
config下的index.js
host: '0.0.0.0'
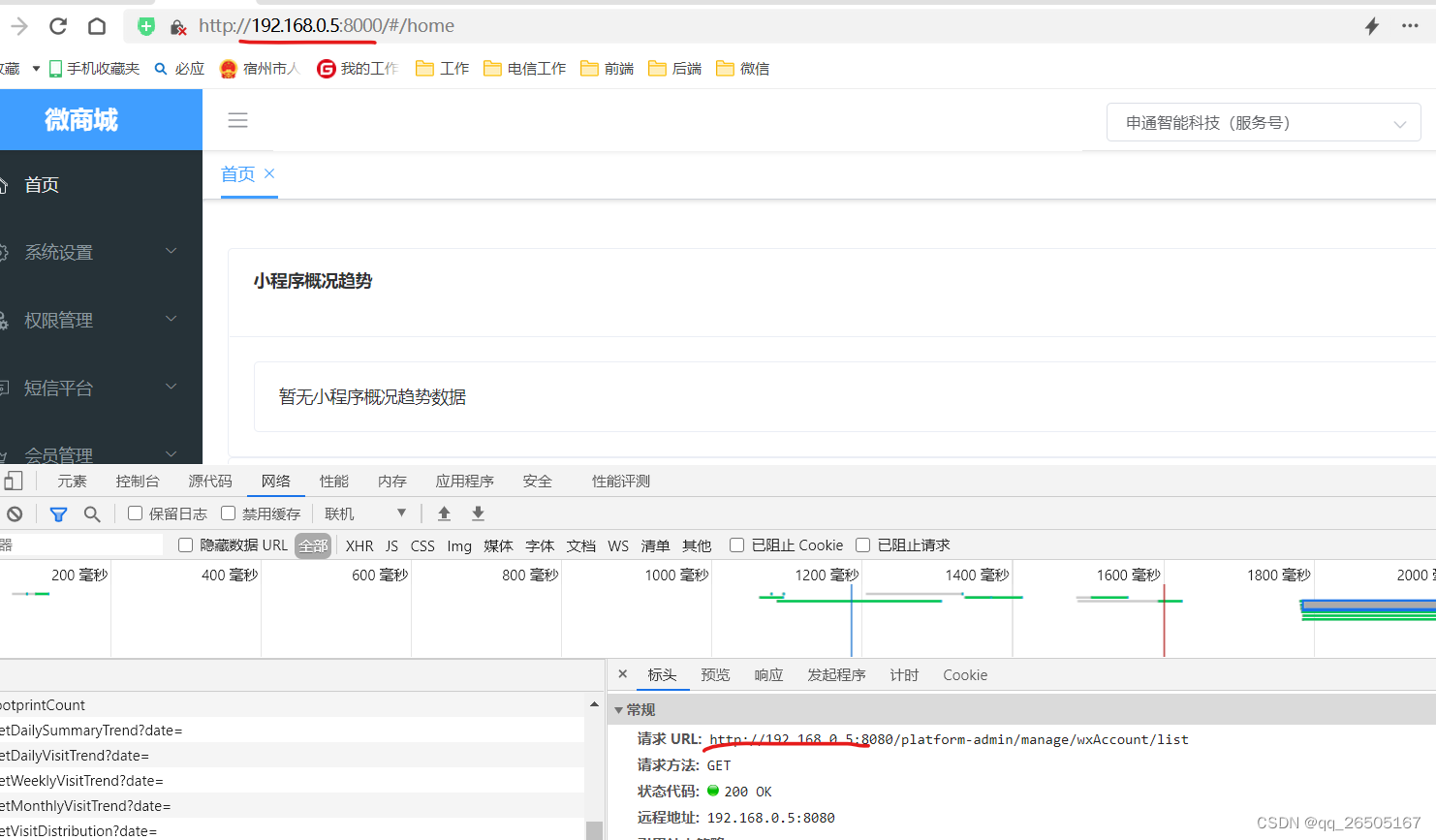
访问后端域名改为
window.SITE_CONFIG['baseUrl'] = 'http://192.168.0.5:8080/platform-admin'
修改后ip、localhost都可以正常访问页面
2、后端使用到@CookieValue
1)、需要前端设置cookie值
Vue.cookie.set('appid', appid)
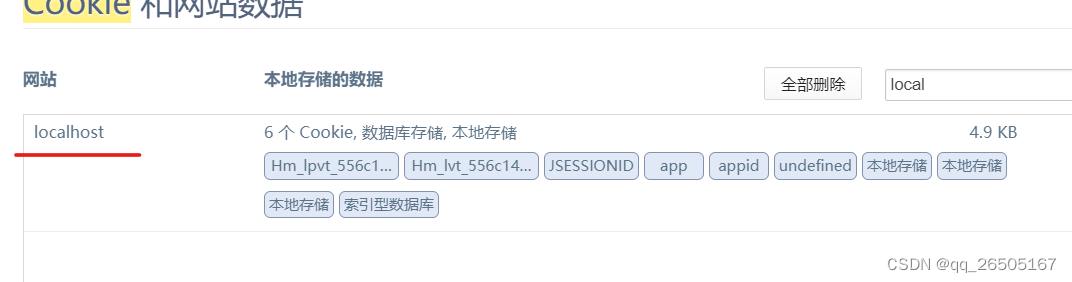
2)、如果用localhost访问页面,此时cookies中存储的是localhost的cookie
此时访问后端的url已经是ip的,导致无法获取ip的cookie

cookie

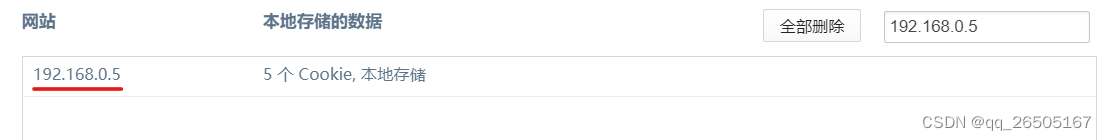
需要使用ip访问页面,浏览器存储ip的cookie,这时后端就可以拿到@CookieValue值
























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








