参考网址:https://www.kancloud.cn/yunye/axios/234845
1 注意
1.1 默认属性配置
发送格式:默认json,严重警告(不要和json串搞混)
1.2 看api的中括号(重载)
一般是个对象


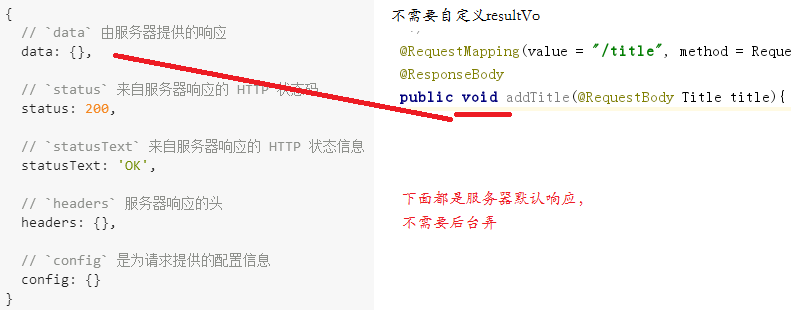
1.3 响应结构

2 参考写法
2.1 增加—post

axios.post(
bashPath + '/rest/api/innovation/project/',
this.titleForm
)
.then(function (response) {
console.log(response);//成功后调用
if (response.data.result == '0000') {
this.$message(response.data.msg);
this.$refs[formName].resetFields();
} else if (response.data.result== '9999') {
this.$message(response.data.msg + '有问题');
}
}.bind(this))
.catch(function (error) {
console.log(error);
this.$message('错误信息' + error);
}.bind(this));






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








