获得元素
1.修改网页文本:element.innerHTML= “新文本”
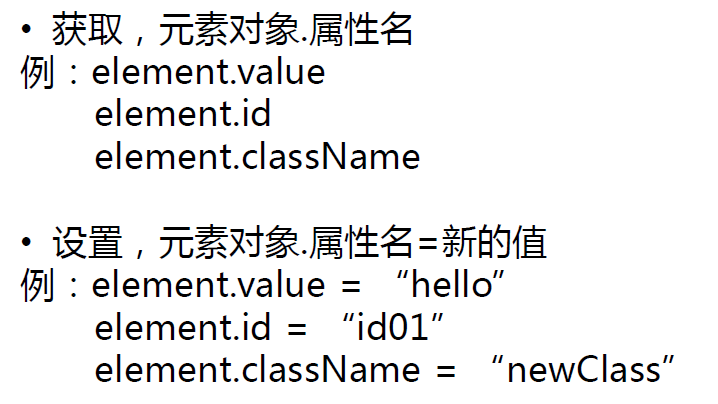
2.修改属性:element.属性 = “新属性”
3.修改样式:element.style.属性 = “新样式”
1 元素节点属性
1.1 属性节点值(value)

1.2 文本节点值
innerHTML属性被多数浏览器所支持,而innerText、outerHTML和outerText属性只有IE浏览器才支持。
1.2.1 innerHTML和innerText属性
innerHTML属性声明了元素含有的HTML文本,用于为指定的HTML文本替换元素的内容。
innerText属性与innerHTML属性的功能类似,只是该属性只能声明元素包含的文本内容,即使指定的是HTML文本,它也会认为是普通文本,而原样输出。

1.2.2 outerHTML和outerText属性
outerHTML和outerText属性与innerHTML和innerText属性类似,只是outerHTML和outerText属性替换的是整个目标节点,也就是这两个属性还对元素本身进行修改。

2 文本节点属性
2.1 nodeValue—获取文本节点
本质还是通过元素节点获取文本节点,再获取文本值
alert(bj.firstChild.nodeValue);





















 4539
4539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








