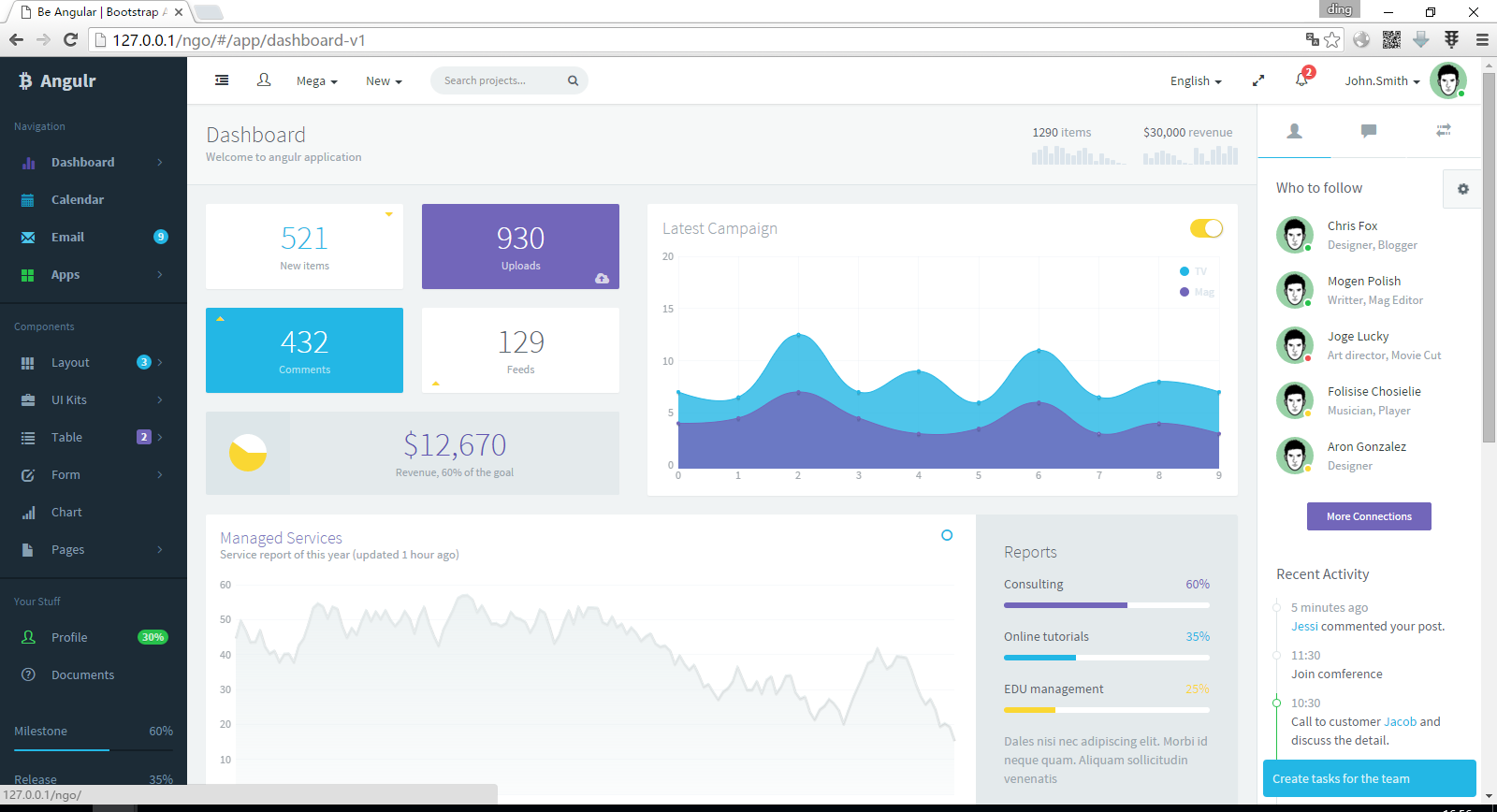
ng+bootstrap可以做出很漂亮的管理系统出来,https://wrapbootstrap.com/可以付费购买,下文会提供一个免费的,要讲解如何从0到1把ng前端结构搭出来是很漫长的教程,本文仅仅介绍一下这个免费后台模版的结构,然后重点讲解如何改写这个结构。
开始阅读之前,假设读者已经ng入门并且对于ui.router,bootstrap有一定了解。
下载链接http://pan.baidu.com/s/1o73ewfK
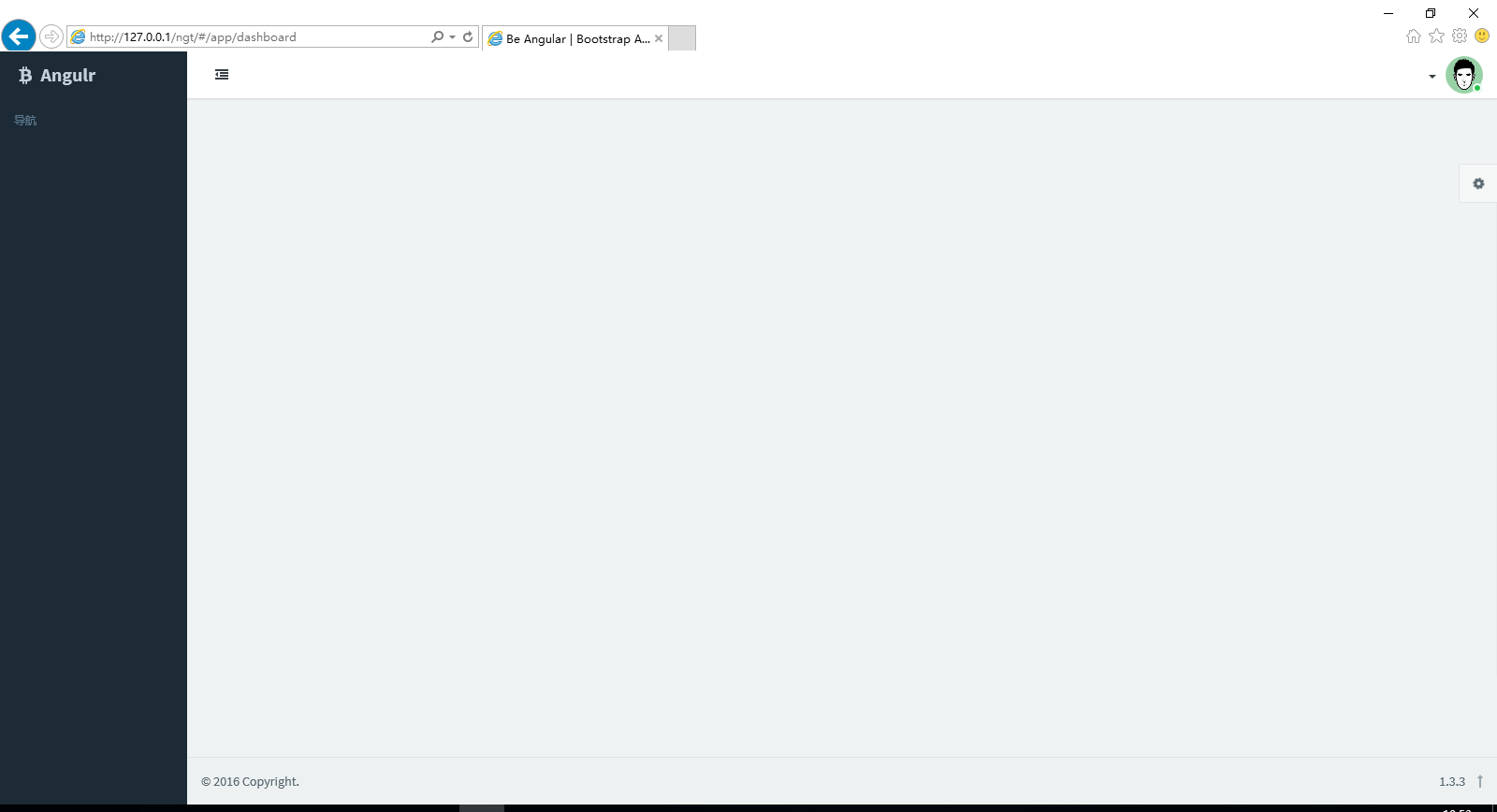
下载下来以后我们可以挂载到IIS里面看看这个模版的运行效果
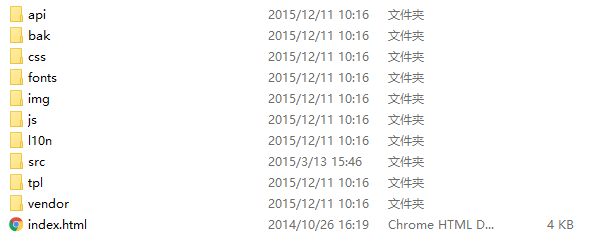
1) 后台结构
其中我们需要关注的如下:
index.html: 入口
js: 存放所有业务逻辑代码
js/app.js:定义ng需要加载的模块
js/main.js:定义ng的全局配置信息
js/config.router.js:ng的路由器
tpl:存放所有页面模版
tpl/blocks:页面框架(头、尾、侧边栏…)
vendor:存放所有第三方模块
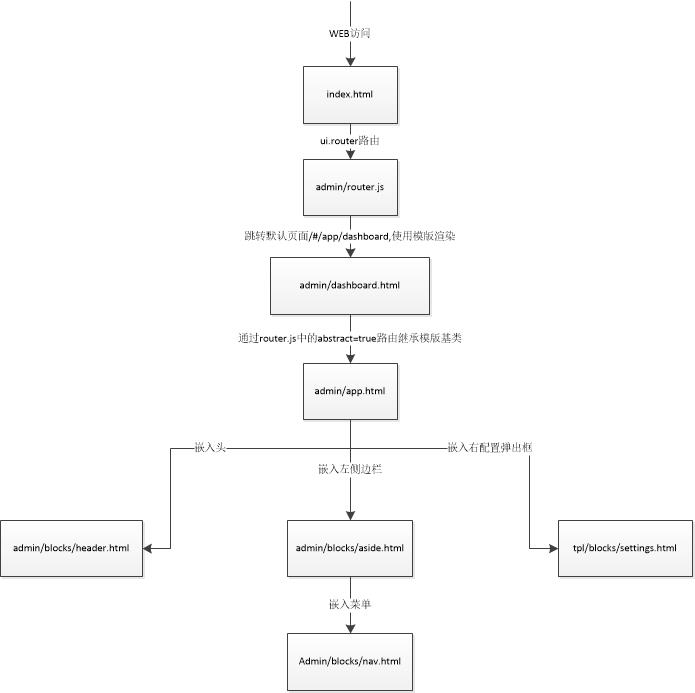
2) 改写结构,接管路由
结构简图如下

这里接管的原则是尽量不改动原始结构,首先在根目录创建我们自己的目录结构.
<code class="hljs markdown has-numbering"><span class="hljs-blockquote">> mkdir admin</span> <span class="hljs-blockquote">> mkdir admin\blocks</span> <span class="hljs-blockquote">> copy js\main.js admin\</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
编写页面框架模版,我们也可以直接从tpl目录复制过来再做修改。简单起见,我们在模版里面直接使用了中文,这样会导致页面乱码,解决方法:html文件用utf-8编码格式存储。
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/blocks/aside.html--></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"aside-wrap"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"navi-wrap"</span>></span>
<span class="hljs-comment"><!-- nav --></span>
<span class="hljs-tag"><<span class="hljs-title">nav</span> <span class="hljs-attribute">ui-nav</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"navi"</span> <span class="hljs-attribute">ng-include</span>=<span class="hljs-value">"'admin/blocks/nav.html'"</span>></span><span class="hljs-tag"></<span class="hljs-title">nav</span>></span>
<span class="hljs-comment"><!-- nav --></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
<code class="hljs handlebars has-numbering"><span class="xml"><span class="hljs-comment"><!--admin/blocks/header.html--></span>
<span class="hljs-comment"><!-- navbar header --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"navbar-header </span></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.settings.navbarHeaderColor</span>}}</span><span class="xml"><span class="hljs-tag"><span class="hljs-value">"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"pull-right visible-xs dk"</span> <span class="hljs-attribute">ui-toggle-class</span>=<span class="hljs-value">"show"</span> <span class="hljs-attribute">data-target</span>=<span class="hljs-value">".navbar-collapse"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"glyphicon glyphicon-cog"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"pull-right visible-xs"</span> <span class="hljs-attribute">ui-toggle-class</span>=<span class="hljs-value">"off-screen"</span> <span class="hljs-attribute">data-target</span>=<span class="hljs-value">".app-aside"</span> <span class="hljs-attribute">ui-scroll</span>=<span class="hljs-value">"app"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"glyphicon glyphicon-align-justify"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-comment"><!-- brand --></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"#/"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"navbar-brand text-lt"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-btc"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"img/logo.png"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">"."</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hide"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hidden-folded m-l-xs"</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.name</span>}}</span><span class="xml"><span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-comment"><!-- / brand --></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / navbar header --></span>
<span class="hljs-comment"><!-- navbar collapse --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"collapse pos-rlt navbar-collapse box-shadow </span></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.settings.navbarCollapseColor</span>}}</span><span class="xml"><span class="hljs-tag"><span class="hljs-value">"</span>></span>
<span class="hljs-comment"><!-- buttons --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"nav navbar-nav hidden-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn no-shadow navbar-btn"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"app.settings.asideFolded = !app.settings.asideFolded"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa </span></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.settings.asideFolded</span> ? '<span class="hljs-variable">fa-indent</span>' : '<span class="hljs-variable">fa-dedent</span>'}}</span><span class="xml"><span class="hljs-tag"><span class="hljs-value"> fa-fw"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / buttons --></span>
<span class="hljs-comment"><!-- nabar right --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"nav navbar-nav navbar-right"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hidden-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-fullscreen</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"dropdown"</span> <span class="hljs-attribute">dropdown</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"dropdown-toggle clear"</span> <span class="hljs-attribute">dropdown-toggle</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"thumb-sm avatar pull-right m-t-n-sm m-b-n-sm m-l-sm"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"img/a0.jpg"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">"..."</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"on md b-white bottom"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hidden-sm hidden-md"</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span> <span class="hljs-tag"><<span class="hljs-title">b</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"caret"</span>></span><span class="hljs-tag"></<span class="hljs-title">b</span>></span>
<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-comment"><!-- dropdown --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"dropdown-menu animated fadeInRight w"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"#"</span>></span>Logout<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-comment"><!-- / dropdown --></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-comment"><!-- / navbar right --></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / navbar collapse --></span></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li></ul>
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/blocks/nav.html--></span>
<span class="hljs-comment"><!-- list --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"nav"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hidden-folded padder m-t m-b-sm text-muted text-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">translate</span>=<span class="hljs-value">"导航"</span>></span>导航<span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-comment"><!-- / list --></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
<code class="hljs handlebars has-numbering"><span class="xml"><span class="hljs-comment"><!--admin/app.html--></span>
<span class="hljs-comment"><!-- navbar --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">data-ng-include</span>=<span class="hljs-value">" 'admin/blocks/header.html' "</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"app-header navbar"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / navbar --></span>
<span class="hljs-comment"><!-- menu --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">data-ng-include</span>=<span class="hljs-value">" 'admin/blocks/aside.html' "</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"app-aside hidden-xs </span></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.settings.asideColor</span>}}</span><span class="xml"><span class="hljs-tag"><span class="hljs-value">"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / menu --></span>
<span class="hljs-comment"><!-- content --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"app-content"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">ui-butterbar</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"off-screen-toggle hide"</span> <span class="hljs-attribute">ui-toggle-class</span>=<span class="hljs-value">"off-screen"</span> <span class="hljs-attribute">data-target</span>=<span class="hljs-value">".app-aside"</span> ></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">ncy-breadcrumb</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"app-content-body fade-in-up"</span> <span class="hljs-attribute">ui-view</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- /content --></span>
<span class="hljs-comment"><!-- footer --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"app-footer wrapper b-t bg-light"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"pull-right"</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">app.version</span>}}</span><span class="xml"> <span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span> <span class="hljs-attribute">ui-scroll</span>=<span class="hljs-value">"app"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"m-l-sm text-muted"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-long-arrow-up"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span>
© 2016 Copyright.
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-comment"><!-- / footer --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">data-ng-include</span>=<span class="hljs-value">" 'tpl/blocks/settings.html' "</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"settings panel panel-default"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li></ul>
给我们的首页创建一个空白模版admin/dashboard.html
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/dashboard.html--></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
写我们新的路由
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/router.js</span>
<span class="hljs-string">'use strict'</span>;
app
.run(
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(<span class="hljs-variable">$rootScope</span>, <span class="hljs-variable">$state</span>, <span class="hljs-variable">$stateParams</span>)</span> {</span>
<span class="hljs-variable">$rootScope</span>.<span class="hljs-variable">$state</span> = <span class="hljs-variable">$state</span>;
<span class="hljs-variable">$rootScope</span>.<span class="hljs-variable">$stateParams</span> = <span class="hljs-variable">$stateParams</span>;
}
)
.config(
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(<span class="hljs-variable">$stateProvider</span>, <span class="hljs-variable">$urlRouterProvider</span>)</span> {</span>
<span class="hljs-variable">$urlRouterProvider</span>
.otherwise(<span class="hljs-string">'/app/dashboard'</span>);
<span class="hljs-variable">$stateProvider</span>
.state(<span class="hljs-string">'app'</span>, {
<span class="hljs-keyword">abstract</span>: <span class="hljs-keyword">true</span>,
url: <span class="hljs-string">'/app'</span>,
templateUrl: <span class="hljs-string">'admin/app.html'</span>,
})
.state(<span class="hljs-string">'app.dashboard'</span>, {
url: <span class="hljs-string">'/dashboard'</span>,
templateUrl: <span class="hljs-string">'admin/dashboard.html'</span>,
})
}
);</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>
修改入口,注释或删除掉对原config.router.js、main.js的引用,换成我们的控制接管
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--index.html--></span> ... <span class="hljs-comment"><!--<script src="js/config.router.js"></script>--></span> <span class="hljs-comment"><!--<script src="js/main.js"></script>--></span> <span class="hljs-tag"><<span class="hljs-title">script</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"admin/router.js"</span>></span><span class="javascript"></span><span class="hljs-tag"></<span class="hljs-title">script</span>></span> <span class="hljs-tag"><<span class="hljs-title">script</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"admin/main.js"</span>></span><span class="javascript"></span><span class="hljs-tag"></<span class="hljs-title">script</span>></span> ...</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>

到此我们就得到了一套可自由扩展的前端框架
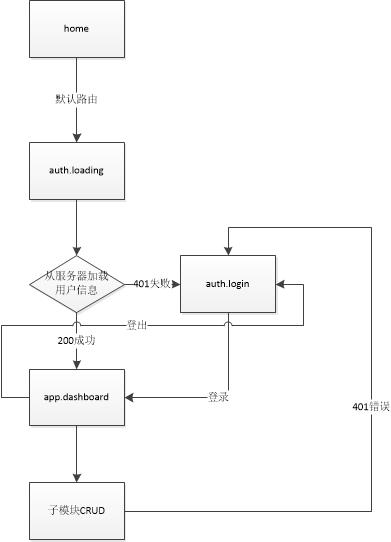
3) 接下来我们基于BasicAuth加入系统的用户验证功能。

这里我们采用按功能模块来建立子目录,区别于原模版框架(原框架是按文件类型区分子目录,例如脚本放在js/里面,模版放在tpl里面)。
首先启动Restful服务器,然后我们为服务器配置一个全局变量,代码里面的host需要修改成服务器真实地址
<code class="hljs r has-numbering">// admin/main.js
<span class="hljs-keyword">...</span>
$scope.app = {
host: <span class="hljs-string">"http://172.17.9.92:8000"</span>,
name: <span class="hljs-string">'Angulr'</span>,
<span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>
创建认证功能模块目录auth
<code class="hljs markdown has-numbering"><span class="hljs-blockquote">> mkdir admin\auth\</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
编写controller(控制器)
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/auth/ctrl.js</span>
app.controller(<span class="hljs-string">'LoadingController'</span>,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>,<span class="hljs-variable">$resource</span>,<span class="hljs-variable">$state</span>)</span>{</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/auth/info/?"</span>);
<span class="hljs-variable">$com</span>.get(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.dashboard'</span>);
},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'auth.login'</span>);
})
});
app.controller(<span class="hljs-string">'LoginController'</span>,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>,<span class="hljs-variable">$state</span>,<span class="hljs-variable">$http</span>,<span class="hljs-variable">$resource</span>,Base64)</span>{</span>
<span class="hljs-variable">$scope</span>.login = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$scope</span>.authError = <span class="hljs-string">""</span>
<span class="hljs-keyword">var</span> authdata = Base64.encode(<span class="hljs-variable">$scope</span>.user.username + <span class="hljs-string">':'</span> + <span class="hljs-variable">$scope</span>.user.password);
<span class="hljs-variable">$http</span>.defaults.headers.common[<span class="hljs-string">'Authorization'</span>] = <span class="hljs-string">'Basic '</span> + authdata;
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/auth/info/?"</span>);
<span class="hljs-variable">$com</span>.get(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.dashboard'</span>);
},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$scope</span>.authError = <span class="hljs-string">"服务器登录错误"</span>
})
}
});
app.factory(<span class="hljs-string">'Base64'</span>,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-keyword">var</span> keyStr = <span class="hljs-string">'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/='</span>;
<span class="hljs-keyword">return</span> {
encode: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(input)</span> {</span>
<span class="hljs-keyword">var</span> output = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> chr1, chr2, chr3 = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> enc1, enc2, enc3, enc4 = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> i = <span class="hljs-number">0</span>;
<span class="hljs-keyword">do</span> {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> <span class="hljs-number">2</span>;
enc2 = ((chr1 & <span class="hljs-number">3</span>) << <span class="hljs-number">4</span>) | (chr2 >> <span class="hljs-number">4</span>);
enc3 = ((chr2 & <span class="hljs-number">15</span>) << <span class="hljs-number">2</span>) | (chr3 >> <span class="hljs-number">6</span>);
enc4 = chr3 & <span class="hljs-number">63</span>;
<span class="hljs-keyword">if</span> (isNaN(chr2)) {
enc3 = enc4 = <span class="hljs-number">64</span>;
} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (isNaN(chr3)) {
enc4 = <span class="hljs-number">64</span>;
}
output = output +
keyStr.charAt(enc1) +
keyStr.charAt(enc2) +
keyStr.charAt(enc3) +
keyStr.charAt(enc4);
chr1 = chr2 = chr3 = <span class="hljs-string">""</span>;
enc1 = enc2 = enc3 = enc4 = <span class="hljs-string">""</span>;
} <span class="hljs-keyword">while</span> (i < input.length);
<span class="hljs-keyword">return</span> output;
},
decode: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(input)</span> {</span>
<span class="hljs-keyword">var</span> output = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> chr1, chr2, chr3 = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> enc1, enc2, enc3, enc4 = <span class="hljs-string">""</span>;
<span class="hljs-keyword">var</span> i = <span class="hljs-number">0</span>;
<span class="hljs-comment">// remove all characters that are not A-Z, a-z, 0-9, +, /, or =</span>
<span class="hljs-keyword">var</span> base64test = /[^A-Za-z0-<span class="hljs-number">9</span>\+\/\=]/g;
<span class="hljs-keyword">if</span> (base64test.exec(input)) {
window.alert(<span class="hljs-string">"There were invalid base64 characters in the input text.\n"</span> +
<span class="hljs-string">"Valid base64 characters are A-Z, a-z, 0-9, '+', '/',and '='\n"</span> +
<span class="hljs-string">"Expect errors in decoding."</span>);
}
input = input.replace(/[^A-Za-z0-<span class="hljs-number">9</span>\+\/\=]/g, <span class="hljs-string">""</span>);
<span class="hljs-keyword">do</span> {
enc1 = keyStr.indexOf(input.charAt(i++));
enc2 = keyStr.indexOf(input.charAt(i++));
enc3 = keyStr.indexOf(input.charAt(i++));
enc4 = keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << <span class="hljs-number">2</span>) | (enc2 >> <span class="hljs-number">4</span>);
chr2 = ((enc2 & <span class="hljs-number">15</span>) << <span class="hljs-number">4</span>) | (enc3 >> <span class="hljs-number">2</span>);
chr3 = ((enc3 & <span class="hljs-number">3</span>) << <span class="hljs-number">6</span>) | enc4;
output = output + String.fromCharCode(chr1);
<span class="hljs-keyword">if</span> (enc3 != <span class="hljs-number">64</span>) {
output = output + String.fromCharCode(chr2);
}
<span class="hljs-keyword">if</span> (enc4 != <span class="hljs-number">64</span>) {
output = output + String.fromCharCode(chr3);
}
chr1 = chr2 = chr3 = <span class="hljs-string">""</span>;
enc1 = enc2 = enc3 = enc4 = <span class="hljs-string">""</span>;
} <span class="hljs-keyword">while</span> (i < input.length);
<span class="hljs-keyword">return</span> output;
}
};
})
</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li></ul>
编写template(模版)
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/auth/loading.html--></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-group"</span> <span class="hljs-attribute">ng-controller</span>=<span class="hljs-value">"LoadingController"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-md-12 text-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"glyphicon glyphicon-refresh glyphicon-refresh-animate"</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span> loading...
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/auth/login.html--></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"container w-xxl w-auto-xs"</span> <span class="hljs-attribute">ng-controller</span>=<span class="hljs-value">"LoginController"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"navbar-brand block m-t"</span>></span>{{app.name}}<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"m-b-lg"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"wrapper text-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">strong</span>></span>Sign in to get in touch<span class="hljs-tag"></<span class="hljs-title">strong</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">form</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"form"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-validation"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"list-group list-group-sm"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"list-group-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">placeholder</span>=<span class="hljs-value">"username"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-control no-border"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"user.username"</span> <span class="hljs-attribute">required</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"list-group-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"password"</span> <span class="hljs-attribute">placeholder</span>=<span class="hljs-value">"password"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-control no-border"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"user.password"</span> <span class="hljs-attribute">required</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"submit"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-lg btn-primary btn-block"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"login()"</span> <span class="hljs-attribute">ng-disabled</span>=<span class="hljs-value">'form.$invalid'</span>></span>Log in<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"line line-dashed"</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"text-danger wrapper text-center"</span> <span class="hljs-attribute">ng-show</span>=<span class="hljs-value">"authError"</span>></span>
{{authError}}
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">form</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul>
改写路由
<code class="hljs r has-numbering">// admin/router.js
<span class="hljs-keyword">...</span>
$urlRouterProvider
.otherwise(<span class="hljs-string">'/auth/loading'</span>);
$stateProvider
.state(<span class="hljs-string">'auth'</span>,{
abstract: true,
url:<span class="hljs-string">'/auth'</span>,
template: <span class="hljs-string">'<div ui-view class="fade-in"></div>'</span>,
resolve: {
deps: [<span class="hljs-string">'$ocLazyLoad'</span>,
<span class="hljs-keyword">function</span>( $ocLazyLoad ){
<span class="hljs-keyword">return</span> $ocLazyLoad.load(<span class="hljs-string">'admin/auth/ctrl.js'</span>);
}]
}
})
.state(<span class="hljs-string">'auth.loading'</span>,{
url:<span class="hljs-string">'/loading'</span>,
templateUrl:<span class="hljs-string">'admin/auth/loading.html'</span>,
})
.state(<span class="hljs-string">'auth.login'</span>,{
url:<span class="hljs-string">'/login'</span>,
templateUrl:<span class="hljs-string">'admin/auth/login.html'</span>,
})
<span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>
代码挺多,就不逐行解释了,最核心的就是:
用Base64加密[用户名:密码],在请求头加入 Authorization: Basic [加密串]
<code class="hljs php has-numbering"><span class="hljs-keyword">var</span> authdata = Base64.encode(username + <span class="hljs-string">":"</span> + password); <span class="hljs-variable">$http</span>.defaults.headers.common[<span class="hljs-string">'Authorization'</span>] = <span class="hljs-string">'Basic '</span> + authdata;</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
改完以后重新访问,将实现流程图中的home->loading->login->dashboard。
事情还没完,我们再重新访问,又会重复这个流程,并不会自动登录,这是因为BasicAuth的特性是在每一次web请求的时候都需要加入Authorization请求头才行。所以我们还要做点工作:1.登录成功以后将authdata存在本地,2.给全局http请求统一加入这个请求头
<code class="hljs r has-numbering">// admin/auth/ctrl.js
<span class="hljs-keyword">...</span>
app.controller(<span class="hljs-string">'LoginController'</span>,<span class="hljs-keyword">function</span>($scope,$state,$http,$resource,Base64,$localStorage)
<span class="hljs-keyword">...</span>
$com.get(<span class="hljs-keyword">function</span>(){
$localStorage.auth = authdata;
$state.go(<span class="hljs-string">'app.dashboard'</span>);
},<span class="hljs-keyword">function</span>(){
$scope.authError = <span class="hljs-string">"服务器登录错误"</span>
})
<span class="hljs-keyword">...</span>
</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/router.js</span>
app
.run(
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(<span class="hljs-variable">$rootScope</span>, <span class="hljs-variable">$state</span>, <span class="hljs-variable">$stateParams</span>,<span class="hljs-variable">$localStorage</span>,<span class="hljs-variable">$http</span>)</span> {</span>
<span class="hljs-variable">$http</span>.defaults.headers.common[<span class="hljs-string">'Authorization'</span>] = <span class="hljs-string">'Basic '</span> + <span class="hljs-variable">$localStorage</span>.auth;
<span class="hljs-variable">$rootScope</span>.<span class="hljs-variable">$state</span> = <span class="hljs-variable">$state</span>;
<span class="hljs-variable">$rootScope</span>.<span class="hljs-variable">$stateParams</span> = <span class="hljs-variable">$stateParams</span>;
}
)
...</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
重新刷新首页,页面将实现自动登录了,但是事情还没完,进入系统以后,虽然每次Web请求我们都加入了BasicAuth的请求头,但是如果服务器端做了帐号修改,一样会产生401的错误,产生的结果就是客户端点什么操作都不会有反应,我们应该在全局来拦截401,引导客户端跳转到重新登录的界面:
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/router.js</span>
...
app.config(<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(<span class="hljs-variable">$httpProvider</span>)</span> {</span>
<span class="hljs-variable">$httpProvider</span>.interceptors.push(<span class="hljs-string">'AuthInterceptor'</span>);
})
app.factory(<span class="hljs-string">'AuthInterceptor'</span>, <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(<span class="hljs-variable">$rootScope</span>, <span class="hljs-variable">$q</span>,<span class="hljs-variable">$location</span>)</span> {</span>
<span class="hljs-keyword">return</span> {
responseError: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(response)</span> {</span>
<span class="hljs-keyword">if</span>(response.status==<span class="hljs-number">401</span>)
{
<span class="hljs-variable">$location</span>.url(<span class="hljs-string">'/auth/login'</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-variable">$q</span>.reject(response);
}
};
})</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>
大功即将告成,还有最后一步,有了登录必然有登出,BasicAuth协议本身是没有登出概念的,我们这里做的登出,就是删除本地那个保存的authdata。
<code class="hljs r has-numbering">// admin/main.js
angular.module(<span class="hljs-string">'app'</span>)
.controller(<span class="hljs-string">'AppCtrl'</span>, [<span class="hljs-string">'$scope'</span>, <span class="hljs-string">'$translate'</span>, <span class="hljs-string">'$localStorage'</span>, <span class="hljs-string">'$window'</span>, <span class="hljs-string">'$state'</span>,<span class="hljs-string">'$http'</span>,
<span class="hljs-keyword">function</span>( $scope, $translate, $localStorage, $window ,$state,$http) {
<span class="hljs-keyword">...</span>
$scope.logout = <span class="hljs-keyword">function</span>(){
$localStorage.auth = null;
$http.defaults.headers.common[<span class="hljs-string">'Authorization'</span>] = <span class="hljs-string">"Basic"</span>;
$state.go(<span class="hljs-string">"auth.login"</span>);
}
<span class="hljs-keyword">function</span> isSmartDevice( $window ){<span class="hljs-keyword">...</span>}</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
<code class="hljs xml has-numbering"><span class="hljs-comment"><!--admin/blocks/header.html--></span>
...
<span class="hljs-comment"><!-- dropdown --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"dropdown-menu animated fadeInRight w"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"logout()"</span>></span>Logout<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-comment"><!-- / dropdown --></span>
...</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
锦上添花,标准的后台系统一般会在页面右上角显示登录用户的帐号信息,我们定义的协议/auth/info/是会把这些信息带下来的,我们来补全一下这个功能:
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/auth/ctrl.js</span>
app.controller(<span class="hljs-string">'LoadingController'</span>,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>,<span class="hljs-variable">$resource</span>,<span class="hljs-variable">$state</span>,<span class="hljs-variable">$localStorage</span>)</span>{</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/auth/info/?"</span>);
<span class="hljs-variable">$com</span>.get(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span><span class="hljs-comment">//引入data</span>
<span class="hljs-variable">$scope</span>.session_user = <span class="hljs-variable">$localStorage</span>.user = data; <span class="hljs-comment">//保存用户信息</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.dashboard'</span>);
})
});
app.controller(<span class="hljs-string">'LoginController'</span>,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>,<span class="hljs-variable">$state</span>,<span class="hljs-variable">$http</span>,<span class="hljs-variable">$resource</span>,Base64,<span class="hljs-variable">$localStorage</span>)</span>{</span>
<span class="hljs-variable">$scope</span>.login = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$scope</span>.authError = <span class="hljs-string">""</span>
<span class="hljs-keyword">var</span> authdata = Base64.encode(<span class="hljs-variable">$scope</span>.user.username + <span class="hljs-string">':'</span> + <span class="hljs-variable">$scope</span>.user.password);
<span class="hljs-variable">$http</span>.defaults.headers.common[<span class="hljs-string">'Authorization'</span>] = <span class="hljs-string">'Basic '</span> + authdata;
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/auth/info/?"</span>);
<span class="hljs-variable">$com</span>.get(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span><span class="hljs-comment">//引入data</span>
<span class="hljs-variable">$scope</span>.session_user = <span class="hljs-variable">$localStorage</span>.user = data; <span class="hljs-comment">//保存用户信息</span>
<span class="hljs-variable">$localStorage</span>.auth = authdata;
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.dashboard'</span>);
},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$scope</span>.authError = <span class="hljs-string">"服务器登录错误"</span>
})
}
});
...</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul>
<code class="hljs r has-numbering">// admin/main.js
<span class="hljs-keyword">...</span>
$scope.session_user = $localStorage.user;
$scope.logout = <span class="hljs-keyword">function</span>(){<span class="hljs-keyword">...</span>}</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
<code class="hljs r has-numbering"><!--admin/blocks/header.html-->
<span class="hljs-keyword">...</span>
<span class=<span class="hljs-string">"hidden-sm hidden-md"</span>>{{session_user.username}}</span> <b class=<span class="hljs-string">"caret"</span>></b>
<span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
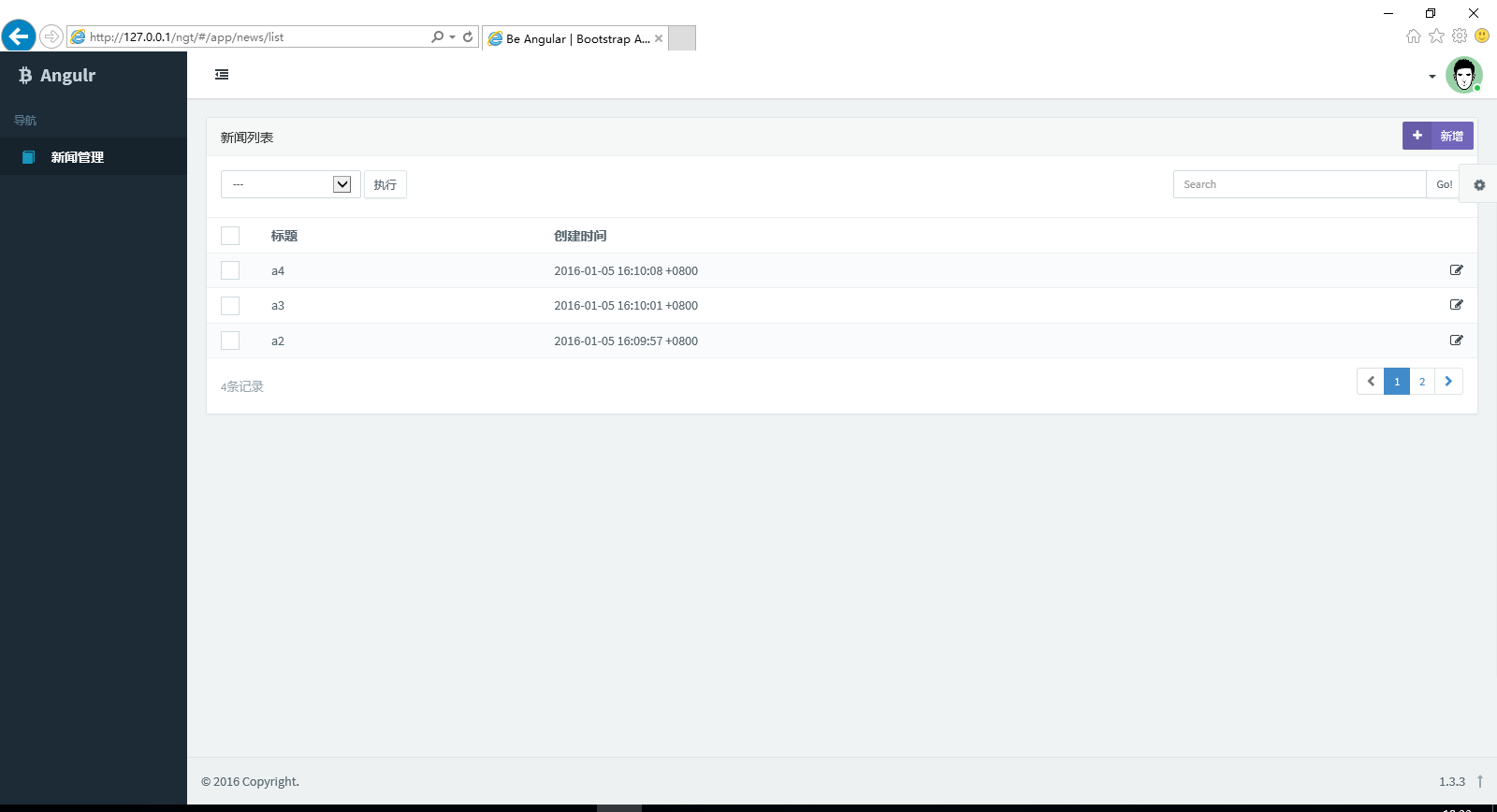
4) CRUD
创建news目录
<code class="hljs markdown has-numbering"><span class="hljs-blockquote">> mkdir admin\news\</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
增加news导航
<code class="hljs xml has-numbering"><span class="hljs-comment"><!-- admin/blocks/nav.html --></span>
<span class="hljs-comment"><!-- list --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"nav"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"hidden-folded padder m-t m-b-sm text-muted text-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">translate</span>=<span class="hljs-value">"导航"</span>></span>导航<span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ui-sref-active</span>=<span class="hljs-value">"active"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.list"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"glyphicon glyphicon-book icon text-info-dker"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"font-bold"</span>></span>新闻管理<span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-comment"><!-- / list --></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul>
书写控制器
<code class="hljs php has-numbering"><span class="hljs-comment">// admin/news/ctrl.js</span>
<span class="hljs-string">'use strict'</span>;
app.controller(<span class="hljs-string">'ListController'</span>, <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>, <span class="hljs-variable">$resource</span>,<span class="hljs-variable">$stateParams</span>,<span class="hljs-variable">$modal</span>,<span class="hljs-variable">$state</span>)</span> {</span>
<span class="hljs-comment">//查询</span>
<span class="hljs-variable">$scope</span>.query = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(page,filter)</span>{</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/?page=:page&search=:filter"</span>,{page:<span class="hljs-string">'@page'</span>,filter:<span class="hljs-string">'@filter'</span>});
<span class="hljs-keyword">if</span>(!page){
page=<span class="hljs-number">1</span>;
}<span class="hljs-keyword">else</span>{
page=parseInt(page);
}
<span class="hljs-variable">$com</span>.get({page:page,filter:filter},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span>
<span class="hljs-comment">//扩展分页数据,显示页签,最终效果为 < 1 2 3 4 5 ></span>
data.page_index = page;
data.pages = []; <span class="hljs-comment">//页签表</span>
<span class="hljs-keyword">var</span> N = <span class="hljs-number">5</span>; <span class="hljs-comment">//每次显示5个页签</span>
<span class="hljs-keyword">var</span> s = Math.floor(page/N)*N;
<span class="hljs-keyword">if</span>(s==page)s-=N;
s += <span class="hljs-number">1</span>;
<span class="hljs-keyword">var</span> e = Math.min(data.page_count,s+N-<span class="hljs-number">1</span>)
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">var</span> i=s;i<=e;i++)
data.pages.push(i)
<span class="hljs-variable">$scope</span>.data = data;
<span class="hljs-variable">$scope</span>.search_context = filter;
});
}
<span class="hljs-comment">//搜索跳转</span>
<span class="hljs-variable">$scope</span>.search = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.news.list'</span>,{search:<span class="hljs-variable">$scope</span>.search_context});
}
<span class="hljs-comment">//全选</span>
<span class="hljs-keyword">var</span> selected = <span class="hljs-keyword">false</span>;
<span class="hljs-variable">$scope</span>.selectAll = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
selected = !selected;
angular.<span class="hljs-keyword">forEach</span>(<span class="hljs-variable">$scope</span>.data.results,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(item)</span>{</span>
item.selected = selected;
});
}
<span class="hljs-comment">//自定义操作处理,其中1为删除所选记录</span>
<span class="hljs-variable">$scope</span>.exec = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-keyword">if</span>(<span class="hljs-variable">$scope</span>.operate==<span class="hljs-string">"1"</span>){
<span class="hljs-keyword">var</span> ids = [];
angular.<span class="hljs-keyword">forEach</span>(<span class="hljs-variable">$scope</span>.data.results,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(item)</span>{</span>
<span class="hljs-keyword">if</span>(item.selected){
ids.push(item.id);
}
});
<span class="hljs-keyword">if</span>(ids.length><span class="hljs-number">0</span>){
<span class="hljs-comment">//弹出删除确认</span>
<span class="hljs-keyword">var</span> modalInstance = <span class="hljs-variable">$modal</span>.open({
templateUrl: <span class="hljs-string">'admin/confirm.html'</span>,
controller: <span class="hljs-string">'ConfirmController'</span>,
size:<span class="hljs-string">'sm'</span>,
});
modalInstance.result.then(<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/deletes/?"</span>);
<span class="hljs-variable">$com</span>.delete({<span class="hljs-string">'ids'</span>:ids.join(<span class="hljs-string">','</span>)},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.news.list'</span>);
});
});
}
}
}
<span class="hljs-comment">//根据url参数(分页、搜索关键字)查询数据</span>
<span class="hljs-variable">$scope</span>.query(<span class="hljs-variable">$stateParams</span>.page,<span class="hljs-variable">$stateParams</span>.search);
});
app.controller(<span class="hljs-string">'ConfirmController'</span>, [<span class="hljs-string">'$scope'</span>, <span class="hljs-string">'$modalInstance'</span>, <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$scope</span>, <span class="hljs-variable">$modalInstance</span>)</span>{</span>
<span class="hljs-variable">$scope</span>.ok = <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-variable">$modalInstance</span>.close();
};
<span class="hljs-variable">$scope</span>.cancel = <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-variable">$modalInstance</span>.dismiss(<span class="hljs-string">'cancel'</span>);
};
}]);
app.controller(<span class="hljs-string">'DetailController'</span>, <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(<span class="hljs-variable">$rootScope</span>,<span class="hljs-variable">$scope</span>, <span class="hljs-variable">$resource</span>, <span class="hljs-variable">$stateParams</span>,<span class="hljs-variable">$state</span>)</span> {</span>
<span class="hljs-variable">$scope</span>.edit_mode = !!<span class="hljs-variable">$stateParams</span>.id;
<span class="hljs-keyword">if</span>(<span class="hljs-variable">$scope</span>.edit_mode){
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/:id/?"</span>,{id:<span class="hljs-string">'@id'</span>});
<span class="hljs-keyword">var</span> resp = <span class="hljs-variable">$com</span>.get({id:<span class="hljs-variable">$stateParams</span>.id},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span>
<span class="hljs-variable">$scope</span>.data = resp;
});
}
<span class="hljs-keyword">else</span>{
<span class="hljs-variable">$scope</span>.data = {};
}
<span class="hljs-variable">$scope</span>.submit = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-keyword">if</span>(<span class="hljs-variable">$scope</span>.edit_mode){
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/:id/?"</span>,{id:<span class="hljs-string">'@id'</span>},{
<span class="hljs-string">'update'</span>: { method:<span class="hljs-string">'PUT'</span> },
});
<span class="hljs-variable">$com</span>.update({id:<span class="hljs-variable">$stateParams</span>.id},<span class="hljs-variable">$scope</span>.data,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-variable">$rootScope</span>.previousState,<span class="hljs-variable">$rootScope</span>.previousStateParams);
});
}
<span class="hljs-keyword">else</span>{
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/?"</span>);
<span class="hljs-variable">$com</span>.save(<span class="hljs-variable">$scope</span>.data,<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(data)</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.news.list'</span>);
});
}
};
<span class="hljs-variable">$scope</span>.delete = <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable">$com</span> = <span class="hljs-variable">$resource</span>(<span class="hljs-variable">$scope</span>.app.host + <span class="hljs-string">"/news/:id/?"</span>,{id:<span class="hljs-string">'@id'</span>});
<span class="hljs-variable">$com</span>.delete({id:<span class="hljs-variable">$stateParams</span>.id},<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span>{</span>
<span class="hljs-variable">$state</span>.go(<span class="hljs-string">'app.news.list'</span>);
})
}
});</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li></ul>
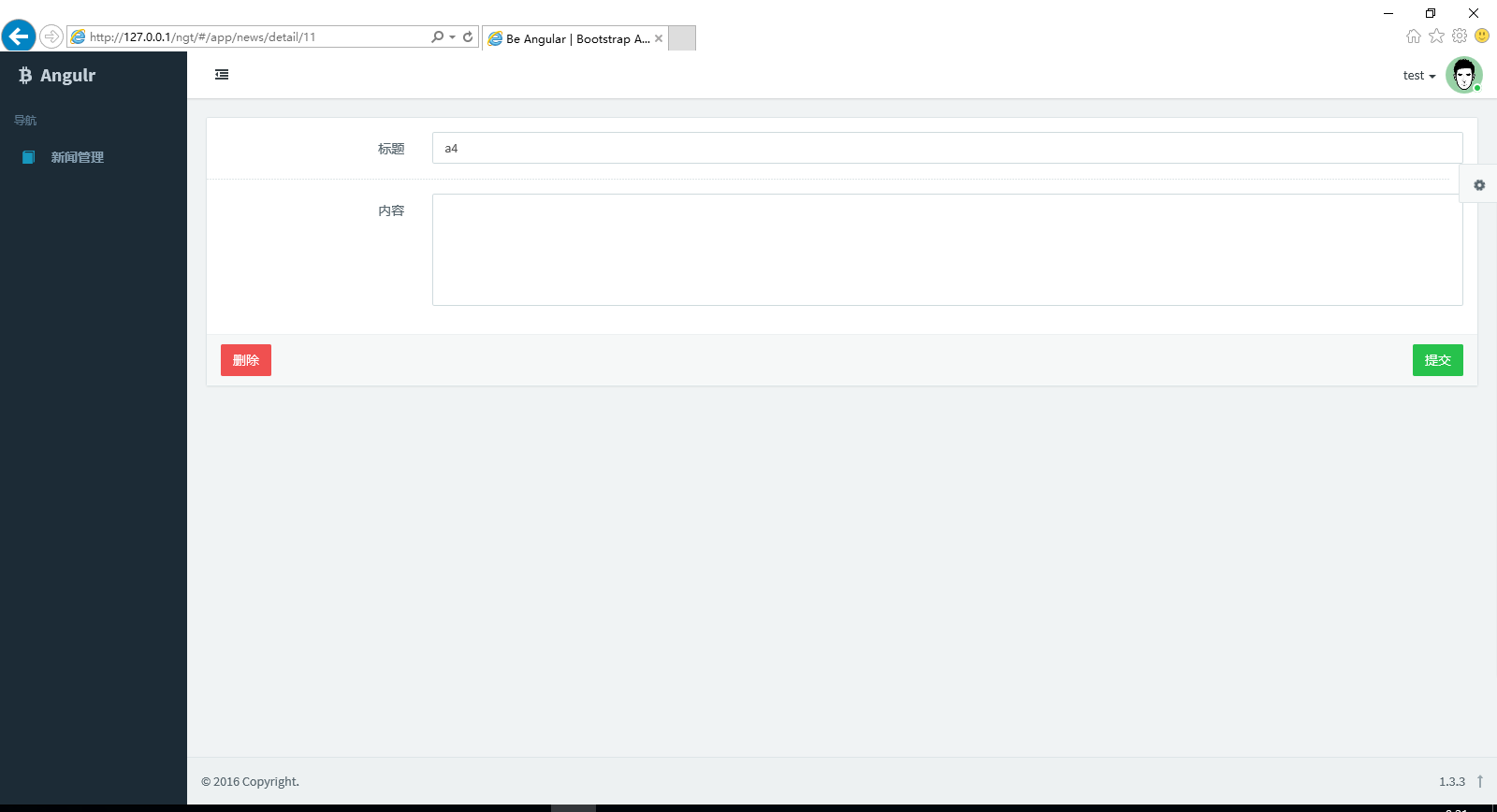
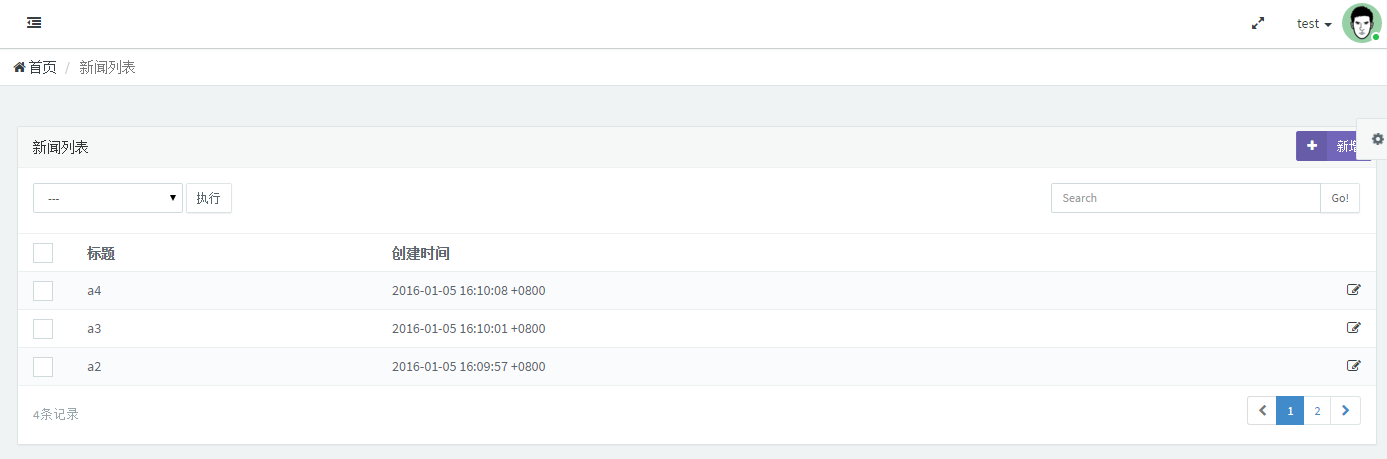
书写列表模版
<code class="hljs handlebars has-numbering"><span class="xml"><span class="hljs-comment"><!-- admin/news/list.html --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"wrapper-md"</span> <span class="hljs-attribute">ng-controller</span>=<span class="hljs-value">"ListController"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel panel-default"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-heading"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"nav nav-pills pull-right"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">" padding-top:4px; padding-right:4px"</span>></span><span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn m-b-xs btn-sm btn-primary btn-addon"</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.create()"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-plus"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>新增<span class="hljs-tag"></<span class="hljs-title">button</span>></span><span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
新闻列表
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"row wrapper"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-5 m-b-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">select</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"input-sm form-control w-sm inline v-middle"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"operate"</span> <span class="hljs-attribute">ng-init</span>=<span class="hljs-value">"operate=0"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">option</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"0"</span>></span>---<span class="hljs-tag"></<span class="hljs-title">option</span>></span>
<span class="hljs-tag"><<span class="hljs-title">option</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"1"</span>></span>删除所选记录<span class="hljs-tag"></<span class="hljs-title">option</span>></span>
<span class="hljs-tag"></<span class="hljs-title">select</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-sm btn-default"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"exec()"</span>></span>执行<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-4"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-3"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"input-group"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"input-sm form-control"</span> <span class="hljs-attribute">placeholder</span>=<span class="hljs-value">"Search"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"search_context"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"input-group-btn"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-sm btn-default"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"search()"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"button"</span>></span>Go!<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"table-responsive"</span> <span class="hljs-attribute">ng-if</span>=<span class="hljs-value">"data.total_count>0"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">table</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"table table-striped b-t b-light"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">thead</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">th</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"width:20px;"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"i-checks m-b-none"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"checkbox"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"selectAll()"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span>
<span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"></<span class="hljs-title">th</span>></span>
<span class="hljs-tag"><<span class="hljs-title">th</span>></span>标题<span class="hljs-tag"></<span class="hljs-title">th</span>></span>
<span class="hljs-tag"><<span class="hljs-title">th</span>></span>创建时间<span class="hljs-tag"></<span class="hljs-title">th</span>></span>
<span class="hljs-tag"><<span class="hljs-title">th</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"width:30px;"</span>></span><span class="hljs-tag"></<span class="hljs-title">th</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"></<span class="hljs-title">thead</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tbody</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span> <span class="hljs-attribute">ng-repeat</span>=<span class="hljs-value">"data in data.results"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"i-checks m-b-none"</span>></span><span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"checkbox"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"data.selected"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">label</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">data.title</span>}}</span><span class="xml"><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">data.create</span>_<span class="hljs-variable">time</span>|<span class="hljs-variable">date</span>:'<span class="hljs-variable">yyyy-MM-dd</span> <span class="hljs-variable">HH</span>:<span class="hljs-variable">mm</span>:<span class="hljs-variable">ss</span> <span class="hljs-variable">Z</span>'}}</span><span class="xml"><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.detail({id:data.id})"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"active"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-edit"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tbody</span>></span>
<span class="hljs-tag"></<span class="hljs-title">table</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">footer</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-footer"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"row"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-8 text-left"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">small</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"text-muted inline m-t-sm m-b-sm"</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">data.total</span>_<span class="hljs-variable">count</span>}}</span><span class="xml">条记录<span class="hljs-tag"></<span class="hljs-title">small</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">ng-if</span>=<span class="hljs-value">"data.page_count>1"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-4 text-right text-center-xs"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"pagination pagination-sm m-t-none m-b-none"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ng-class</span>=<span class="hljs-value">"{disabled:!data.previous}"</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.list({page:data.page_index-1,search:search_context})"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-chevron-left"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ng-repeat</span>=<span class="hljs-value">"page in data.pages"</span> <span class="hljs-attribute">ng-class</span>=<span class="hljs-value">"{active:page==data.page_index}"</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.list({page:page,search:search_context})"</span>></span></span><span class="hljs-expression">{{<span class="hljs-variable">page</span>}}</span><span class="xml"><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ng-class</span>=<span class="hljs-value">"{disabled:!data.next}"</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">ui-sref</span>=<span class="hljs-value">"app.news.list({page:data.page_index+1,search:search_context})"</span>></span><span class="hljs-tag"><<span class="hljs-title">i</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"fa fa-chevron-right"</span>></span><span class="hljs-tag"></<span class="hljs-title">i</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">footer</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li></ul>
书写详情、新增的模版,两者是可以复用一个模版的
<code class="hljs xml has-numbering"><span class="hljs-comment"><!-- admin/news/detail.html --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">ng-controller</span>=<span class="hljs-value">"DetailController"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"wrapper-md"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel panel-default"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">form</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-horizontal ng-pristine ng-valid ng-valid-date ng-valid-required ng-valid-parse ng-valid-date-disabled"</span> <span class="hljs-attribute">ng-submit</span>=<span class="hljs-value">"submit()"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-body"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-group"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-2 control-label"</span>></span>标题<span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-10"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-control"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"data.title"</span> <span class="hljs-attribute">required</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"line line-dashed b-b line-lg pull-in"</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-group"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">label</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-2 control-label"</span>></span>内容<span class="hljs-tag"></<span class="hljs-title">label</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-sm-10"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">textarea</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"form-control"</span> <span class="hljs-attribute">rows</span>=<span class="hljs-value">"6"</span> <span class="hljs-attribute">ng-model</span>=<span class="hljs-value">"data.content"</span>></span><span class="hljs-tag"></<span class="hljs-title">textarea</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">footer</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-footer text-right bg-light lter"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"button"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"delete()"</span> <span class="hljs-attribute">ng-if</span>=<span class="hljs-value">"edit_mode"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-danger pull-left"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"删除"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"submit"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-success"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"提交"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">footer</span>></span>
<span class="hljs-tag"></<span class="hljs-title">form</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li></ul>
书写删除确认框模版
<code class="hljs xml has-numbering"><span class="hljs-comment"><!-- admin/confirm.html --></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"modal-header"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">h3</span>></span>确认删除?<span class="hljs-tag"></<span class="hljs-title">h3</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"modal-footer"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-default"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"cancel()"</span>></span>Cancel<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"><<span class="hljs-title">button</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"btn btn-primary"</span> <span class="hljs-attribute">ng-click</span>=<span class="hljs-value">"ok()"</span>></span>OK<span class="hljs-tag"></<span class="hljs-title">button</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
添加路由,注意run里面增加了事件监听,后文详细说
<code class="hljs r has-numbering">// admin/router.js
app
.run(
<span class="hljs-keyword">function</span> (<span class="hljs-keyword">...</span>) {
<span class="hljs-keyword">...</span>
$rootScope.$on(<span class="hljs-string">'$stateChangeSuccess'</span>, <span class="hljs-keyword">function</span>(event, to, toParams, from, fromParams) {
$rootScope.previousState = from;
$rootScope.previousStateParams = fromParams;
});
}
)
<span class="hljs-keyword">...</span>
.state(<span class="hljs-string">'app.news'</span>, {
abstract: true,
url: <span class="hljs-string">'/news'</span>,
template: <span class="hljs-string">'<div ui-view class="fade-in"></div>'</span>,
resolve: {
deps: [<span class="hljs-string">'$ocLazyLoad'</span>,
<span class="hljs-keyword">function</span>( $ocLazyLoad ){
<span class="hljs-keyword">return</span> $ocLazyLoad.load(<span class="hljs-string">'admin/news/ctrl.js'</span>);
}]
}
})
.state(<span class="hljs-string">'app.news.list'</span>, {
url: <span class="hljs-string">'/list?page&search'</span>,
templateUrl: <span class="hljs-string">'admin/news/list.html'</span>,
})
.state(<span class="hljs-string">'app.news.detail'</span>, {
url: <span class="hljs-string">'/detail/{id}'</span>,
templateUrl: <span class="hljs-string">'admin/news/detail.html'</span>,
})
.state(<span class="hljs-string">'app.news.create'</span>, {
url: <span class="hljs-string">'/create'</span>,
templateUrl: <span class="hljs-string">'admin/news/detail.html'</span>,
})
<span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li></ul>
成果如下

我们这里搜索和分页都是采用URL跳转的方式(#/news/list/?search=str&page=int),这样能保证刷新页面的时候能停留在之前的页面结果上,ng默认的页面跳转是不保留前一个页面状态的(链接和参数),如果我们跳转到第2页,编辑,再返回,是会回到第1页去,为了比较好的用户体验所以我们有了如下代码
监听全局页面跳转信号($statChangeSuccess),将参数保存下来
<code class="hljs r has-numbering">// admin/router.js
app.run(
<span class="hljs-keyword">...</span>
$rootScope.$on(<span class="hljs-string">'$stateChangeSuccess'</span>, <span class="hljs-keyword">function</span>(event, to, toParams, from, fromParams) {
$rootScope.previousState = from;
$rootScope.previousStateParams = fromParams;
});
<span class="hljs-keyword">...</span>
)</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
详情页编辑完成返回时读取参数跳转
<code class="hljs r has-numbering">// admin/news/ctrls.js
app.controller(<span class="hljs-string">'DetailController'</span>,<span class="hljs-keyword">...</span>){
<span class="hljs-keyword">...</span>
$com.update({id:$stateParams.id},$scope.data,<span class="hljs-keyword">function</span>(data){
$state.go($rootScope.previousState,$rootScope.previousStateParams);
});
<span class="hljs-keyword">...</span>
});</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
完整的后台少不了导航

我们这里选用github上面一个写得挺棒的ng导航插件angular-breadcrumb,求简,我们直接下载https://raw.github.com/ncuillery/angular-breadcrumb/master/dist/angular-breadcrumb.min.js,由于我们是给ng装插件,所以建议放到vendor/里面去,接下来的改动也是针对原模版框架。
注入JS
<code class="hljs r has-numbering"><!-- index.html --> <span class="hljs-keyword">...</span> <script src=<span class="hljs-string">"vendor/angular/angular-breadcrumb/angular-breadcrumb.min.js"</span>></script> <span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
引入模块
<code class="hljs r has-numbering">// js/app.js
angular.module(<span class="hljs-string">'app'</span>, [
<span class="hljs-keyword">...</span>
<span class="hljs-string">'ncy-angular-breadcrumb'</span>,
]);</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
配置扩展,让导航能支持HTML(具体就是能显示回首页的图标)
<code class="hljs r has-numbering">// js/config.js
<span class="hljs-keyword">...</span>
app.config(<span class="hljs-keyword">function</span>($breadcrumbProvider) {
$breadcrumbProvider.setOptions({
templateUrl: <span class="hljs-string">'tpl/blocks/breadcrumb.html'</span>
});
});</code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
扩展的导航模版,写法参考插件官方文档
<code class="hljs handlebars has-numbering"><span class="xml"><span class="hljs-comment"><!-- tpl/blocks/breadcrumb.html --></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"breadcrumb bg-white b-a"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ng-repeat</span>=<span class="hljs-value">"step in steps | limitTo:(steps.length-1)"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"</span></span></span><span class="hljs-expression">{{<span class="hljs-variable">step.ncyBreadcrumbLink</span>}}</span><span class="xml"><span class="hljs-tag"><span class="hljs-value">"</span> <span class="hljs-attribute">ng-bind-html</span>=<span class="hljs-value">"step.ncyBreadcrumbLabel"</span>></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">ng-repeat</span>=<span class="hljs-value">"step in steps | limitTo:-1"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"active"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">ng-bind-html</span>=<span class="hljs-value">"step.ncyBreadcrumbLabel"</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span>
<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span></span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
配置路由,加入导航
<code class="hljs r has-numbering">// admin/router.js
<span class="hljs-keyword">...</span>
.state(<span class="hljs-string">'app.dashboard'</span>, {
<span class="hljs-keyword">...</span>
ncyBreadcrumb: {
label: <span class="hljs-string">'<i class="fa fa-home"></i> 首页'</span>
}
})
<span class="hljs-keyword">...</span>
.state(<span class="hljs-string">'app.news.list'</span>, {
<span class="hljs-keyword">...</span>
ncyBreadcrumb: {
parent:<span class="hljs-string">'app.dashboard'</span>,
label: <span class="hljs-string">'新闻列表'</span>,
}
})
.state(<span class="hljs-string">'app.news.detail'</span>, {
<span class="hljs-keyword">...</span>
ncyBreadcrumb: {
parent:<span class="hljs-string">'app.news.list'</span>,
label: <span class="hljs-string">'编辑'</span>,
}
})
.state(<span class="hljs-string">'app.news.create'</span>, {
<span class="hljs-keyword">...</span>
ncyBreadcrumb: {
parent:<span class="hljs-string">'app.news.list'</span>,
label: <span class="hljs-string">'新增'</span>,
}
})
<span class="hljs-keyword">...</span></code><ul style="opacity: 0.175627;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li></ul>



























 229
229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








