1 函数的参数
形参:定义函数时指定的参数
实参:而把调用函数时实际传递的值。
1.1 形参
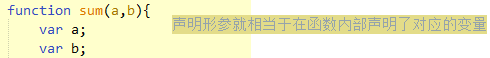
可以在函数的()中来指定一个或多个形参(形式参数)
多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值
JS中的所有的参数传递都是按值传递的。
1.2 实参
1.2.1 传参
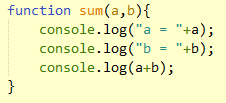
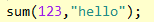
在调用函数时,可以在()中指定实参(实际参数),实参将会赋值给函数中对应的形参
调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查,函数的实参可以是任意的数据类型
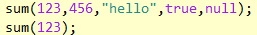
调用函数时,解析器也不会检查实参的数量,多余实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
1.2.2 实参类型
实参可以是一个对象,也可以是一个函数
2 函数的返回值
2.1 Return—结束当前函数
有时需要在函数中返回一个数值在其他函数中使用,为了能够返回给变量一个值,可以在函数中添加return语句,将需要返回的值赋予到变量,最后将此变量返回。
语法:
<script type="text/javascript">
function functionName(parameters) {
var results = somestaments;
return results;
}
</script>results:函数中的局部变量。
return:函数中返回变量的关键字。
注意:
1.返回值在调用函数时不是必须定义的。
2. 在函数中return后的语句都不会执行
3. return后可以跟任意类型的值
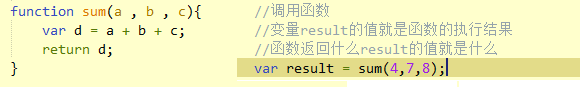
return后的值将会会作为函数的执行结果返回,可以定义一个变量,来接收该结果
如果return语句后不跟任何值就相当于返回一个undefined,如果函数中不写return,则也会返回undefined
2.2 返回类型
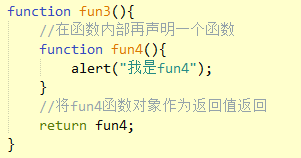
返回值可以是任意的数据类型,也可以是一个对象,也可以是一个函数





























 1726
1726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








