最近响应式设计很火,而我对其的理解也比较片面,向总的来写一篇关于响应式的笔记。。。~
我以前对响应式的理解或许更多集中在对于不同屏幕有不同的响应,也就是使用媒体查询功能来实现。
那也就首先来说下媒体查询。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">首先是meta标签里面的,viewport是可视窗口大小,就是移动设备上显示我们网页的那部分。content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no”
说的是关都等于当前设备宽度,初始缩放比例为1,最大缩放为1默认就是1,用户是否可以手动缩放,默认不可以。我们可以根据情况改变。
下面就是媒体查询的断点,简单的说就是告诉屏幕到什么时候的时侯变化。
max-device-width:960px
min-width:960px
max-width:1024px这三行分别是等于960px,大于960px,小于1024px的意思,我们看下如何使用
@media screen and (max-width: 980px) {
body {
width:95%;
}Viewport小于980px body的宽度为95%。
以前我对响应式的布局理解就差不多是这样,最近读了读响应式的文章,发现自己还有很多不知道的,于是也就记了下来。
下面说下响应式布局,
1.尽量少用无关紧要的div
2.不使用内联元素(inline)
3.尽量少用js或flash
4.丢去没用的绝对定位和浮动样式
5.屏弃任何冗余结构和不使用100%设置
我平时使用的是流体布局,介绍两种CSS3新的布局,一个是弹性布局,一个是网格布局,以后再慢慢具体介绍,这里只是简单提一下。
使用流体布局时结合
box-sizing:border-box;这是CSS3中的新属性,什么意思呢,就是改变盒模型,使我们的padding和border计算在我们定义的大小之内,这样我们只需要保证我们定义的总的大小不超过100%就可以了。
`
下面是图片大小自适应
假设我们的图片是1024px;
img{
max-width:100%;
height: auto;
}但上面是传统做法会有很多问题。并不是什么时候都可以,我搜罗了下最近的处理方法
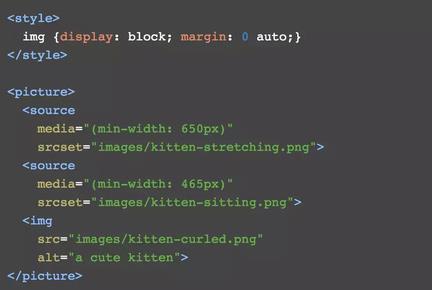
下面说一下H5 新标签picture来实现响应式。

具体用法可以自行查询,这里就是稍微一说。
下面还有一种设置图片断点方法
<img src="image.jpg" data-src-600px="image-600px.jpg" data-src-800px="image-800px.jpg" alt="">
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}字体的响应式
字体也不要放过,响应式中字体大小我们可以使用单位rem和em这种相对的,稍微提一下,以后再详细说。很多UED上都有这方面的知识。
在屏幕很小的时候我们需要单列布局时,我们可以把不重要的部分消失,其他宽度设置为100%,就可以了。
@media screen and (max-width:300px) {
.not_mobile{display: none;}
}






















 2583
2583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










