今天开始学习李炎恢老师JQ视频中有关DOM操作的相关方法,在此记录下学习过程,以便日后回来复习!
首先是一些对元素内容的操作,大体分为3个方法
html(),text(),val()这三个方法再不传参数的时候分别是获取html内容,但他们之间是有区别的,
首先先说html()方法和text()方法的区别,text是获取的文本内容,会自动html标签,当然如果传入参数的时候呢text方法不会转义html标签,
val()是获取表单的内容,设置也同理,但还有一些强大的功能,可以选定单选框和复选框
val([‘男’,’女’]);就可以勾选,选上value就可以首选项这个,非常方便!
当然这三种方法同样可以传入一个匿名函数function
下面说一下属性操作
attr()方法
attr('id')//就可以获取属性
attr('title','小疯疯')//就可以添加属性
attr({
'title':'',
'class':''//不建议,毕竟有addClass
})//一次性设置多个属性
attr('',function(index,value){
return
})//用这个是用来计算的,index是索引的,value是原来的值
//当然也有删除属性
removeAttr('class')//不过无法使用function对CSS样式操作
css('')//获取属性
css('color','red')//设置
css(['color','width','height']);//返回的是一个对象数组用普通的数组方法是无法查看其中元素我们可以通过
/*这是js原生方法
for(var i in box{
alert(i)//color,width,height 并不是值而是属性名
alert(i+':'+box[i]);//就可以得到值
})
*/
//下面的JQ方法
$.each(box,function(attr,value){
alert(attr+':'+value)//属性值:value值
})//box是对象数组
//each遍历JQ对象数组
$('div').each(function(index element){
alert(index+':'+element)
});
//实现写一堆CSS样式
$('div').css({
'color':'red';
'backgroud':'red';
});
//还有一个就是用来计算时使用的,传入function
#('div').css('width',function(index,value){//value前面参数的默认值
return parseInt(value-500+'px');
});
----------
//行内样式我们用的比较少,毕竟现在流行分开,但我们常用的便是添加class
$('div').addClass('red bg size');
$('div').aremoveClass('red bg size');//删除
//下面写的为CSS样式切换
$('div').click(function(){
$(this).toggleClass('red size');//就会在点击的时候颜色大小与默认样式之间切换
})
//第二个参数决定切换是指定样式还是默认,true为前面传入的样式,flase为切换成默认样式
count=0
$('div').click(function(){
$(this).toggleClass('red size',count++%2==0)//频率;
})
//两种指定的效果切换
$('div').click(function(){
$(this).toggleClass('red');
if($(this).hasClass('red')){
$(this).removeClass('green');
}else{
$(this).addClass('green')
}
})
//上面的方法还可以进一步优化
$('div').cliick(function(){
$(this).toggleClass(function(){
if($(this).hasClass('red')){
$(this).removeClass('red');
return 'green';
}else{
$(this).removeClass('green');
return 'red';
}
});
});
虽然看上去并没有减少多少代码量,但是所有关键代码都成为了全局变量,方便移植
当然function还存在3个参数用上面的例子
$('div').cliick(function(){
$(this).toggleClass(function(index,className,switchBool){
alert(index+':'+className+':'+switchBool)//0 green undefined
if($(this).hasClass('red')){
$(this).removeClass('red');
return 'green';
}else{
$(this).removeClass('green');
return 'red';
}
});
});CSS特殊方法主要是简化一些常用的属性
$('div').width() //但返回的是数值,对我们是一种优化,有益于做算法
$('div').width(500) //默认会自动加入px
$('div').width(function(index,value){
return value;
})
//当然还有高度设置,跟上面一样,就不多写了
----------

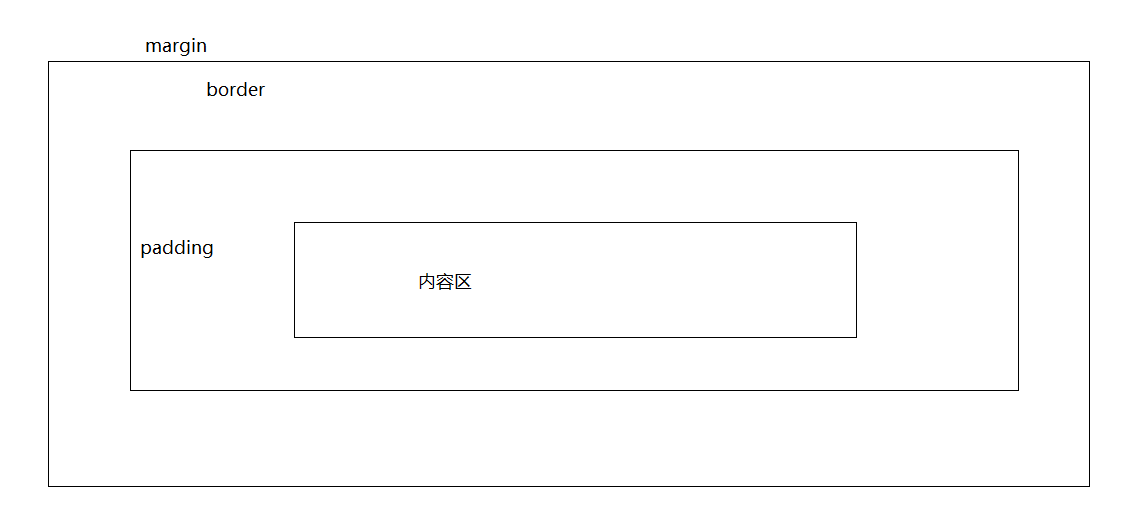
下面的代码是来描述这张图的
alert($('div').innerWidth())//包含到padding
alert($('div').outerWidth())//包含到border
alert($('div').outerWidth(true))//包含到margin元素偏移
alert($('div').offset().left)//相对于视口的左侧距离
alert($('div').offset().top)//相对于视口的上侧距离
alert($('div').position().top)//相对于父元素的上侧距离
alert($('div').position().left)//相对于父元素的左侧距离
alert($('window').scrollTop())//滚动条的距离
$('window').scrollTop(300)//设置滚动条得值今天就总结这些了!!希望大家多多指点!!



























 634
634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










