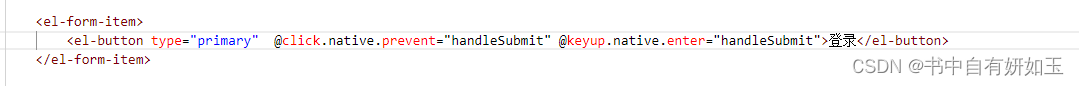
如图所示,没效果。在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
解决办法
created () {
document.onkeyup = e => {
if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {
// 调用登录 验证方法
this.submitForm()
}
}
}
成功解决!

如图所示,没效果。在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
created () {
document.onkeyup = e => {
if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {
// 调用登录 验证方法
this.submitForm()
}
}
}
成功解决!
 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


