背景
多个前端vue项目执行npm run build编译时突然出现类似下面的错误
error in ./src/views/modelManage/components/edit/field/AddModel.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (1011:30)
File was processed with these loaders:
* ./node_modules/cache-loader/dist/cjs.js
* ./node_modules/thread-loader/dist/cjs.js
* ./node_modules/babel-loader/lib/index.js
* ./node_modules/cache-loader/dist/cjs.js
* ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
解决方案
-
修改项目中的
.browserslistrc文件,在"not dead"这一行后面加上IE 11这一行, 例如:# 注释是这样写的,以#号开头 last 1 version #最后的一个版本 > 1% #代表全球超过1%使用的浏览器 maintained node versions #所有还被 node 基金会维护的 node 版本 not dead IE 11 -
或者在
package.json中修改配置{ "browserslist": [ "last 1 version", "> 1%", "maintained node versions", "not dead", "IE 11" ] } -
如果还不能解决,可以尝试修改
babel.config.js:的plugins和presets, 例如:
module.exports = {
presets: [['@vue/cli-plugin-babel/preset'], ['@babel/preset-env']],
env: {
development: {
plugins: [['dynamic-import-node'], [ '@babel/plugin-proposal-optional-chaining' ], [ '@babel/plugin-proposal-nullish-coalescing-operator' ]],
},
},
}
原因
微软宣布,在当地时间2022年6月15日永久关闭IE浏览器,至此,这款已经诞生了27年的浏览器正式宣布退出历史舞台。IE 唯一的作用就是下载其他浏览器, 让我们为IE默哀三分钟 😂

其他更多讨论和解决方案请参考
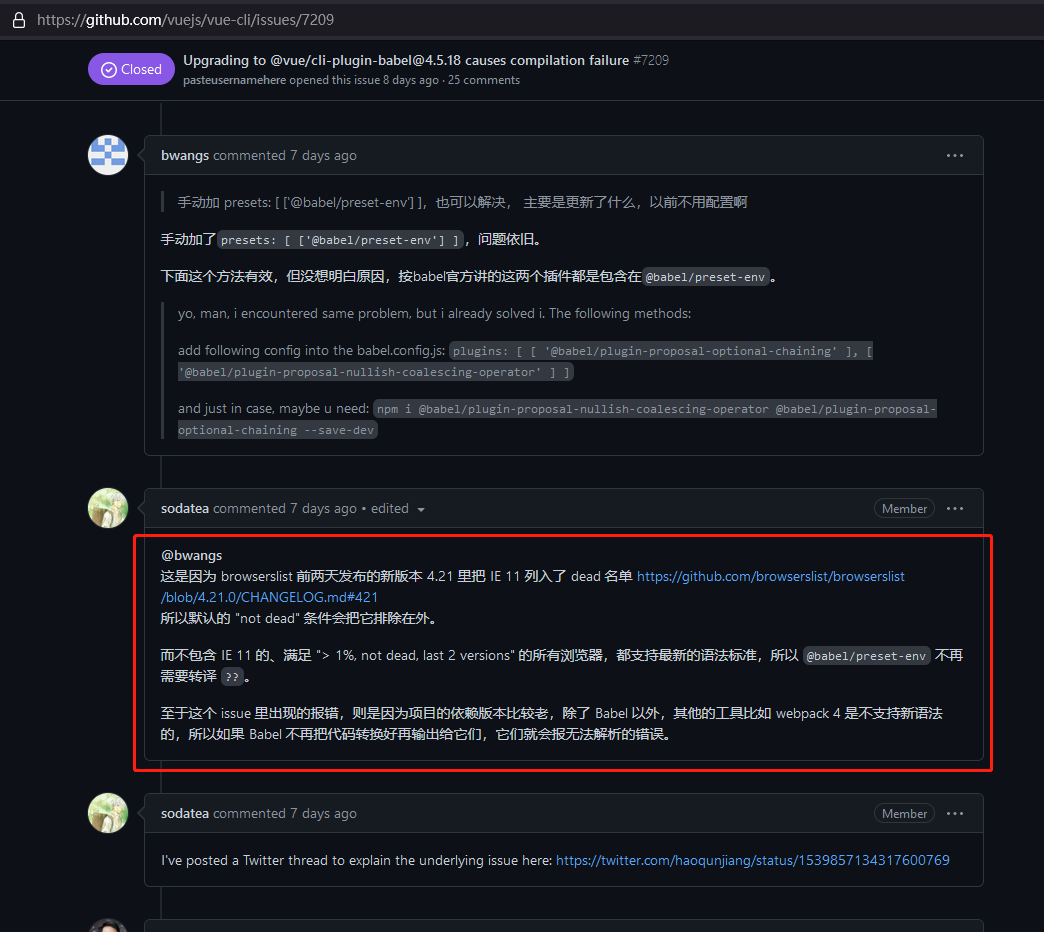
https://github.com/vuejs/vue-cli/issues/7209
https://github.com/browserslist/browserslist#browsers-data-updating
https://www.zhoulujun.cn/html/webfront/ECMAScript/nodejs/8854.html






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








