数组如下:

{"all": "所有订单", "completed": "交易成功", "pay": "待付款", "deliver": "待交付", "complete": "待完成", "rank": "待评价", "cancelled": "交易取消"}通过ng-repeat去循环数组,当时得到的顺序必不是原数组的顺序。
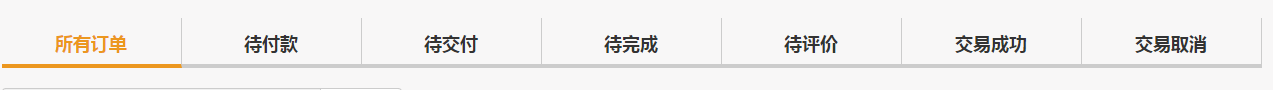
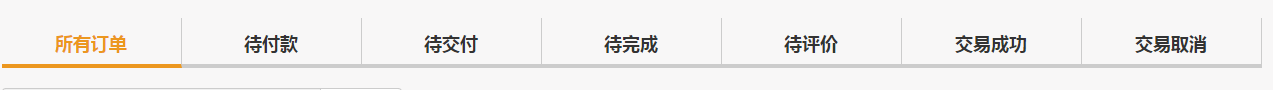
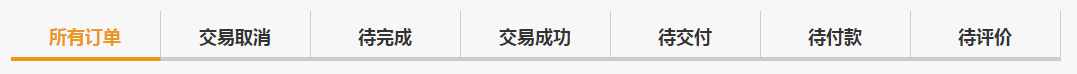
如图:
ng-repeat这里进行的操作:对于类型的key,会按照自定义obj的key顺序排列
于是我尝试用数组的方式:
[{"key": "all", "value": "所有订单"},
{"key": "pay", "value": "待付款"},
{"key": "deliver", "value": "待交付"},
{"key": "complete", "value": "待完成"},
{"key": "rank", "value": "待评价"},
{"key": "completed", "value": "交易成功"},
{"key": "cancelled", "value": "交易取消"}]
上图:按照我原来的顺序排序了。
这是angular的一个bug,但是升级到1.4.4以后就解决了

























 2925
2925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








