1、jquery代码风格
1、**
的重要∗∗在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“
”来起
始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元
素选择或执行功能函数的时候可以这么写:
2、容错性好
$().css(‘color’, ’red’); //理论上合法,但实际上缺少元素而报错3、连缀功能
值得一提的是,执行了.css()这个功能函数后,最终返回的还是jQuery对象,那么也就是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
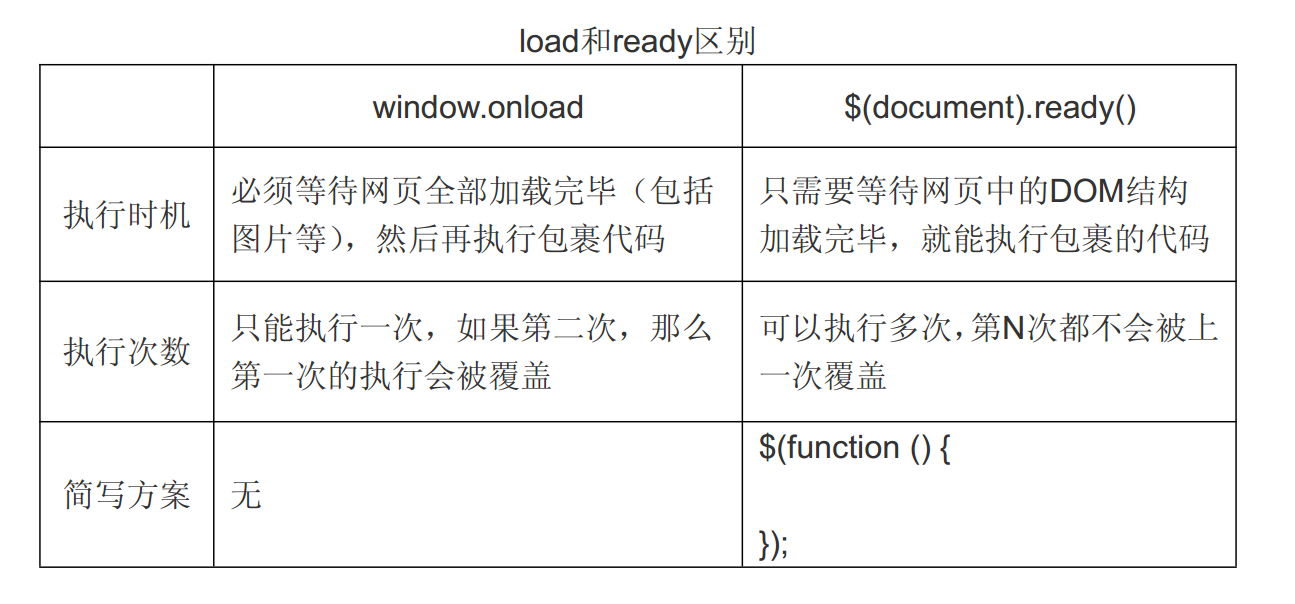
2、使用$(function(){})的加载方式
3、jquery支持的选择器
简单选择器
支持后代 、群组、多类、统配、指明元素前缀
//$('.box>p').css('color','white'); //其实css样式也是允许这样写的但是ie6不支持 box类下的p标签
// console.log($('.box>p')[0].innerHTML); //后代选择器 将这个jquery对象转化为js原生对象
//console.log($('.box.pox').html()) ; //jquery选择多类的方法 选择的这个对象及有box类,也有pox类
$('.box,.pox').css('color','pink'); //jquery的群组选择器
$('div.box'); //限定必须是.box 元素获取必须是 div 类为box的div
$('p#box div.side'); //同上
高级选择器
1、find(‘p’)方法 寻找后代 后代选择器包括 子 孙 从孙等
2、chidren(‘p’)方法 子选择器 只能选择到子 不能选择 孙
3、$(‘#box+p’)方法 div节点的同级的后一个节点==next方法
$('#box').next('p').css('color', 'red'); //和 next 选择器等价4、(‘#box ~p’)方法 ==nextAll 选择器(后面所有同级节点)
5、prev 和 prevAll(‘#box’).prev(‘p’).css(‘color’, ‘red’); //同级上一个元素
$(‘#box’).prevAll(‘p’).css(‘color’, ‘red’); //同级所有上面的元素
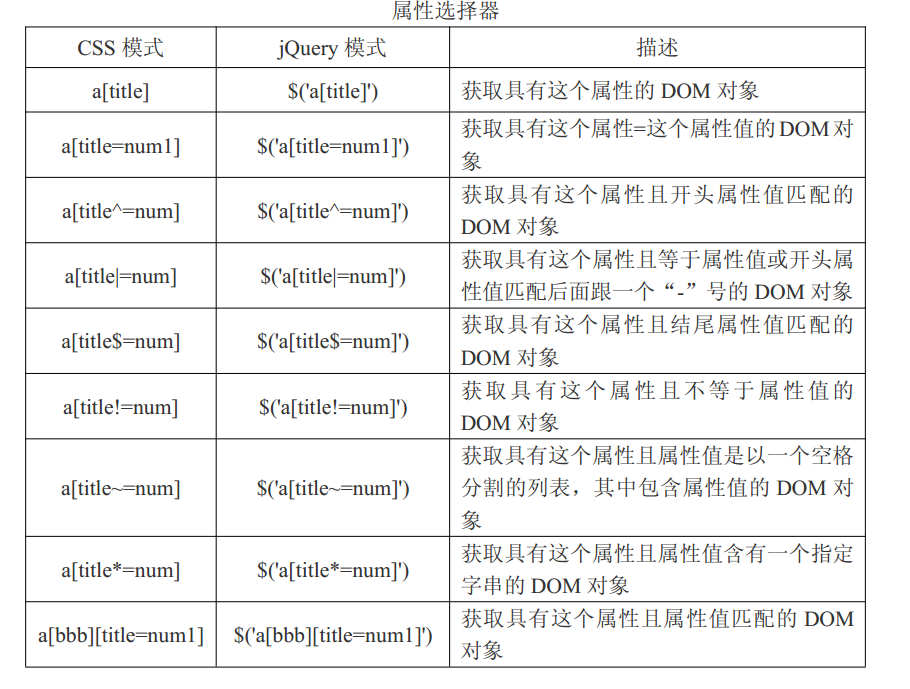
属性选择器
4、jquery过滤选择器
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3(http://t.mb5u.com/css3/)里的伪类
1.基本过滤器
first last focus even odd eq gt header not
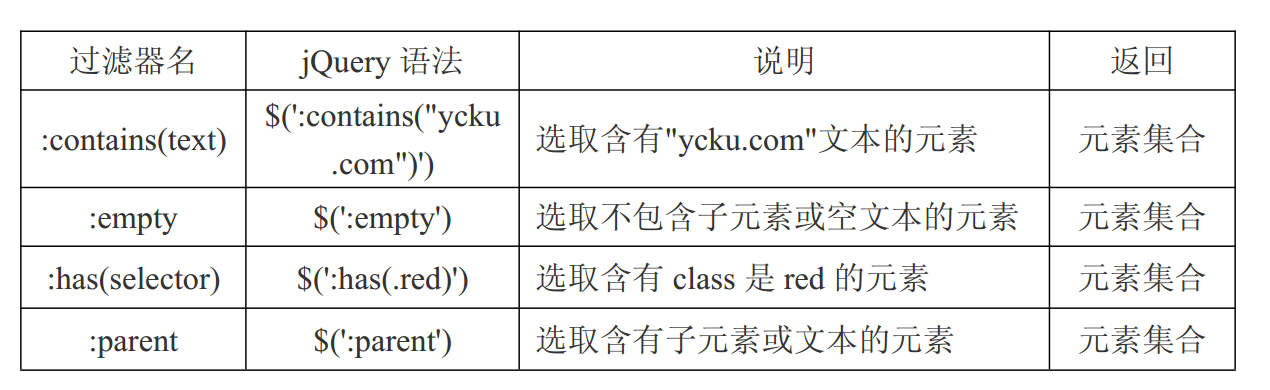
2.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上

3.可见性过滤器
:hidden :visible
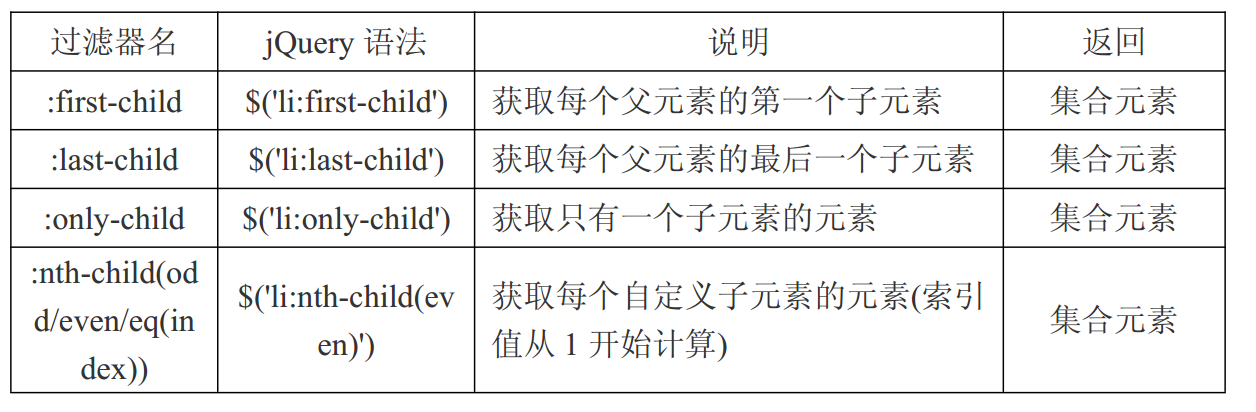
4.子元素过滤器
5、jquery操作DOM
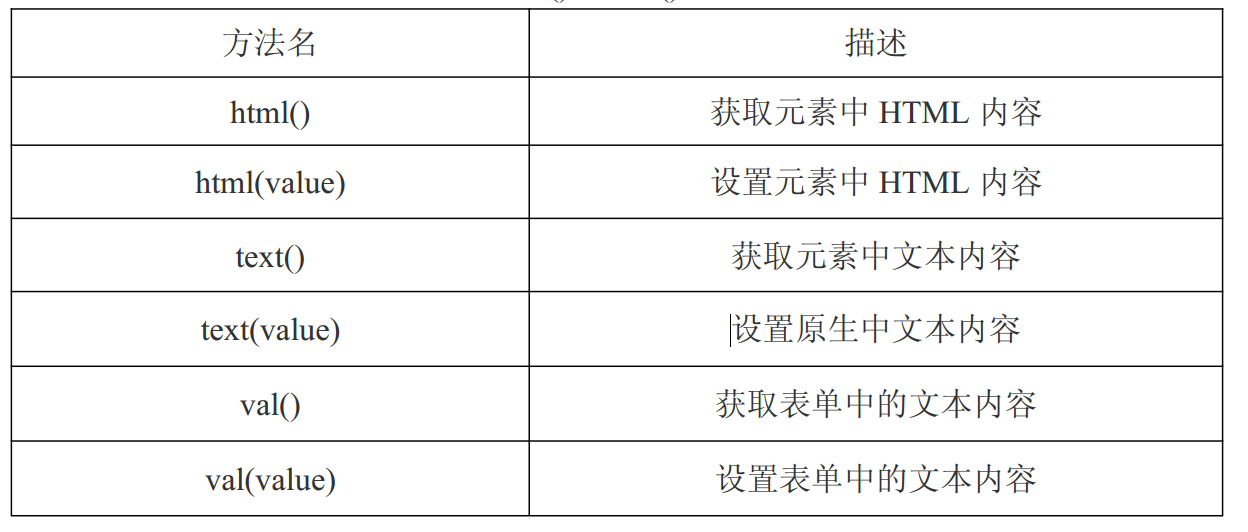
1、设置元素及内容

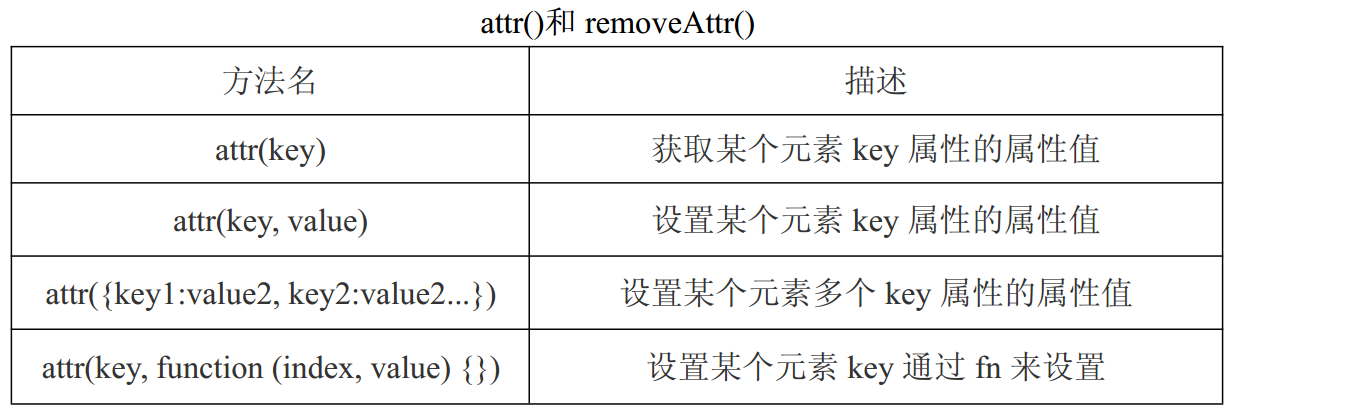
2、元素属性操作

注意:最后一个value指的是这个节点原来就存在attr的属性,也可以通过json(里边带着函数)来这是属性
3、元素样式操作
.css () .css(参数) 这些获取的都是计算后的样式,并不是只是行内样式
这里的参数可以为对象和函数(index,value)
注意:$(‘.box’).css([‘background’,’width’])这个方法返回的是原生的js对象数组
var bb=$('.box').css(['background','width'])
for(var i in bb){
console.log(bb[i]);
}所以jquery提供了工具集 $.each()这个方法可以轻松地遍历原生态的js数组
var bb=$('.box').css(['background','width'])
$.each(bb,function(attr,value){
console.log(attr+":"+value);
})使用$.each()可以遍历原生的 JavaScript 对象数组,如果是 jQuery 对象的数组怎么使用.each()方法呢?
$('div').each(function (index, element) { //index 为索引,element 为元素 DOM
alert(index + ':' + element);
});addClass removeClass
toggleClass(‘类名’),两个类的切换 有和没有这个类名的效果
toggleClass(‘类名’,动产生true或者false的 函数)
4、CSS 方法
width() 这个方法同上可以没有参数,可以传递一个宽度,可以传递一个函数
height() 方法
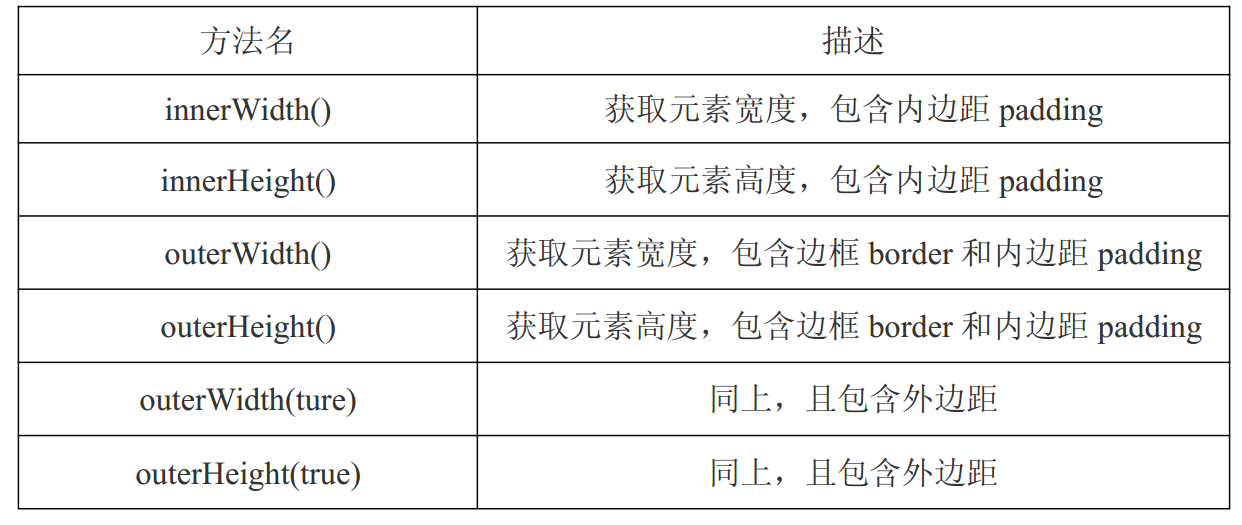
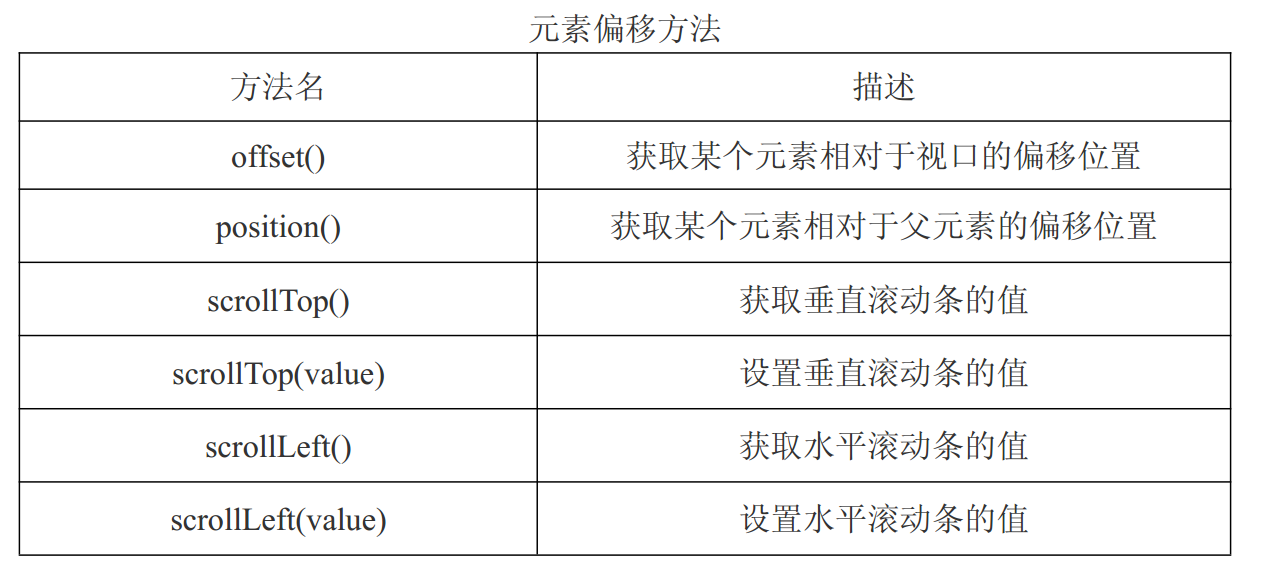
获取元素的边框+内外边距的方法

获取对象的偏移
6、DOM 节点操作
1.创建节点
$('<div class="small"></div>')2.插入节点
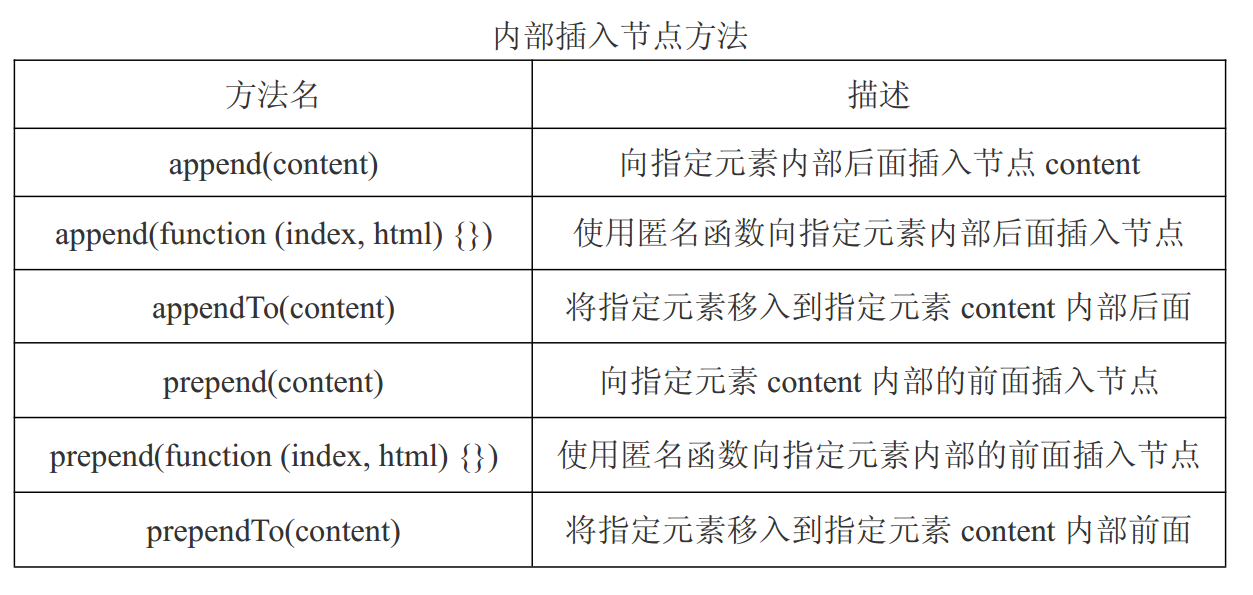
内部插入

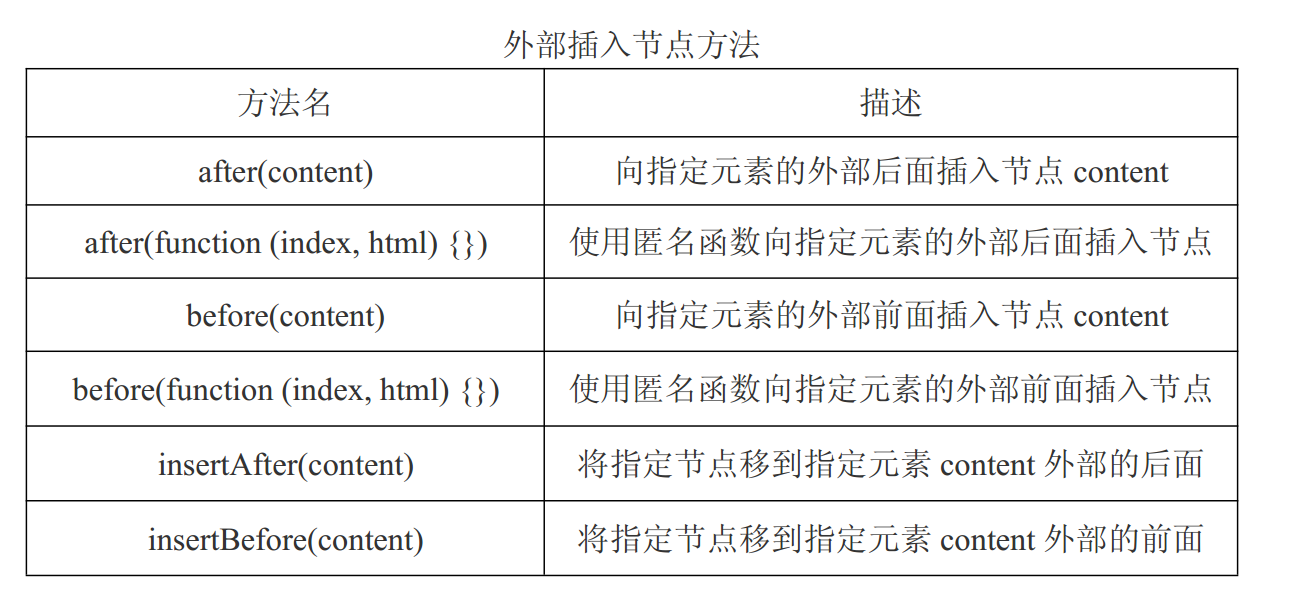
外部插入

3.包裹节点
4.节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换、删除节点
复制节点 clone()
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true参数的话,这个元素附带的事件处理行为也复制出来。
删除节点 remove();
注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以带选择符参数的,比如:(‘div’).remove(‘#box’);只删除 id=box 的 div。(‘div’).detach(); //保留事件行为的删除
上面的两个方法都是返回被删除的节点
清空节点 empty()
替换节点 replaceWith()
7、基础事件
一.绑定事件
jQuery 通过.bind()方法来为元素绑定这些事件。 可以传递三个参数: bind(type, [data], fn),
type 表示一个或多个类型的事件名字符串;
[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
fn 表示绑定到指定元素的处理函数。
//使用 unbind 删除绑定的事件
$(‘input’).unbind(); //删除所有当前元素的事件
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我
们称它为简写事件。
使用鼠标移入移出的时候建议使用hover
键盘事件的charCode(字符的ASCII编码)和keyCode(键盘码)的
8、高级事件
jQuery 不但封装了大量常用的事件处理,还提供了不少高级事件方便开发者使用。比如模拟用户触发事件、事件委托事件、和统一整合的 on 和 off,以及仅执行一次的 one 方法。这些方法大大降低了开发者难度,提升了开发者的开发体验。
模拟用户操作 trigger triggerHandler
在事件触发的时候,有时我们需要一些模拟用户行为的操作。例如:当网页加载完毕后自行点击一个按钮触发一个事件,而不是用户去点击。
$(‘input’).trigger(‘click’);
$('div').bind('click','bind',function (e,data1) {
alert('我的第一次点击来自模拟!'+ e.type+'|'+ data1+'|'+ e.data); //click+saa+bind
}).trigger('click',['sas']);这两个函数的区别
在常规的使用情况下,两者几乎没有区别,都是模拟用户行为,也可以可以传递额外参数。但在某些特殊情况下,就产生了差异:
1、triggerHandler()方法并不会触发事件的默认行为,而.trigger()会
2..triggerHandler()方法只会影响第一个匹配到的元素,而.trigger()会影响所有。
3..triggerHandler()方法会返回当前事件执行的返回值,如果没有返回值,则返回undefined;而.trigger()则返回当前包含事件触发元素的 jQuery 对象(方便链式连缀调用)
4..trigger()在创建事件的时候,会冒泡。但这种冒泡是自定义事件才能体现出来,是jQuery 扩展于 DOM 的机制,并非 DOM 特性。而.triggerHandler()不会冒泡。
命名空间
有时,我们想对事件进行移除。但对于同名同元素绑定的事件移除往往比较麻烦,这个
时候,可以使用事件的命名空间解决。
$('div').bind('click.abc', function () {
console.log('abc');
});
$('div').bind('click.xyz', function () {
console.log('xyz');
});
$('div').unbind('click.xyz');事件委托 live die 已经废除
已经废除的一个方法:.live()原理就是把 click 事件绑定到祖先元素
(document)上,而只需要给
(document)绑定一次即可,而非 2000 次。然后就可以处理后续动态加载的按钮的单击事件。在接受任何事件时,$(document)对象都会检查事件类型(event.type)和事件目标(event.target),这个方法不可以连缀
使用die来取消这个事件委托。
delegrate 和undelegrate
//绑定谁,谁就在开头 就是点击谁
$('.big_test').delegate($('.test'),'click',function(e){
$('<p style="width:100px;height:100px;background:red;" class="test"></p>').appendTo($(this));
})新版本的on和off建议使用
/*var test=$('.test');
var big=$('.big_test');
test.on('click',{user:'sasa'},function(e){
console.log('test');
},false) //最后传递一个false表示取消了默认行为和冒泡行为
big.on('click',{user:'sasa'},function(e){
console.log('big');
})
test.off('click');*/
//使用on来模拟事件委托
var test=$('.test'); //子
var big=$('.big_test'); //父
big.on('click','.test',function(){
console.log(this); //子
$(this).clone(true).appendTo(big);
})
big.off('click','.test')9、事件对象
事件对象的属性
使用js的事件对象会存在很多兼容性的问题,但是使用jquery的事件对象就不会
可以使用事件对象可以得到的信息
type 得到事件的类型
target 获取绑定事件的元素(触发事件的DOM)
data 函数传递过来的额外的数据
注意:获取事件对象的额外数据(这些数据是通过bind函数的第二个参数得到的)
relatedTarget
currentTarget 得到的是监听元素的DOM(绑定的那个)这个也可以用this来代替
relatedTarget 从哪移入、移出最邻近的 使用mouseover,mouseout来演示
pageX /pageY 相对于页面原点的横/纵坐标(缩放)
screenX/screenY
clientX/clientY
在没有滚动条的时候1和3 的值是一样的,有滚动条的时候1和3 的值是不一样的 2的值会受到缩放的影响
timeStamp 获取事件发生的时间戳
which 鼠标的左、中、右 键盘的按键
演示target和currentTarget的区别
html代码
<div style="width:200px;height:200px;background:green;">
<p style="width:100px;height:100px;background:red;"></p>
</div>js代码
var wai=$('div');
wai.click(function(e){
console.log(e.target); //p或者div
console.log(e.currentTarget); //输出的始终是div
console.log(this); //输出的始终是div
}) 事件对象的冒泡和默认行为
冒泡
如果在页面中重叠了多个元素,并且重叠的这些元素都绑定了同一个事件,那么就会出现冒泡问题。
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发的事件上时,所有上层的冒泡行为都将被取消。
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});默认
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据

注意:这些方法都是由事件对象来调用
10、动画效果
show hide 自动切换 toggle
同步动画:一起显示
异步动画:逐个显示
$('.show').click(function(){
$('span').first().show('slow',function aa(){
$(this).next().show('slow',aa);
})
})
$('.hidden').click(function(){
$('span').last().hide('slow',function aa(){
$(this).prev().hide('slow',arguments.callee);
})
})滑动、卷动 slideDown slideUp
$('.show').click(function(){
$('.box').slideDown('slow');
})
$('.hidden').click(function(){
$('.box').slideUp('slow');
})
});淡入、淡出 fadeIn fadeOut fadeTo
animate函数
$('.show').click(function(){
$('.box').animate({
'height':'400px',
'backgroundColor':'red',
'fontSize':'30px',
'left':'+=100px'
},function(){
console.log('动画执行完了');
});
})但是如果只是单独的调用这个方法,实现的是同步动画
队列动画:自定义实现列队动画的方式,有两种:1.在回调函数中再执行一个动画;2.通过连缀或
顺序来实现列队动画。
1、连缀实现队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'})
.animate({'left': '+=100px'})
})2、回调函数实现队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'},function(){
$(this).animate({'left': '+=100px'})
})
})使用queue来模拟队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'},function(){
$(this).animate({'left': '+=100px'})
}).queue(function(next){
$(this).css('background','red')
next();
});
})动画方法
很多时候需要停止正在运行中的动画,jQuery 为此提供了一个.stop()方法。它有两个可
选参数:.stop(clearQueue, gotoEnd);clearQueue 传递一个布尔值,代表是否清空未执行完的
动画列队,gotoEnd 代表是否直接将正在执行的动画跳转到末状态
使用无参数的stop()方法的时候,停止的时候只是停止掉当前的这个列队动画,然后继续执行后面的列队动画
第一个参数为true 停止当前的动画并且清除后面的列队动画,默认值是false
第二个参数是false 会停止跳转到目标的位置上,而且不会执行后边的,默认值为false
delay()方法
有时在执行动画或列队动画时,需要在运动之前有延迟执行,jQuery 为此提供了.delay()方法。这个方法可以在动画之前设置延迟,也可以在列队动画中间加上。
动画属性
jQuery 提供了两种全局设置的属性, 分别为:
.fx.interval,设置每秒运行的帧数;
.fx.off,关闭页面上所有的动画
11、AJAX
概述
Ajax 这个概念是由 Jesse James Garrett 在 2005 年发明的。它本身不是单一技术,是一串
技术的集合,主要有:
1.JavaScript,通过用户或其他与浏览器相关事件捕获交互行为;
2.XMLHttpRequest 对象,通过这个对象可以在不中断其它浏览器任务的情况下向服务器发送请求;
3.服务器上的文件,以 XML、HTML 或 JSON 格式保存文本数据;
4.其它 JavaScript,解释来自服务器的数据(比如 PHP 从 MySQL 获取的数据)并将其呈现到页面上。
由于 Ajax 包含众多特性,优势与不足也非常明显。优势主要以下几点:
1.不需要插件支持(一般浏览器且默认开启 JavaScript 即可) ;
2.用户体验极佳(不刷新页面即可获取可更新的数据) ;
3.提升 Web 程序的性能(在传递数据方面做到按需放松,不必整体提交) ;
4.减轻服务器和带宽的负担(将服务器的一些操作转移到客户端) ;
而 Ajax 的不足由以下几点:
1.不同版本的浏览器度 XMLHttpRequest 对象支持度不足(比如 IE5 之前);
2.前进、后退的功能被破坏(因为 Ajax 永远在当前页,不会几率前后页面) ;
3.搜索引擎的支持度不够(因为搜索引擎爬虫还不能理解 JS 引起变化数据的内容) ;
4.开发调试工具缺乏(相对于其他语言的工具集来说,JS 或 Ajax 调试开发少的可怜) 。
使用 Ajax 最关键的地方,就是实现异步请求、接受响应及执行回调
.load()方法
对于封装的方式,jQuery 采用了三层封装:
最底层的封装方法为:
.ajax(),而通过这层封装了第二层有三种方法:.load()、
.get()和
.post(),.load()局部方法带着
是全局方法
默认的get提交方法
$('input').click(function(){
$('.box').load('test.html .test1'); //load起到了筛选的功能,只选出了class为test1的显示
})post
提交方式
$('input').click(function(){
$('.box').load('test',{user:'saa'},function(response,status,xhr){
console.log('返回的值为:' + response + ',状态为:' + status + ',状态是:' + xhr.statusText);
$('.test2').animate({'fontSize':'30px'},2000)
});
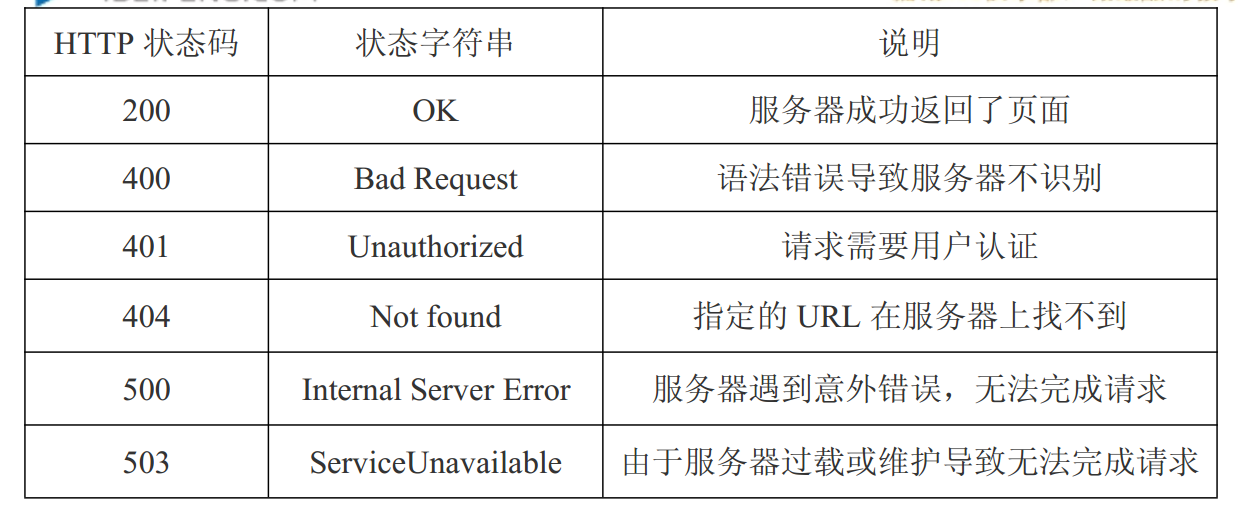
})注意回调函数里边的第三个参数是封装了前两个属性和其他属性的一个对象
其中status有如下几种情况

局部方法和全局方法的区别:
.load()方法是局部方法,因为他需要一个包含元素的 jQuery 对象作为前缀。
对于用途而言,.load()适合做静态文件的异步获取,而对于需要传递参数到服务器页面的,
.get()和
.post()更加合适
而
.get()和
.post()是全局方法,无须指定某个元素。
这两个方法可以传递4个参数 url(必选) [传递的参数] [回调函数(3个参数)] [type]
type是指定服务器返回的类型,一般是通过只能识别,不需要程序员来指定
使用get方式向服务起传递数据的2种方式
1、键值对的对象
$('input').click(function(){
$.get('test',{user:'sa',pass:'212'},function(response, status, xhr){
console.log(response);
})
})
2、url中的?并且通过&来连接多个参数
$('input').click(function(){
$.get('test?name=123&user="sasa"',function(response, status, xhr){
console.log(response);
})
})在控制层直接通过req.query来得到传递的对象
但是post不支持第一种,只支持第2种
$('input').click(function(){
$.post('test?',{user:'saa',sa:'saaa'},function(response, status, xhr){
$('.box').html(response);
})
})在控制层直接通过req.body来得到传递的对象
异步获取服务器的xml文件
$('input').click(function(){
$.get('test.xml',function(response, status, xhr){
var ss=$(response).find('root').find('user').text()
$('.box').html(ss);
})
})异步获取服务器端的json文件
$('input').click(function(){
$.get('test.json',function(response, status, xhr){
console.log(response[0].user);
})
})
服务器端的json文件如下(注意:尽量使用双引号)
[
{
"user":"saa",
"name":"sasa"
}
]
.post()和
.get()
.post()方法的使用和
.get()基本上一致,他们之间的区别也比较隐晦,基本都是背后的
不同,在用户使用上体现不出。具体区别如下:
1.GET 请求是通过 URL 提交的,而 POST 请求则是 HTTP 消息实体提交的;
2.GET 提交有大小限制(2KB) ,而 POST 方式不受限制;
3.GET 方式会被缓存下来,可能有安全性问题,而 POST 没有这个问题;
4.GET 方式通过
GET[]获取,POST方式通过
_POST[]获取。
最高层是
.getScript()和
.getJSON()方法。
动态加载js(当鼠标滚动到一定的位置才加载某个js文件)
$(document).scroll(function(){
var top=$(window).scrollTop();
if(top>100){
$.getScript('javascripts/test.js')
}
})$.ajax()方法
.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于
.ajax()方法的封装。这个方法只有一个参数,传递一个各个功能键值对的对象。
使用ajax实现了向服务器传递一个表单
$('input[type=button]').click(function(){
$.ajax(
{
type:'post',
url:'test',
data:{
user:$('input[name=user]').val(),
pass:$('input[name=pass]').val()
},
success:function(response,status,xhr){
$('.box').html(response)
}
}
)
})表单序列化
serialize
Ajax 用的最多的地方莫过于表单操作,而传统的表单操作是通过 submit 提交将数据传输到服务器端。如果使用 Ajax 异步处理的话,我们需要将每个表单元素逐个获取才方能提交。这样工作效率就大大降低。
$('input[type=button]').click(function(){
$.ajax(
{
type:'post',
url:'test',
data:$('form').serialize(),
success:function(response,status,xhr){
$('.box').html(response)
}
}
)
})使用表单序列化方法.serialize(),会智能的获取指定表单内的所有元素。这样,在面对大量表单元素时,会把表单元素内容序列化为字符串,然后再使用 Ajax 请求。.serialize()方法不但可以序列化表单内的元素,还可以直接获取单选框、复选框和下拉列表框等选中的内容。
serializeArray()
$('input[type=button]').click(function(){
$.ajax(
{
type:'post',
url:'test',
data:$('form').serializeArray(),
success:function(response,status,xhr){
$('.box').html(response)
}
}
)
})12、AJAX进阶
ajax全局事件
jQuery 提供了两个全局事件,.ajaxStart()和.ajaxStop()。这两个全局事件,只要用户触发了 Ajax,请求开始时(未完成其他请求)激活.ajaxStart(),请求结束时(所有请求都结束了)激活.ajaxStop()。
$(document).ajaxStart(function(){
console.log($('.ajax'));
$('.ajax').css('display','block');
console.log(221212);
})
$(document).ajaxStop(function(){
$('.ajax').hide();
})ajax的错误处理
实现对错误的处理可以通过以下3中方式来实现
1、ajax函数里边的error
$('input[type=button]').click(function(){
$.ajax(
{
type:'post',
url:'http://www.google/test',
data:$('form').serializeArray(),
success:function(response,status,xhr){
$('.box').html(response)
},
error:function(xhr, errorText, errorStatus){
console.log(xhr.status);
}
}
)
})2、通过全局.ajaxError()事件方法来返回错误信息
$(document).ajaxError(function(event, xhr, settings, infoError){
console.log(xhr.status + ':' +xhr.statusText);
console.log(settings.url);
})3、连缀实现
$(document).ajaxError(function(event, xhr, settings, infoError){
console.log(xhr.status + ':' +xhr.statusText);
console.log(settings.url);
})请求全局事件
jQuery 对于 Ajax 操作提供了很多全局事件方法,.ajaxStart()、.ajaxStop()、.ajaxError()等事件方法。他们都属于请求时触发的全局事件,除了这些,还有一些其他全局事件:
$(document).ajaxSend(function(){
console.log('ajax请求发送之前');
}).ajaxComplete(function(){
console.log('ajax请求发送完成,不论对与错都会执行');
}).ajaxSuccess(function(){
console.log('ajax请求被成功处理')
}).ajaxError(function(){
console.log('ajax请求被错误处理')
})
当然ajaxComplete ajaxSuccess ajaxError对应于ajax中的complete success error
注意:在 jQuery1.5 版本以后,使用.success()、.error()和.complete()连缀的方法,可以用.done()、.fail()和.always()取代
使用$ajax()访问json文件
只需加一句dataType:json
13、jquery中的工具函数
字符串操作
$.trim()
var aa=' dsdsadv ';
console.log(aa);
console.log($.trim(aa))数组和对象操作
$.each()循环
var arr=[1,2,3,4,5];
$.each(arr,function(index,value){
$('.box').html($('.box').html()+index+' '+value);
console.log(+index+''+value);
})$.grep() 筛选数据
var arr=[1,2,3,4,5];
var ww=$.grep(arr,function(element,index){
return index<3;
})
console.log(ww); //[1, 2, 3]$.map() 修改数据
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrMap = $.map(arr, function (element, index) {
if (element < 6 && index < 5) {
return element + 1;
}
});
console.log(arrMap); //[6, 3, 5]$.inArray() 获取查找到元素的下标
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrInArray = $.inArray(1, arr);
console.log(arrInArray); //7$.merge() 合并两个数组
var arr = [5,2,9,4,11];
var arr2 = [23,2,89,3,6,7];
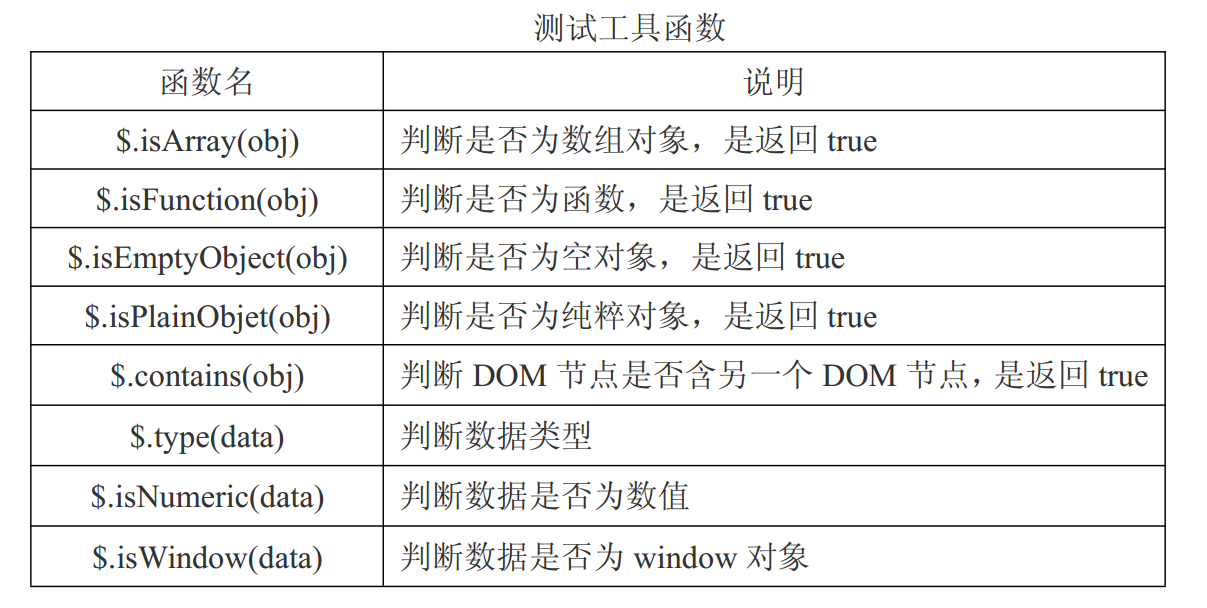
console.log($.merge(arr, arr2)); //[5, 2, 9, 4, 11, 23, 2, 89, 3, 6, 7]测试操作

注意:
1、纯粹对象:由{}或 new Object()创造出的对象 比如window就不是纯粹对象
2、contains这个方法穿的两个参数(父,子)都必须是js的原生对象
3、isWindow的使用alert($.isWindow(window));
14、URL 操作
URL 地址操作,在之前的 Ajax 章节其实已经讲到过。只有一个方法:$.param(),将对象的键值对转化为 URL 键值对字符串形式
var obj = {
name : 'Lee',
age : 100
};
console.log($.param(obj)); //name=Lee&age=10015、插件
插件(Plugin)也成为 jQuery 扩展(Extension),是一种遵循一定规范的应用程序接口编写出来的程序。目前 jQuery 插件已超过几千种,由来自世界各地的开发者共同编写、验证和完善。而对于 jQuery 开发者而言,直接使用这些插件将快速稳定架构系统,节约项目成本。
jquery这个文件一定要放在最前边
16、$.extend()
Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解。
1、extend(dest,src1,src2,src3…);起到一个合并的作用
$(function(){
var test={
cc:{}
}
test.cc= $.extend(test.cc,{name:"Tom",age:21},{name:"Jerry",sex:"Boy"});
console.log(test.cc) //{name: "Jerry", age: 21, sex: "Boy"}
})2、省略dest参数
1、$.extend(src)
该方法就是将src合并到jquery的全局对象中去,如:
$.extend({
hello:function(){alert('hello');}
});
$.hello(); 2、$.fn.extend(src)
该方法将src合并到jquery的实例对象中去,如:
var test={
cc:{}
}
$.extend(test,{
hello:function(){alert('hello');}
})
test.hello();3、Jquery的extend方法还有一个重载原型:
extend(boolean,dest,src1,src2,src3…)
第一个参数boolean代表是否进行深度拷贝,其余参数和前面介绍的一致,什么叫深层拷贝,我们看一个例子:
var result1=$.extend( true, {},
{ name: "John", location: {city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} } );
console.log(result1);
/* 运行之后的结果是result={name:"John",last:"Resig",
location:{city:"Boston",state:"MA",county:"China"}}*/
var result2=$.extend( false, {},
{ name: "John", location:{city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} }
);
console.log(result2) // result={name:"John",last:"Resig",location:{state:"MA",county:"China"}}17$.parseJSON()
将字符串转化为json对象
var ss='{"width":1000,"height":270,"posterWidth":640,"posterHeight":270,"vertical":"middle","scale":0.9,"speed":500}';
console.log(typeof ss); //string
console.log(typeof $.parseJSON(ss)); //object

























 4986
4986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








