1 DOM事件模型
1.1 事件流
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根结点之间的路径传播,路径所经过的结点都会收到该事件,这个传播过程可称为DOM事件流。
1.2 主流浏览器的事件模型
捕获型事件(Capturing):
NetscapeNavigator的实现,它与冒泡型刚好相反,由DOM树最顶层元素一直到最精确的元素。
冒泡型事件(Bubbling):
从DOM树型结构上理解,就是事件由叶子结点沿祖先结点一直向上传递直到根结点;从浏览器界面视图HTML元素排列层次上理解就是事件由具有从属关系的最确定的目标元素一直传递到最不确定的目标元素。
2 事件传播
2.1 事件的传播
事件的传播
关于事件的传播网景公司和微软公司有不同的理解,
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素
2.2 三个阶段
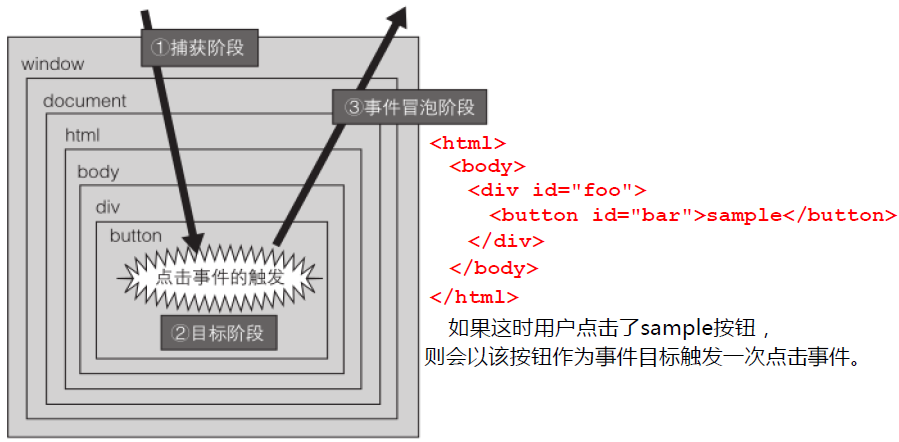
W3C综合了两个公司的方案,将事件传播分成了三个阶段
1.捕获阶段
在捕获阶段时从最外层的祖先元素(window对象),向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true,一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false
IE8及以下的浏览器中没有捕获阶段
2.3 流程

3 取消事件传播
使用event对象的两个方法完成:1.stopPropagation() 2.stopImmediatePropagation()
取消默认行为:preventDefault()
4 参考demo
<style type="text/css">
#box1{
width:300px;
height:300px;
background-color:yellowgreen;
}
#box2{
width:200px;
height:200px;
background-color:yellow;
}
#box3{
width:150px;
height:150px;
background-color:skyblue;
}
</style>
<scripttype="text/javascript">
window.οnlοad= function(){
/*
* 分别为三个div绑定单击响应函数
*/
varbox1 = document.getElementById("box1");
varbox2 = document.getElementById("box2");
varbox3 = document.getElementById("box3");
/*
* 事件的传播
* - 关于事件的传播网景公司和微软公司有不同的理解
* - 微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,
* 然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
* - 网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,
* 然后在向内传播给后代元素
* - W3C综合了两个公司的方案,将事件传播分成了三个阶段
* 1.捕获阶段
* -在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
* 2.目标阶段
* -事件捕获到目标元素,捕获结束开始在目标元素上触发事件
* 3.冒泡阶段
* -事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
*
* -如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true
* 一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false
*
* - IE8及以下的浏览器中没有捕获阶段
*/
bind(box1,"click",function(){
alert("我是box1的响应函数")
});
bind(box2,"click",function(){
alert("我是box2的响应函数")
});
bind(box3,"click",function(){
alert("我是box3的响应函数")
});
};
functionbind(obj , eventStr , callback){
if(obj.addEventListener){
//大部分浏览器兼容的方式
obj.addEventListener(eventStr, callback , true);
}else{
/*
* this是谁由调用方式决定
* callback.call(obj)
*/
//IE8及以下
obj.attachEvent("on"+eventStr, function(){
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}
</script>
</head>
<body>
<divid="box1">
<divid="box2">
<divid="box3"></div>
</div>
</div>
</body>





















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








