<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
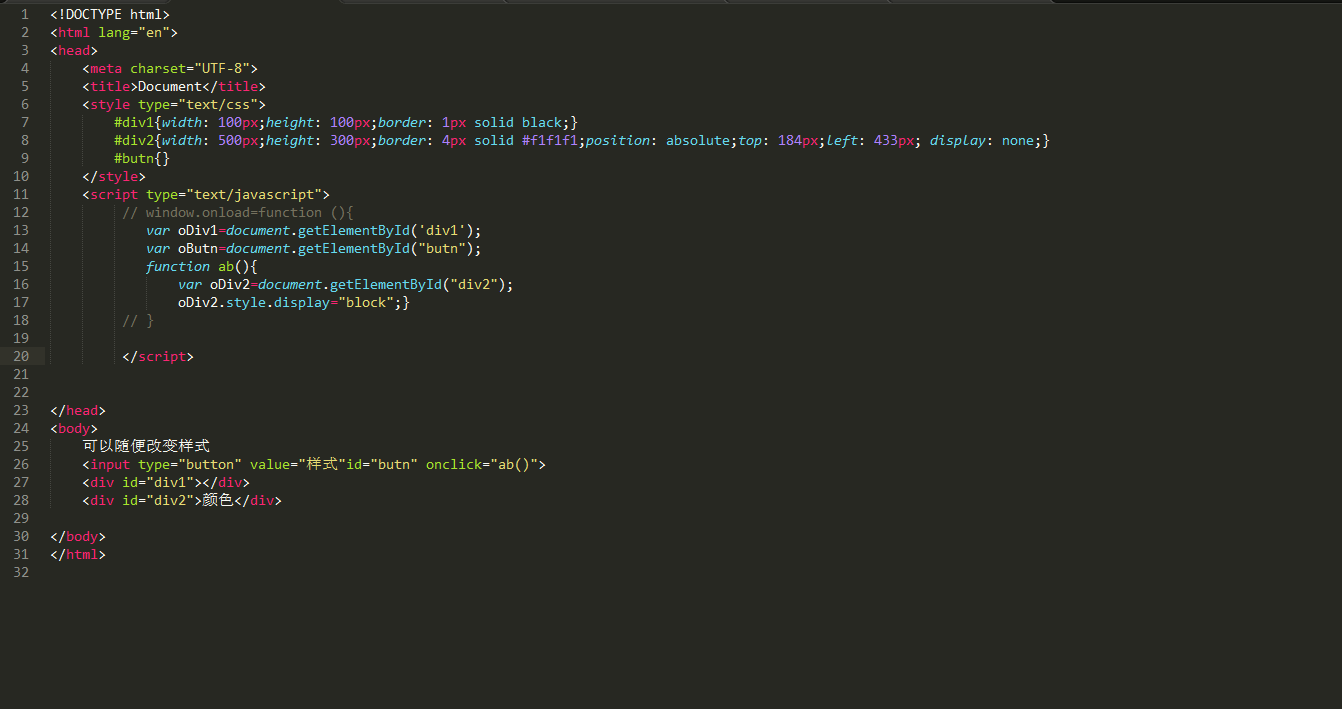
#div1{width: 100px;height: 100px;border: 1px solid black;}
#div2{width: 500px;height: 300px;border: 4px solid #f1f1f1;position: absolute;top: 184px;left: 433px; }
#butn{}
</style>
<script type="text/javascript">
// window.onload=function (){
var oDiv1=document.getElementById('div1');
var oButn=document.getElementById("butn");
function ab(){
var oDiv2=document.getElementById("div2");
oDiv2.style.display="none";}
// }
</script>
</head>
<body>
可以随便改变样式
<input type="button" value="样式"id="butn" onclick="ab()">
<div id="div1"></div>
<div id="div2">颜色</div>
</body>
</html>
经过两个大神的讲解,我总算知道了,首先说一下那哥们提的什么问题,是这样的,加了window.onload没法使用方法,首先为什么没法使用方法呢,因为在javascript中函数出了闭包函数,其他的都无法在函数内部调用方法,(反正我知道我函数那都学到狗肚子里了,竟然这都忘了)!!下次坚决不忘!!但之后我又想想这个加载顺序的问题,感觉无法加载啊,dom没加载玩就调用js了啊
下面就是重点了,也不知道对不对,至少现在我只能这么解释!
页面加载过程中,浏览器会对页面上或载入的每个js代码块(或文件)进行扫描,如果遇到定义式函数,则进行预处理(类似于C等的编译),处理完成之后再开始由上至下执行;遇到赋值式函数,则只是将函数赋给一个变量,不进行预处理(类似1中变量必须先定义后引用的原则),待调用到的时候才进行处理。下面举个简单的例子:
代码如下:
复制代码 代码如下:
//“定义式”函数定义
Fn1();
function Fn1(){
alert(“Hello World!”);
}
正常执行,弹出“Hello World!”,浏览器对Fn1进行了预处理,再从Fn1();开始执行。
代码如下:
复制代码 代码如下:
//“赋值式”函数定义
Fn2();
var Fn2 = function(){
alert(“Hello wild!”);
}
Firebug报错:Fn2 is not a function,浏览器未对Fn2进行预处理,依序执行,所以报错Fn2未定义。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










