NPM 方法
因为npm 安装速度慢,所以我们可以使用淘宝的镜像cnpm
再安装之前 我们需要先安装nodejs 因为vue框架也是基于nodeljs
下载地址:http://nodejs.cn/download/
1 . 安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2 . 最新稳定版 vue
cnpm install vue
3 . 全局安装 vue-cli
cnpm install --global vue-cli
4 . 创建一个基于 webpack 模板的新项目
本身集成很多项目模板:
simple 个人觉得一点用都没有
webpack 可以使用(大型项目)
Eslint 检查代码规范,
单元测试
webpack-simple 个人推荐使用, 没有代码检查 √
browserify -> 自己看
browserify-simple
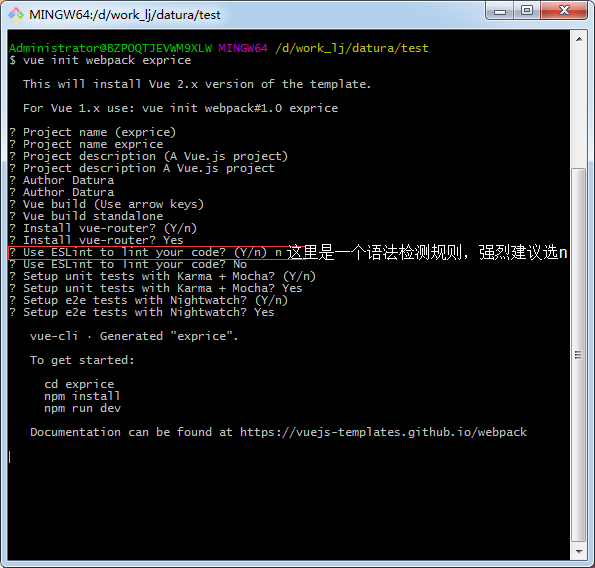
vue init webpack my-project
安装注意的地方 是否需要语法检查 根据你自己的需求定 个人强烈建议不需要

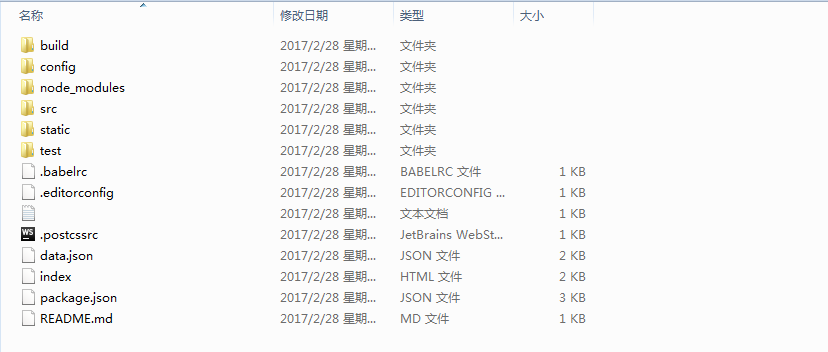
创建完后目录结构

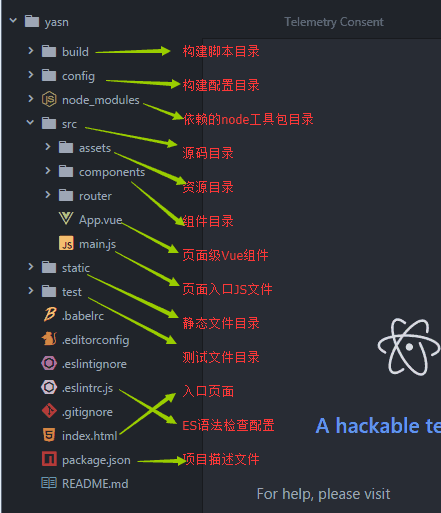
目录介绍

启动项目,进入项目根目录
输入:npm run dev
服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:





















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








