1 正则
1.1 概念
正则表达式用于定义一些字符串的规则,
1.计算机可以根据正则表达式,来检查一个字符串是否符合规则,
2.获取将字符串中符合规则的内容提取出来
1.2 创建正则表达式
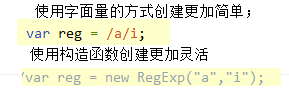
1.2.1 使用构造对象
语法: var 变量 = new RegExp("正则表达式","匹配模式");
使用typeof检查正则对象,会返回object
var reg = new RegExp("a");这个正则表达式可以来检查一个字符串中是否含有a
在构造函数中可以传递一个匹配模式作为第二个参数,可以是 i 忽略大小写 ,g 全局匹配模式
1.2.2 使用字面量
使用字面量来创建正则表达式
语法:var变量= /正则表达式/匹配模式
1.2.3 对比

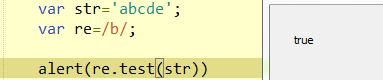
1.3 test—判断
test正则去匹配字符串,如果匹配成功就返回真,如果匹配失败就返回假,
字符串判断:返回真假;正则.test(字符串);例子:是否有不是数字的字符

2 字符串与正则相关方法
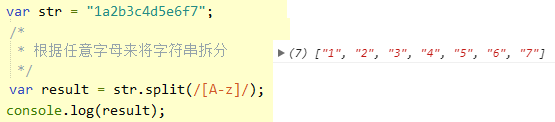
2.1 split()--拆分
split()
可以将一个字符串拆分为一个数组
方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串;这个方法即使不指定全局匹配,也会全都插分

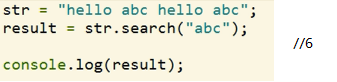
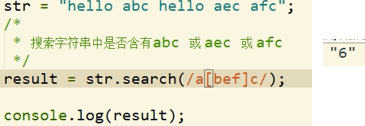
2.2 search—搜索
search()
可以搜索字符串中是否含有指定内容,如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1

它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串,serach()只会查找第一个,即使设置全局匹配也没用
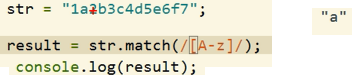
2.3 match—提取
match()
可以根据正则表达式,从一个字符串中将符合条件的内容提取出来,默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索

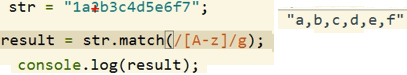
1.我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容

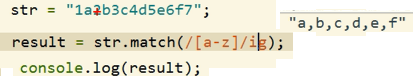
2.可以为一个正则表达式设置多个匹配模式,且顺序无所谓

3. match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
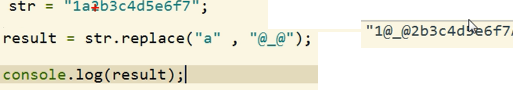
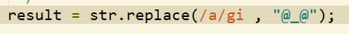
2.4 replace—替换
replace()可以将字符串中指定内容替换为新的内容,默认只会替换第一个

参数: 1.被替换的内容,可以接受一个正则表达式作为参数
2.新的内容
全局,不区分大小写
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








