应用:
页头绝对定位,同级元素被覆盖
页头绝对定位,内容随页面滚动
正常三个div块:
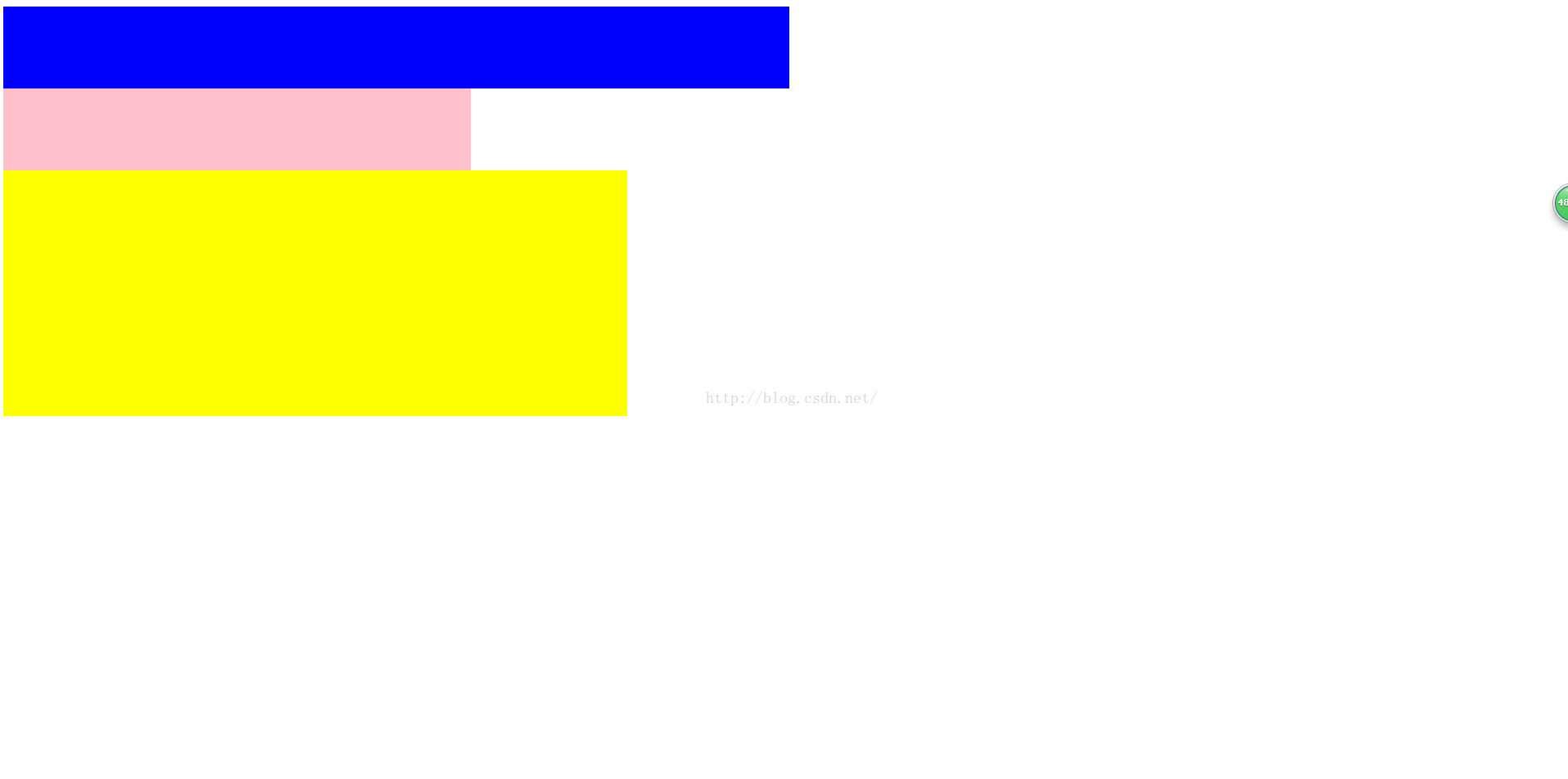
当第一个元素绝对定位后,元素被覆盖
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位</title>
</head>
<body>
<div style="background-color:blue;height:100px;width:50%;position:fixed;"></div>
<div style="background-color:pink;height:200px;width:30%;"></div>
<div style="background-color:yellow;height:300px;width:40%"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位</title>
</head>
<body>
<div style="background-color:blue;height:100px;width:50%;position:fixed;"></div>
<div style="position:relative;top:100px;">
<div style="background-color:pink;height:200px;width:30%;"></div>
<div style="background-color:yellow;height:300px;width:40%"></div>
</div>
</body>
</html>























 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








