Jenkins创建多分支流水线
在我们的实际开发过程中,我们势必会存在多个分支进行不同的研发需要,这个时候如果不同分支就要我们去jenkins创建对应的任务就比较麻烦,这个时候就可以使用jenkins的多分支流水线,我们只需要配置好,各个分支的流水线就都帮我们创建好了。
一、准备工作
我们本次实践中需要用到maven进行打包,所以我们首先配置好maven,让其可以正常使用
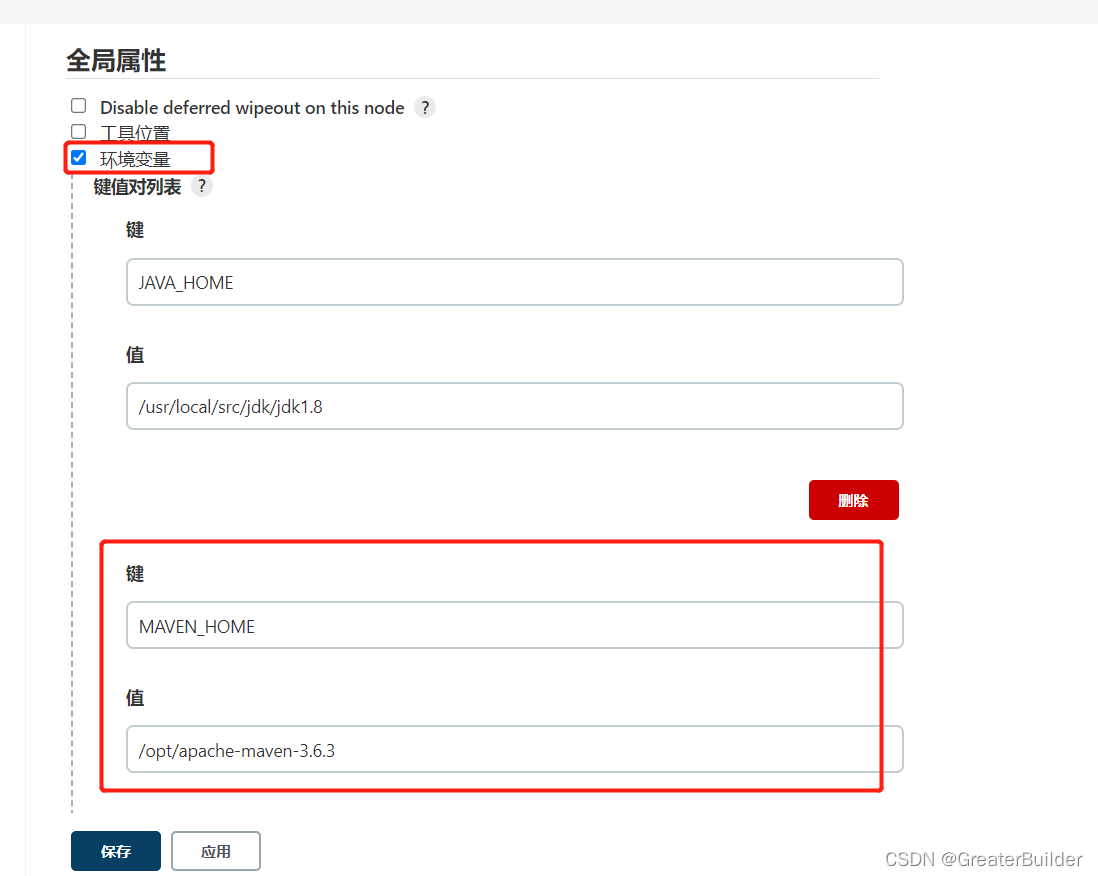
在“系统管理”->“系统配置”->“全局属性”中,我们选择“环境变量”,这里的maven相关环境变量配置正确即可,注意路径需要更换成自己的路径


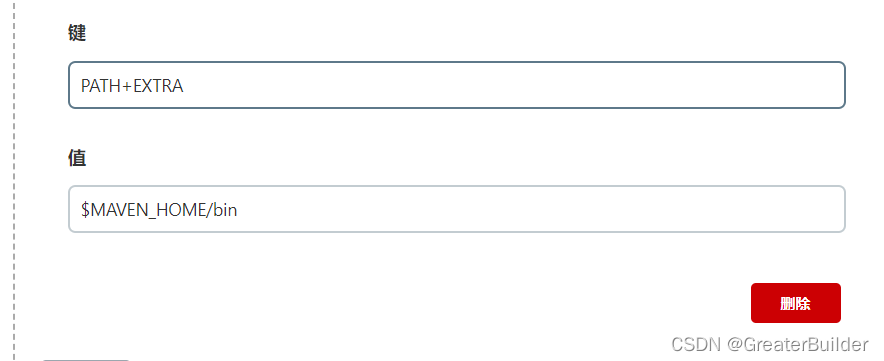
注:单词不要写错,“PATH+EXTRA”中间是“+”,千万不要配置错了
PATH+EXTRA
$MAVEN_HOME/bin
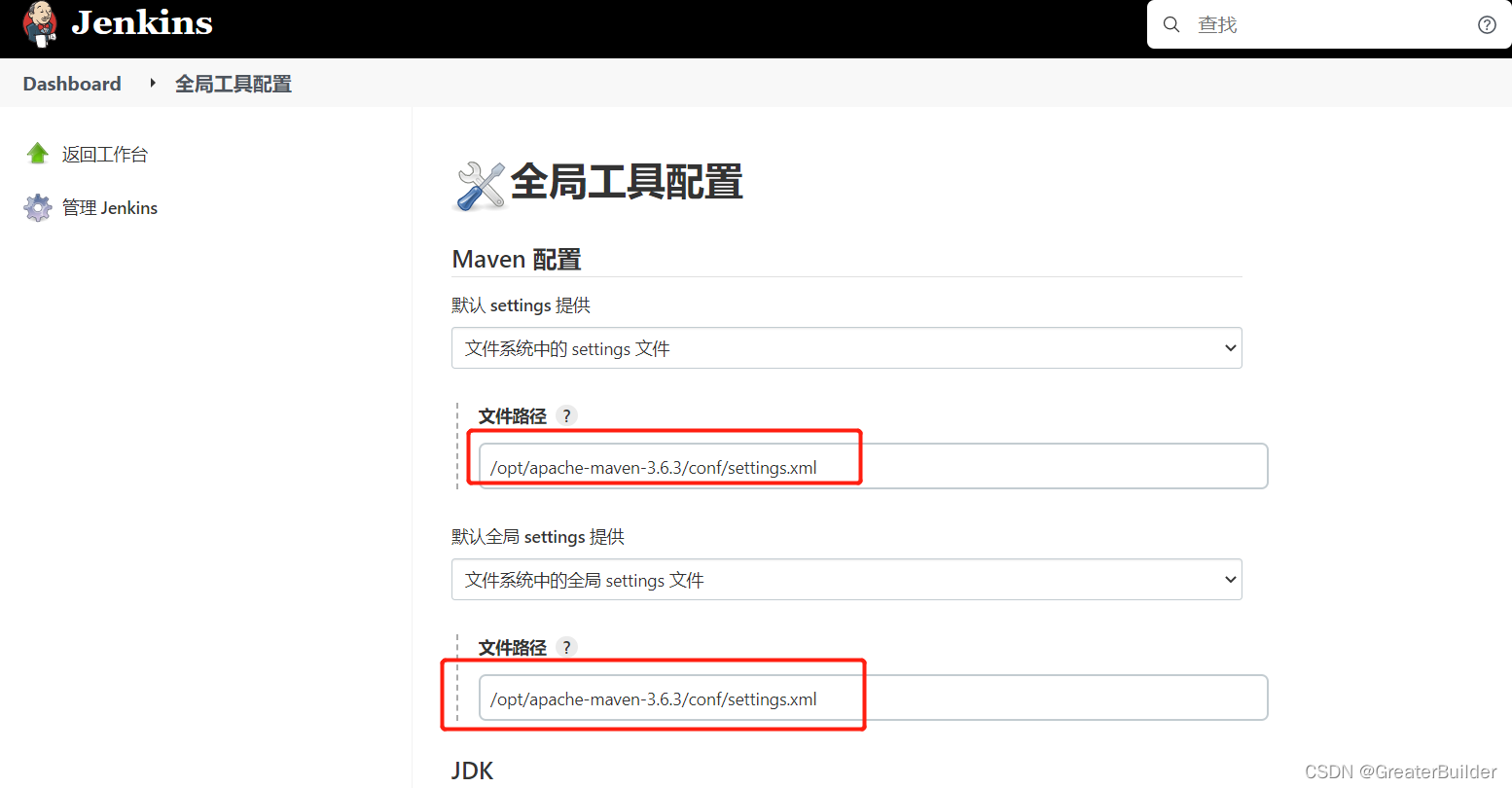
在“全局工具配置”中,设置自己的setting.xml文件

jenkins安装以及一些基础配置可以参考一下文章
Docker安装Jenkins
Jenkins部署Git中的Springboot项目(一)
Jenkins部署Git中的Springboot项目(二)
二、安装插件
1、安装Docker和Docker Pipeline



2、安装Blue Ocean

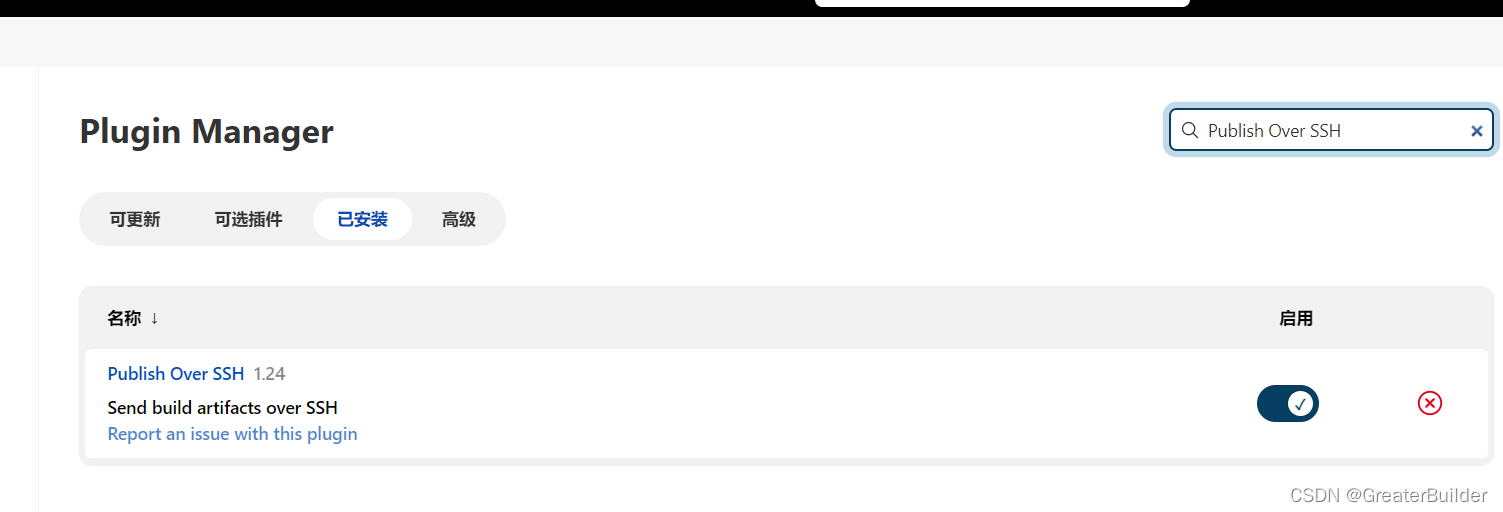
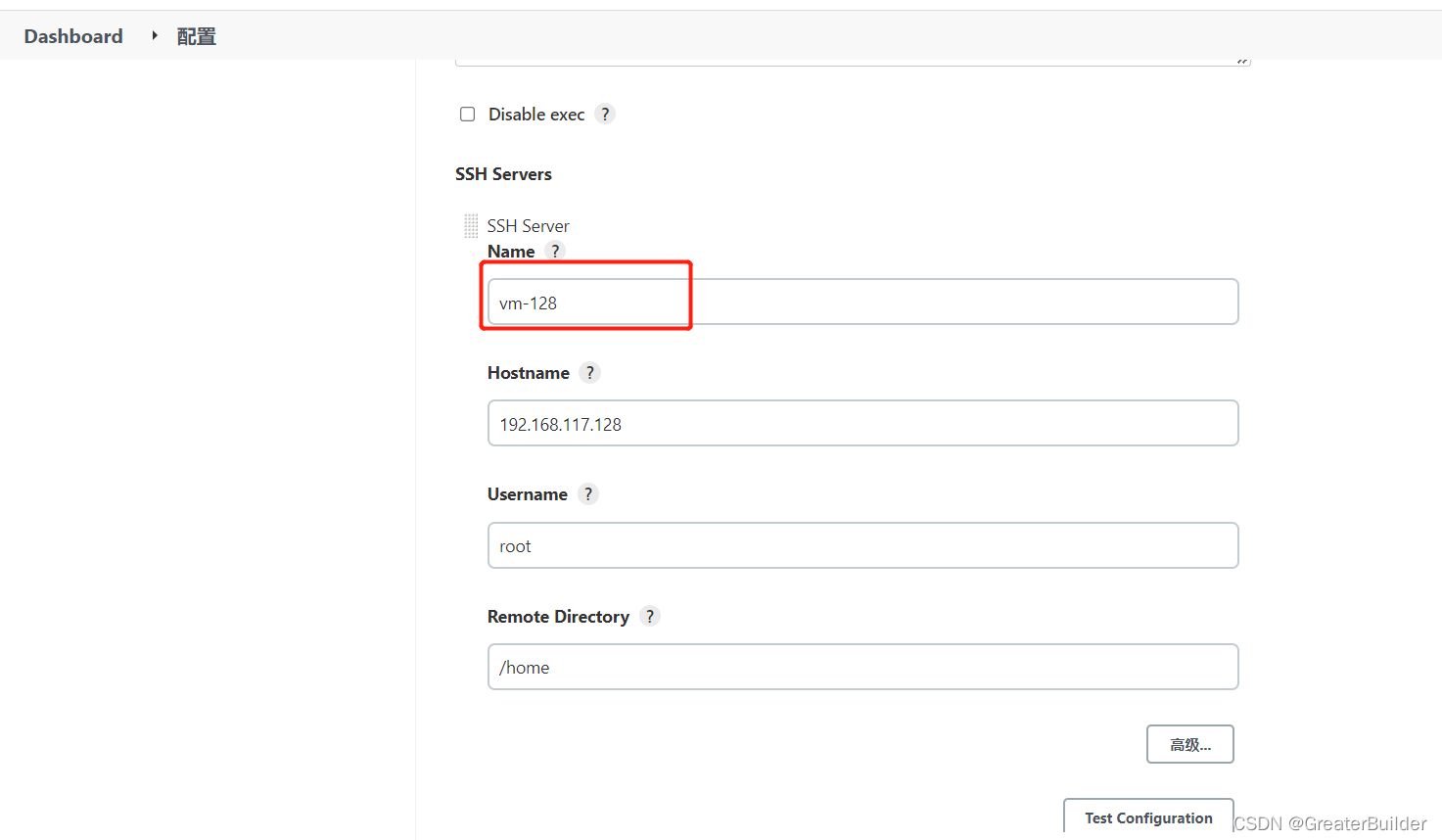
3、安装Publish Over SSH

具体配置参数如下文章
Jenkins部署Git中的Springboot项目(二)
三、创建多分支流水线
在jenkins主页点击“打开Blue Ocean”

进入Blue Ocean创建新的流水线

选择Git仓库

配置自己要部署的Git仓库信息,然后创建证书和流水线

创建完成之后进入首页就可以看到我们刚才创建的流水线了

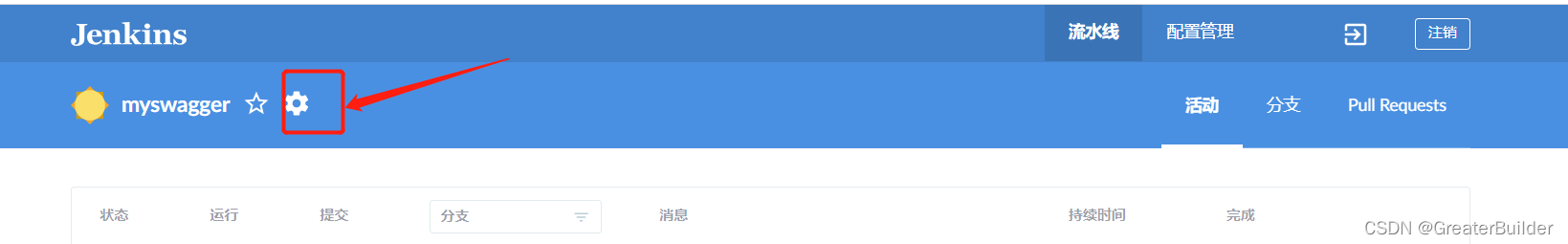
点击进入该流水线,我们可以对相关配置进行完善
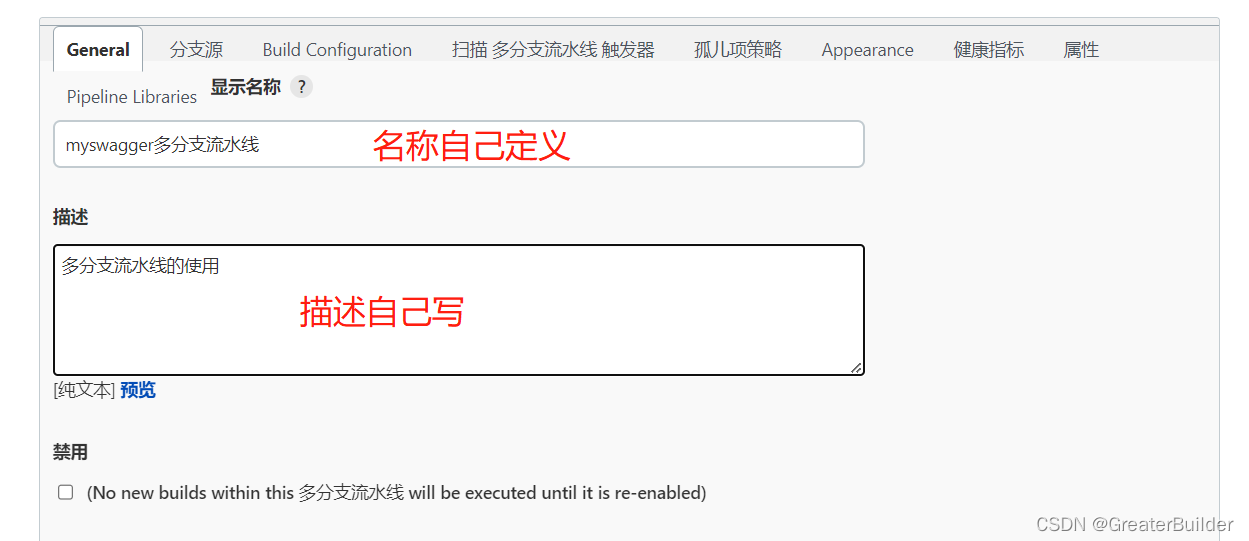
名称与描述信息自己随便写就行

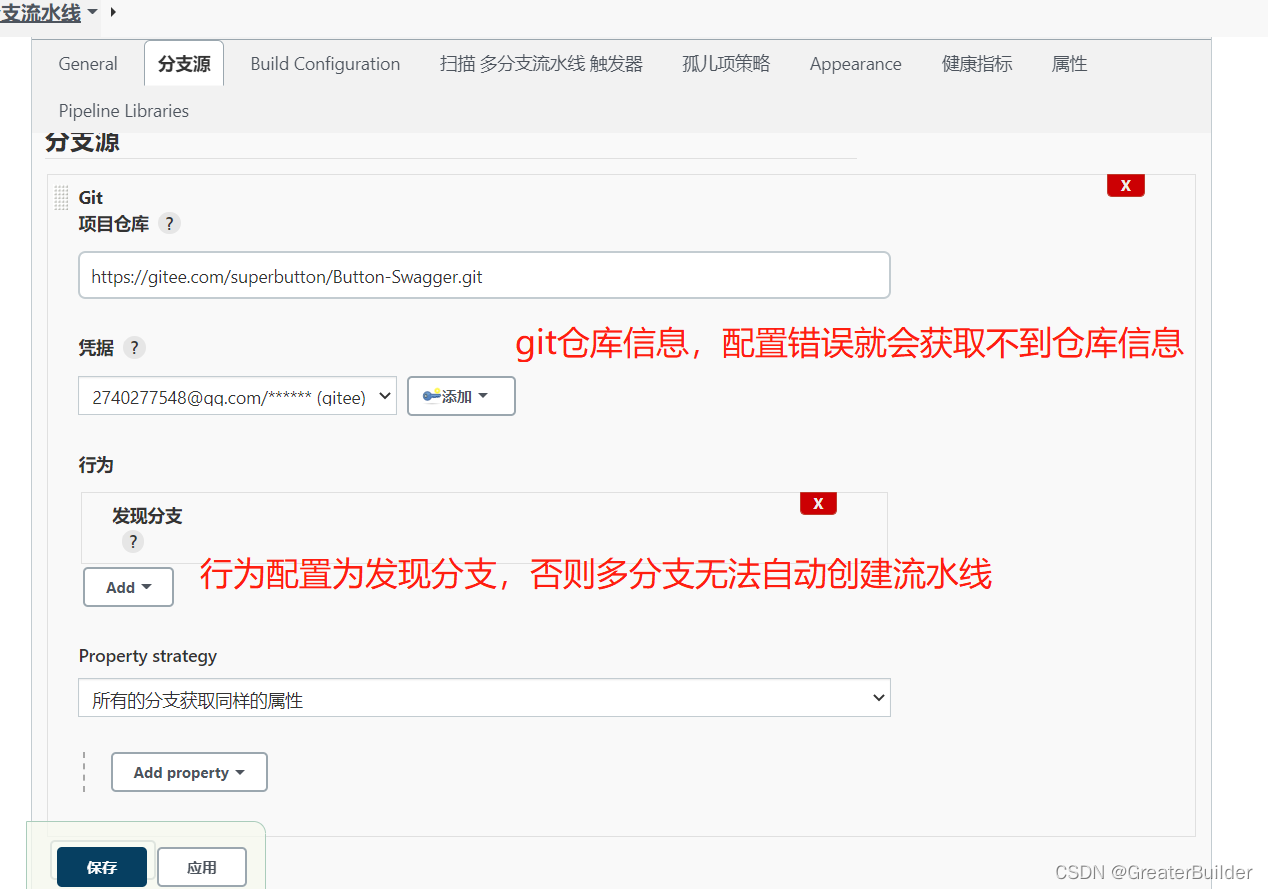
Git仓库信息必须配置正确,否则会创建失败,并且获取不到分支信息

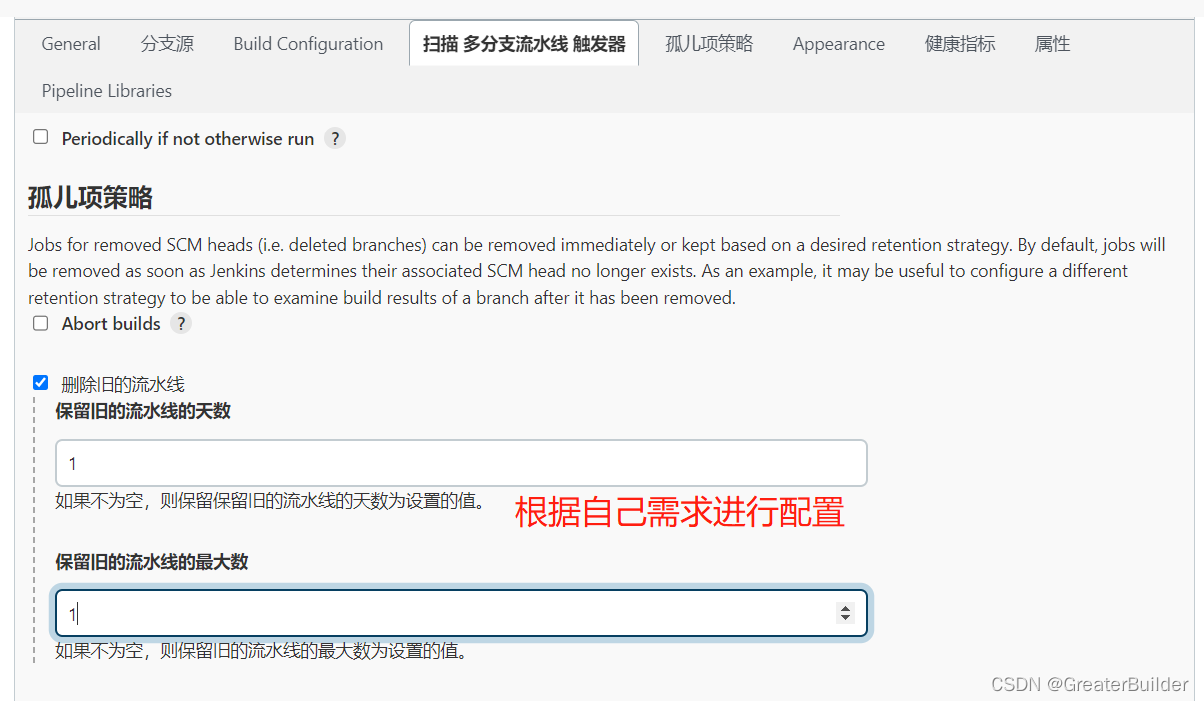
这个可以简单理解为就是之前没有的构建保留多久,根据自己要求配置即可

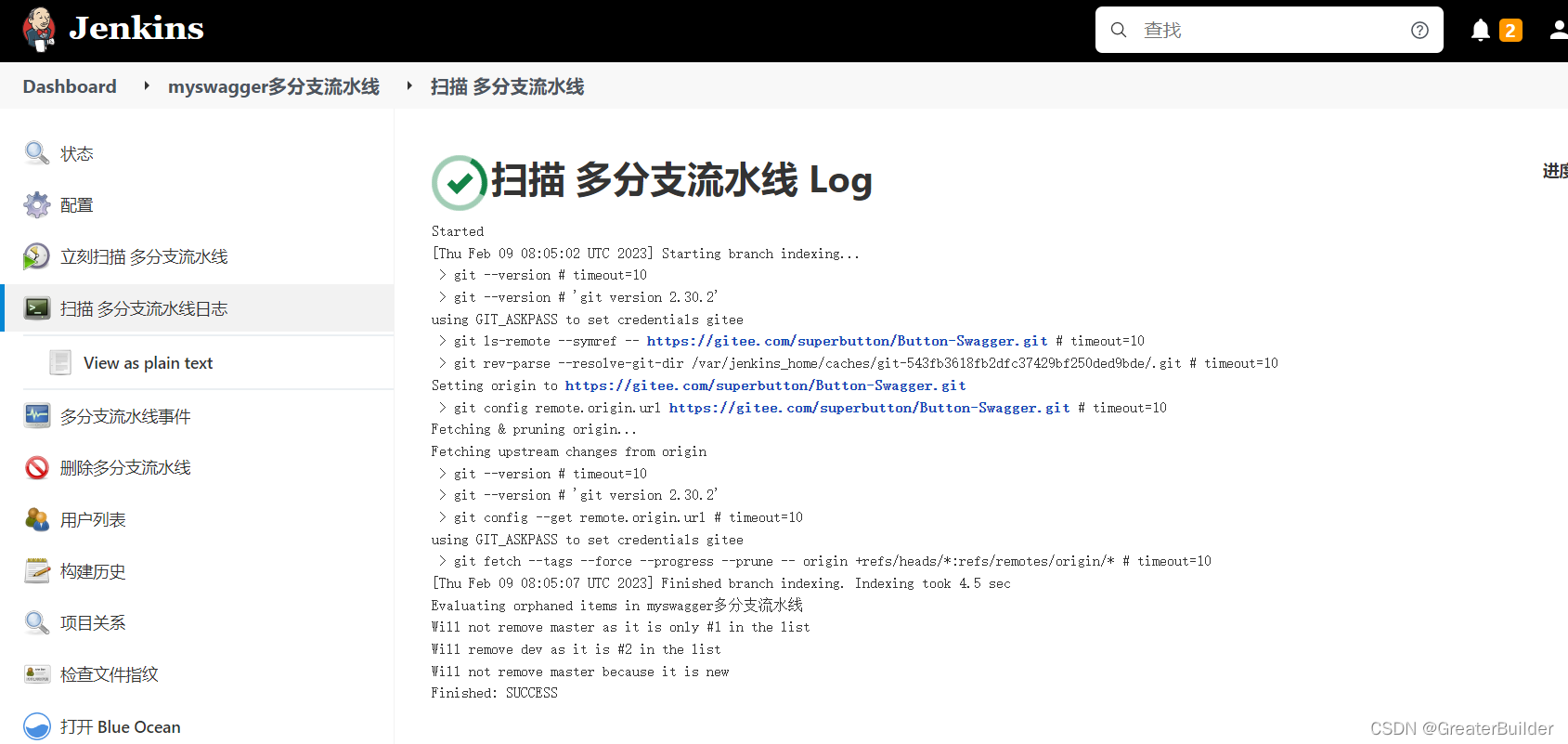
配置完成之后就会自动扫描该仓库的所有分支并创建好对应的流水线

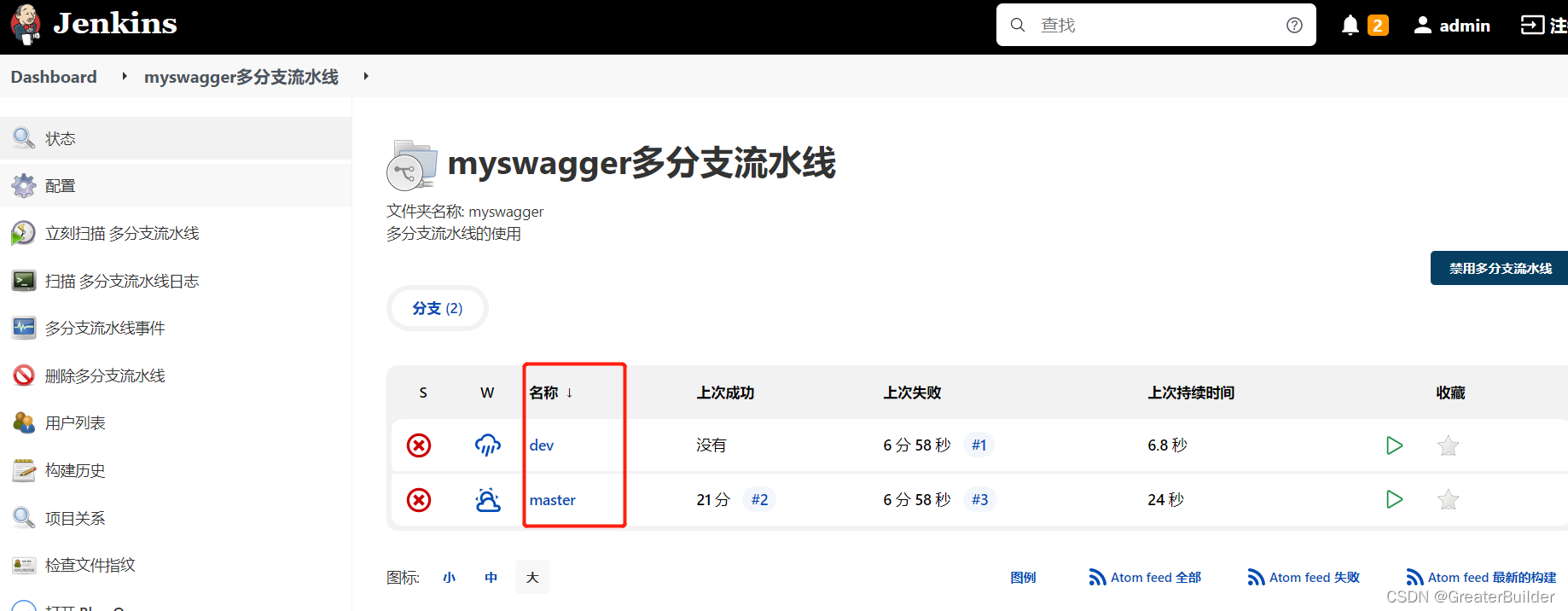
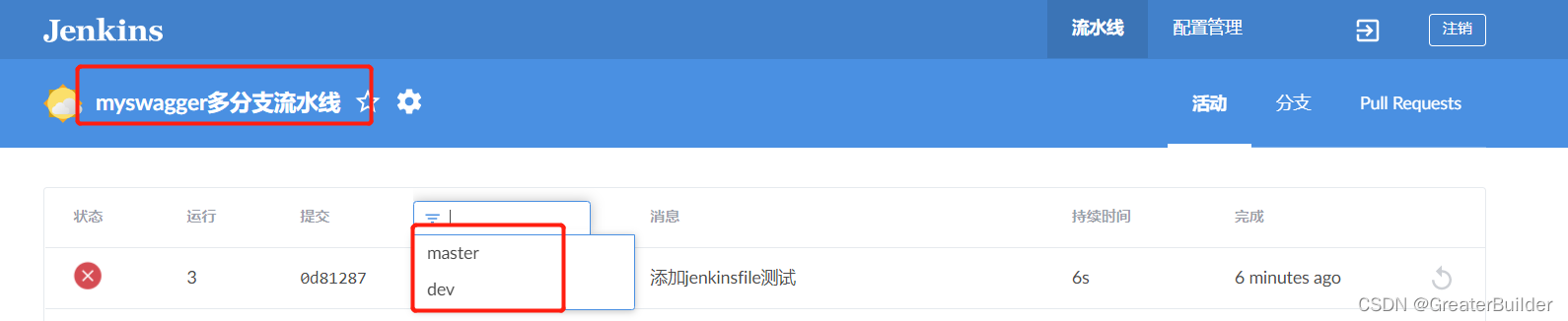
接下来就能看到我们的多分支流水线项目了

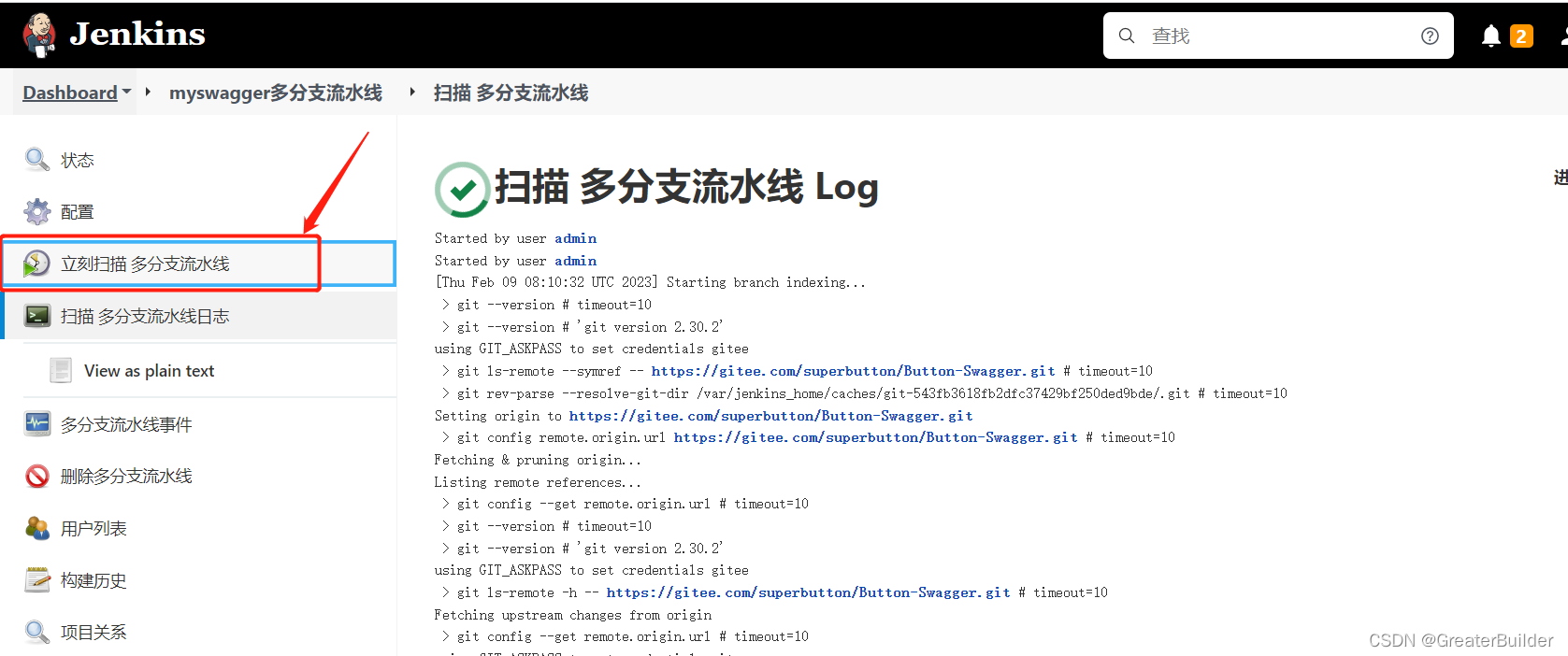
我们也可以手动扫描仓库分支

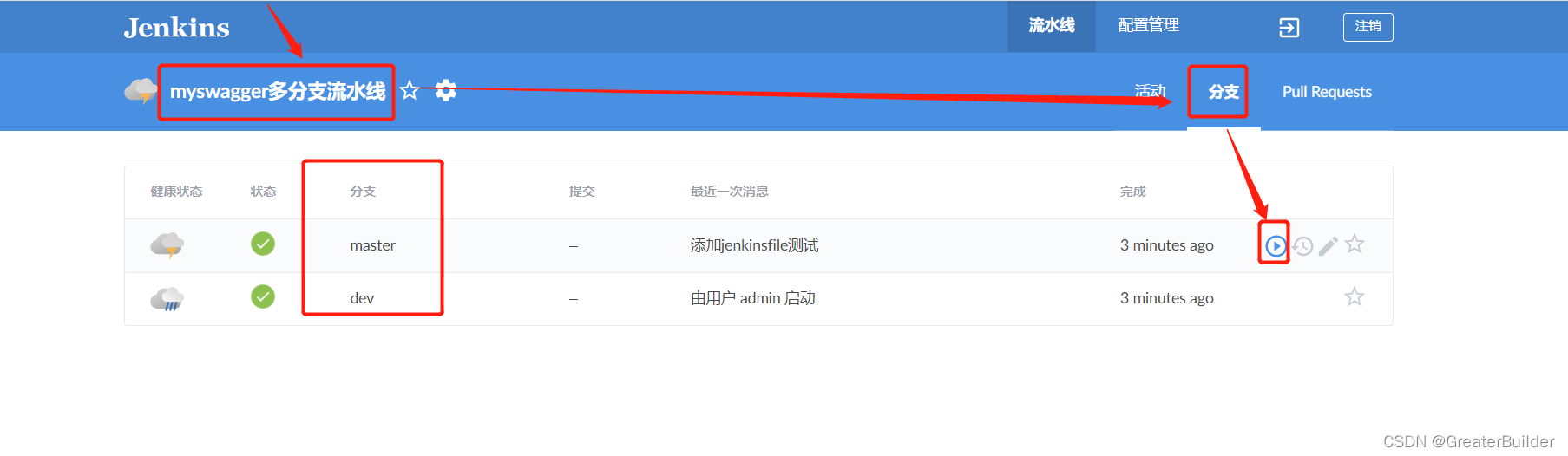
此时我们每个分支的流水线就都自动创建好了

配置完成后,进入Blue Ocean,也可以看到我们的两个分支流水线

无论在jenkins页面或者Blue Ocean页面,都可以启动多分支流水线任务,Blue Ocean的页面效果会更好一些。
四、配置以及脚本
代码中我们找到Jenkinsfile,操作比较简单,自己可以根据自己需要做更多的功能,这个必须放到项目的根目录下
大致就是先使用maven进行打包,然后将jar包发送到我们部署的机器上,调用脚本执行即可完成
pipeline {
agent any
stages {
stage('Check Mvn') {
parallel {
stage('first mvn version') {
steps {
sh 'mvn --version'
}
}
stage('Mvn Package') {
steps {
sh 'mvn clean package'
}
}
}
}
stage('Send') {
steps {
sshPublisher(
continueOnError: false,
failOnError: true,
publishers: [
sshPublisherDesc(
configName: "vm-128",
transfers: [sshTransfer(sourceFiles: 'target/button_swagger.jar',
removePrefix: 'target/', remoteDirectory: '/')],
verbose: true
)
]
)
}
}
stage('Start') {
steps {
sshPublisher(
continueOnError: false,
failOnError: true,
publishers: [
sshPublisherDesc(
configName: "vm-128",
transfers: [sshTransfer(execCommand : '/home/button.sh')],
verbose: true
)
]
)
}
}
}
}
说明:
configName: “vm-128” ,这个配置必须与Publish over SSH中的Name保持一致,否则会执行失败

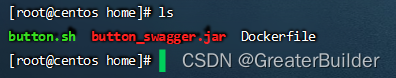
jenkins打包完成之后,就会使用Publish over SSH插件将jar包发送到对应的部署服务器中,在部署服务器上我写了一个简单的脚本,大概就是将jar包通过docker构建成镜像,然后启动镜像即可完成jar包的启动,如下是执行脚本与Dockerfile文件的内容

/home/button.sh文件内容(脚本随便写了写,自己根据自己需要编写shell脚本即可)
#!/bin/bash
imagesname=button_swagger
container=button_swagger
# 停止项目
if [[ "$(docker inspect button_swagger 2> /dev/null | grep '"Name": "/button_swagger"')" != "" ]];
then
echo $container "存在,停止并删除"
docker stop button_swagger
docker rm button_swagger
else
echo $container "不存在"
fi
# 删除镜像
if [[ "$(docker images -q $imagesname 2> /dev/null)" != "" ]];
then
echo $imagesname '镜像存在,删除它'
docker rmi $(docker images -q $imagesname 2> /dev/null)
else
echo $imagesname '不存在'
fi
cd /home
# docker rmi button_swagger:V1
echo "开始构建镜像"
docker build -t button_swagger:V1 .
echo "构建镜像完成"
# 启动项目
echo "开始启动镜像"
docker run -d --net=host \
--name button_swagger -p 8099:8099 button_swagger:V1
echo "启动镜像完成"
/home/Dockerfile
FROM java:8
MAINTAINER zhanghang
VOLUME /tmp
ADD ./button_swagger.jar button_swagger.jar
RUN bash -c 'touch /button_swagger.jar'
EXPOSE 8099
ENTRYPOINT ["java", "-jar", "/button_swagger.jar"]
四、构建项目
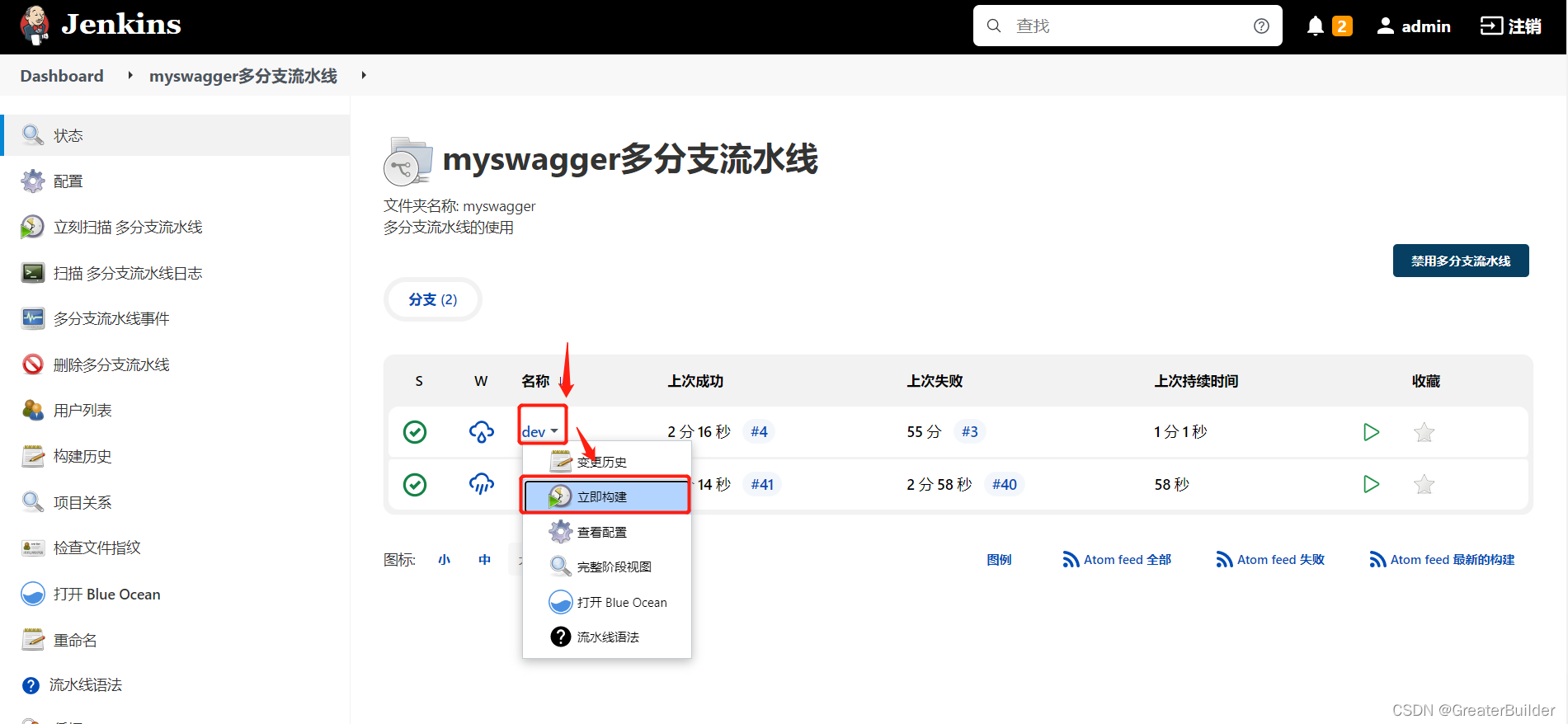
1、jenkins主页面构建
进入我们对应的多分支流水线,选择对应的分支,点击立即构建即可

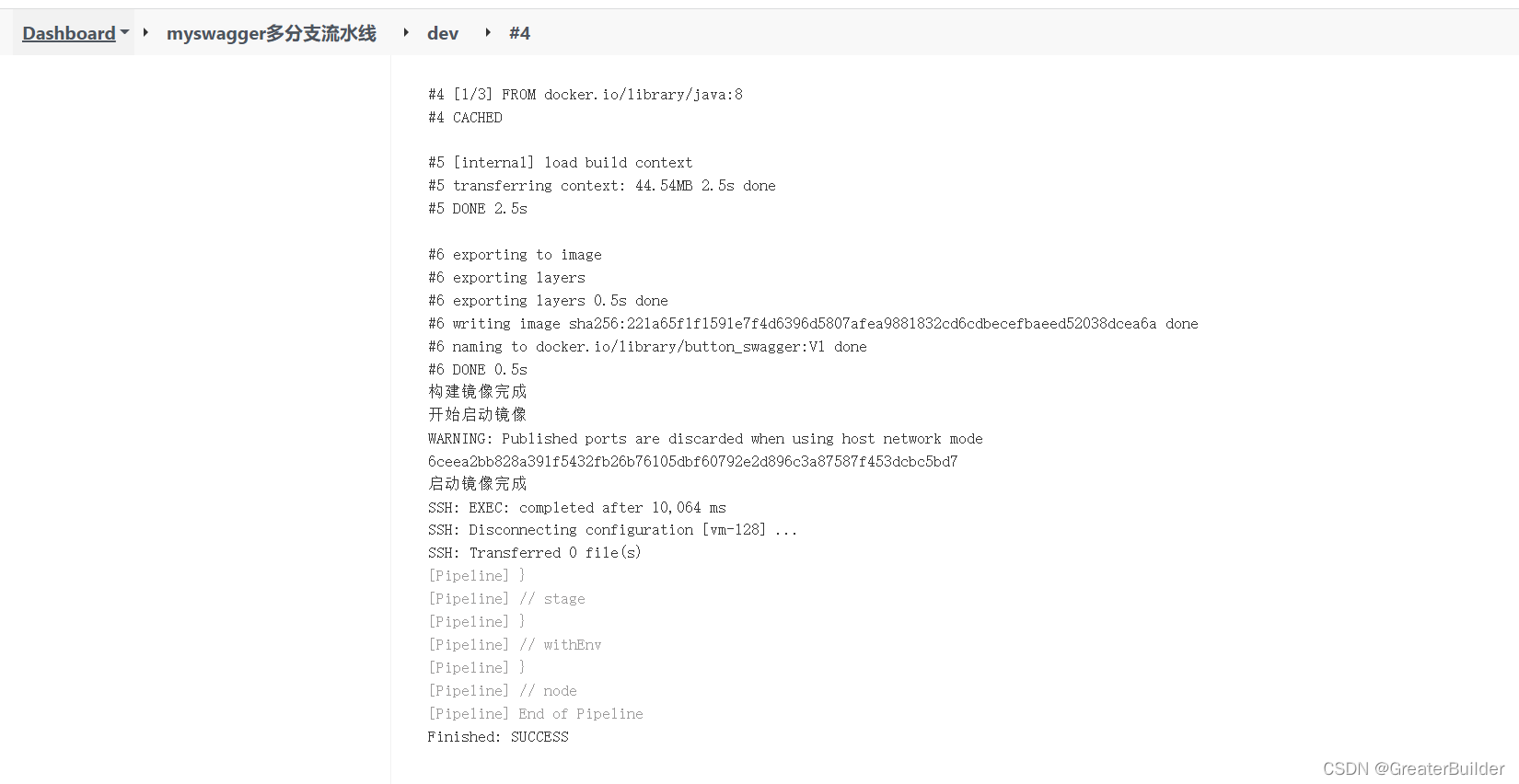
通过Console Output可以查看构建的log

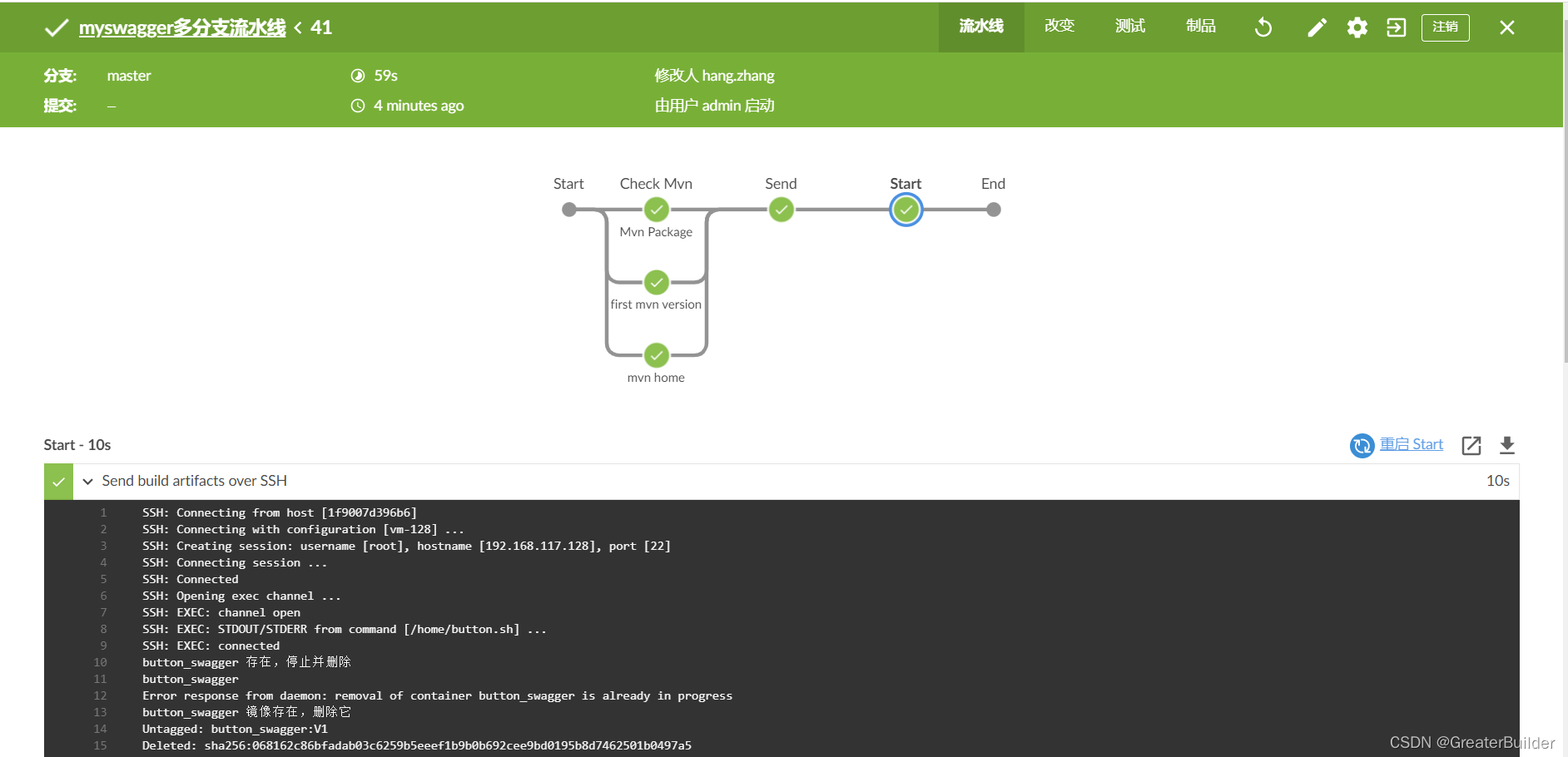
2、Blue Ocean中构建

点击即可查看具体的执行过程,Blue Ocean中查看会更直观一下

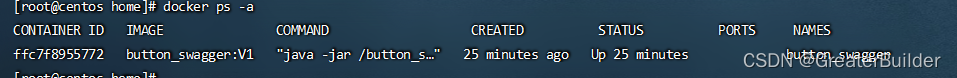
构建完成之后即可在部署服务器上进行查看























 2497
2497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








