这次跟着李炎恢老师学习事件对象,和冒泡和默认行为!!再此记下笔记以便日后学习
首先是接收事件对象
<input type="button" value="小疯疯"/>$("input").bind('click',function(e){//接受事件对象
alert(e);
})event (e)是一个对象,那自然有它的属性和方法
这里呢和李炎恢老师的并不一样,这是我从书中记下的一些!!有些是JS原生的,并非JQ封装的
1. type 获取事件类型 e.type
2. target 获取绑定元素
3. currentTarget 获取冒泡前触发的DOM元素
//有两个target有什么区别呢?我举个例子
<div>
<button>按钮</button>
</div>
<script>
$("div").bind('click',function(e){
alert(e.target)//button
alert(e.currentTarget)//div
})
</script>
//用文字说一下就是target是了你点的那个而currentTarget呢是你绑定的那个4.cancelable 表明是否可以取消事件的默认行为,是为true
5.defaultPrevented() 可以用来取消默认行为,,也可以来取消冒泡行为.
6.(JQ封装的) e.pageY e.screen e.clientY 因为在X轴没什么区别,所以不说了,关于这3个的区别看下图
如果把页面向下拉,那pageY就是client+滚动条的距离之和!,图片捉急求轻喷
7.which这个还是比较好用的可以获取键盘按键得到的是键盘吗
8.altKey shiftKey看你是否按了这几个键,有奇效- -||
*
下面是冒泡和默认事件
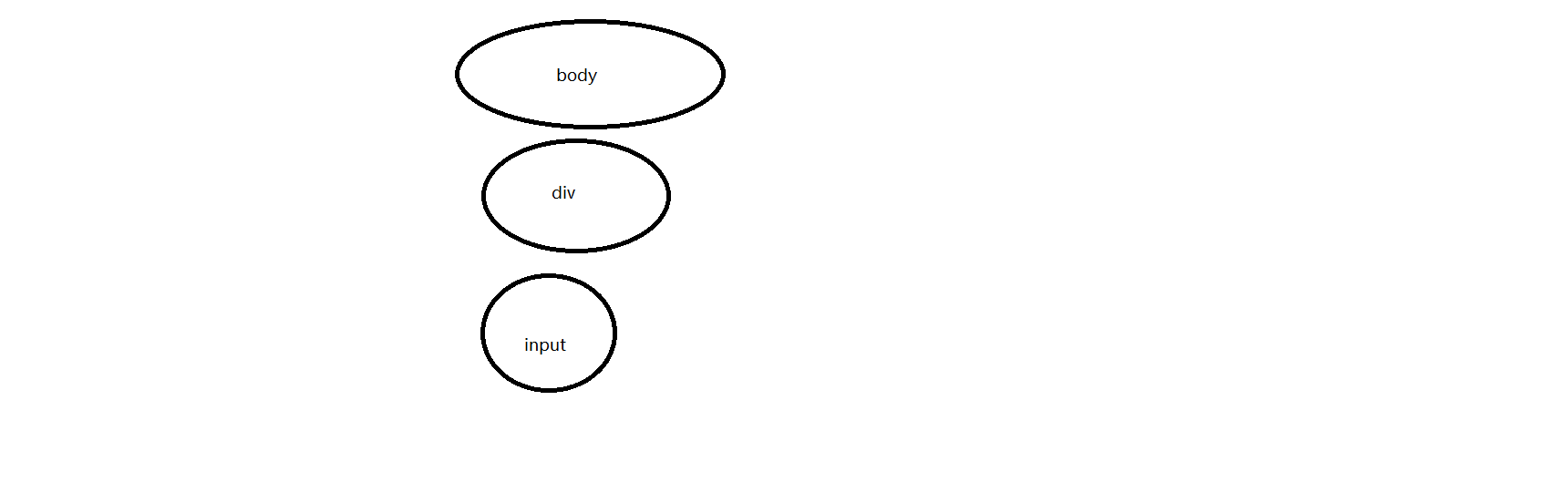
那什么是冒泡呢!很形象的你想想冒泡是什么样子的!

也就是说如果我在body div input分别添加了click事件,当我点击input时,就会自动向上传递,一个一个的触发点击事件!其实还是蛮影响操作的,很容易造成混乱,所以我们要阻止冒泡行为
$("input").click(function(e){
e.stopPropagation();//当然我上面还提到了JS原生实现阻止冒泡行为的方法
alert("input");
})下面来说一下默认行为!嗯~例如我们右键点击页面会有一个菜单出现

嗯还就是点击链接会跳到另一个界面,再就是提交按钮,那如何阻止呢
$('a').click(function(e){
e.preventDefault();//阻止默认行为
alert('www.baidu.com');
})
//当然如果不需要事件是如何阻止,例如表单的提交
$('form').submit(function(e){
e.preventDefault();
})
//如果又需要冒泡,又需要阻止默认行为怎么办
$('a').click(function(e){
alert('www.baidu.com');
return false//一步搞定
})
//还有一些检验方法
//类似于isDefaultPrevented() isPropagationStopped()是否阻止默认行为,和冒泡
//stopImmediatePropagation()取消事件冒泡,并该事件后续事件处理函数
//isImmediatePropagationStopped()判断是否调用stopImmediatePropagation()方法!好难打,错了别怪我






















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










