标题一:添加背景图片使用CBrush 背景刷色
TestDlg.h中
CBrush m_brBk;//在public中定义
TestDlg.cpp中
在初始化函数OnInitDialog()中加入:
BOOL CTestDlg::OnInitDialog()
{
CDialog::OnInitDialog();
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP2);
m_brBk.CreatePatternBrush(&bmp);
bmp.DeleteObject();
return TRUE; // return TRUE unless you set the focus to a control
}
在打开类向导,找到WM_CTLCOLOR消息,重载得对应函数OnCtlColor(),添加如下:
HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
if (pWnd == this)
{
return m_brBk;
}
return hbr;
}标题二:添加button位图
1.MyButtonDlg.h 里添加
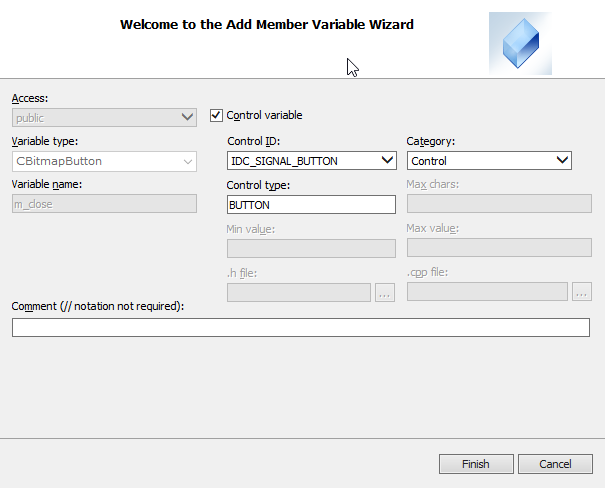
CBitmapButton m_close;2.关联m_close

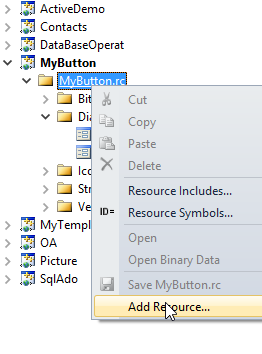
3.资源视图里添加bitmap位图

4.OnInitDialog()函数添加以下代码
BOOL CMyButtonDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP1);
m_brbk.CreatePatternBrush(&bmp);
bmp.DeleteObject();
//OnInitDialog()函数添加以下代码
**m_close.LoadBitmaps(IDB_BITMAP3,IDB_BITMAP1,IDB_ BITMAP3,IDB_BITMAP2);
m_close.SizeToContent();//按钮适用图片大小**
...
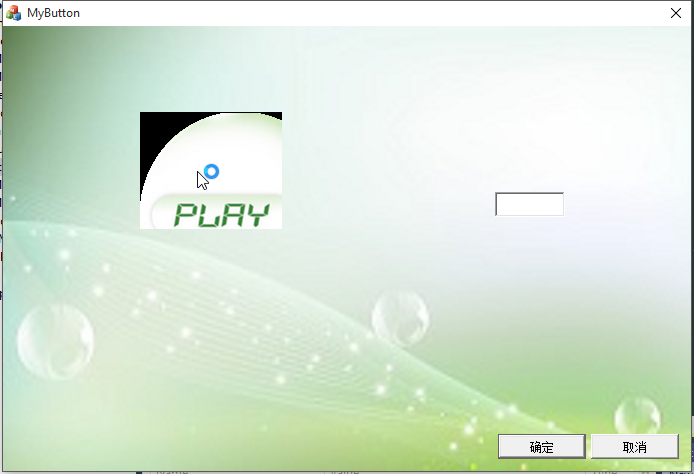
5.OVER效果图








 本文介绍如何在MFC对话框中设置背景图片,并演示了如何为按钮添加位图。首先通过创建CBrush实例并加载位图来设置对话框背景,接着展示了如何在OnInitDialog()函数中加载位图到按钮上,并调整按钮大小以适应位图尺寸。
本文介绍如何在MFC对话框中设置背景图片,并演示了如何为按钮添加位图。首先通过创建CBrush实例并加载位图来设置对话框背景,接着展示了如何在OnInitDialog()函数中加载位图到按钮上,并调整按钮大小以适应位图尺寸。















 3264
3264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








