点击打开源码 https://github.com/317482454/vue_upload
在线查看地址:http://jqvue.com/demo/vue_upload/demo.html
编写一个vue上传图片组件:
1.首先得有一个[type=file]文件标签并且隐藏,changge事件来获取图片:
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none"/>2.触发隐藏的文件标签:(通过原生的click来触发)
document.getElementById('upload_file').click()
fileChange(el){
if (!el.target.files[0].size) return;//判断是否有文件数量
this.fileList(el.target.files);//获取files文件组传入处理
el.target.value = ''//清空val值,以便可以重复添加一张图片
}获取传入单个图片文件
fileList(files){
for (let i = 0; i < files.length; i++) {
this.fileAdd(files[i]);
}
}
fileAdd(file){
this.size = this.size + file.size;//总大小
let reader = new FileReader();
reader.vue = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
this.vue.imgList.push({
file
});
}
},
5.文件大小换算
bytesToSize(bytes){
if (bytes === 0) return '0 B';
let k = 1000, // or 1024
sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + ' ' + sizes[i];
},6.拖拽上传
<div class="upload_warp_right" @drop="drop($event)" @dragenter="dragenter($event)" @dragover="dragover($event)">
或者将文件拖到此处
</div> dragenter(el){
el.stopPropagation();
el.preventDefault();
},
dragover(el){
el.stopPropagation();
el.preventDefault();
},
drop(el){
el.stopPropagation();
el.preventDefault();
this.fileList(el.dataTransfer.files);
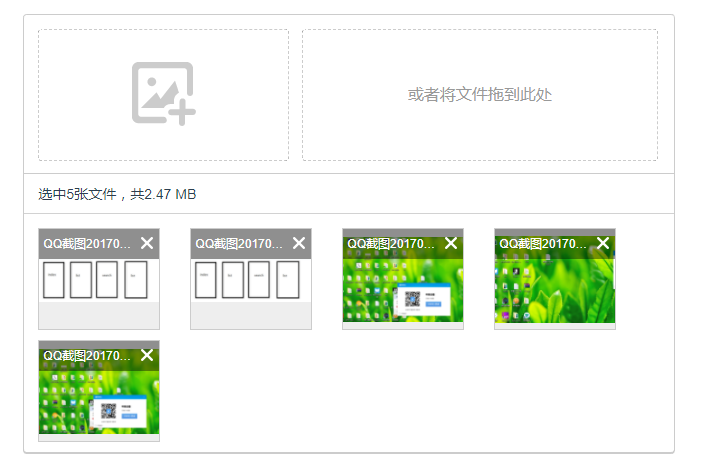
}最终效果如下:

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








