本文总结下bootStrap中的dataTable插件的使用方法,以供初学者学。
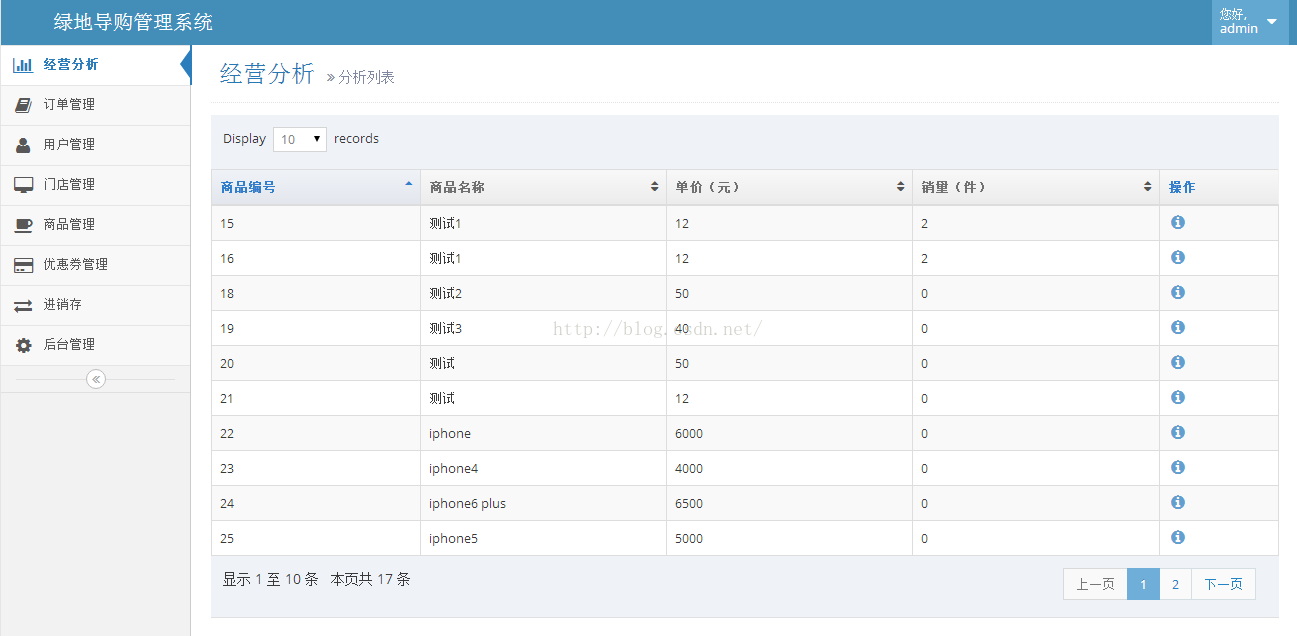
我引用dataTable制作的表格效果如下:
首先说下为什么使用插件,插件可以帮助我们快速开发,同时适合初学者完成一些复杂的操作,比如上传文件啊,日历啊什么的。bootstrap中有丰富的插件让开发这实现各种功能。
1.首先引入样式文件
本例用的是bootstrap中的ace-master插件,可以直接到bootstrap官网下载此插件在进行修改
插件下载地址:http://v3.bootcss.com/getting-started/#download
插件下载页面:
下载完成后解压,然后打开解压后的ace-master文件夹可以看到很多类型为HTML的文件,这些文件都是一个网页,把任意一个html文件拖到浏览器中打开可以看到很多页面效果。这里我们使用的是里面的名为table的文件:
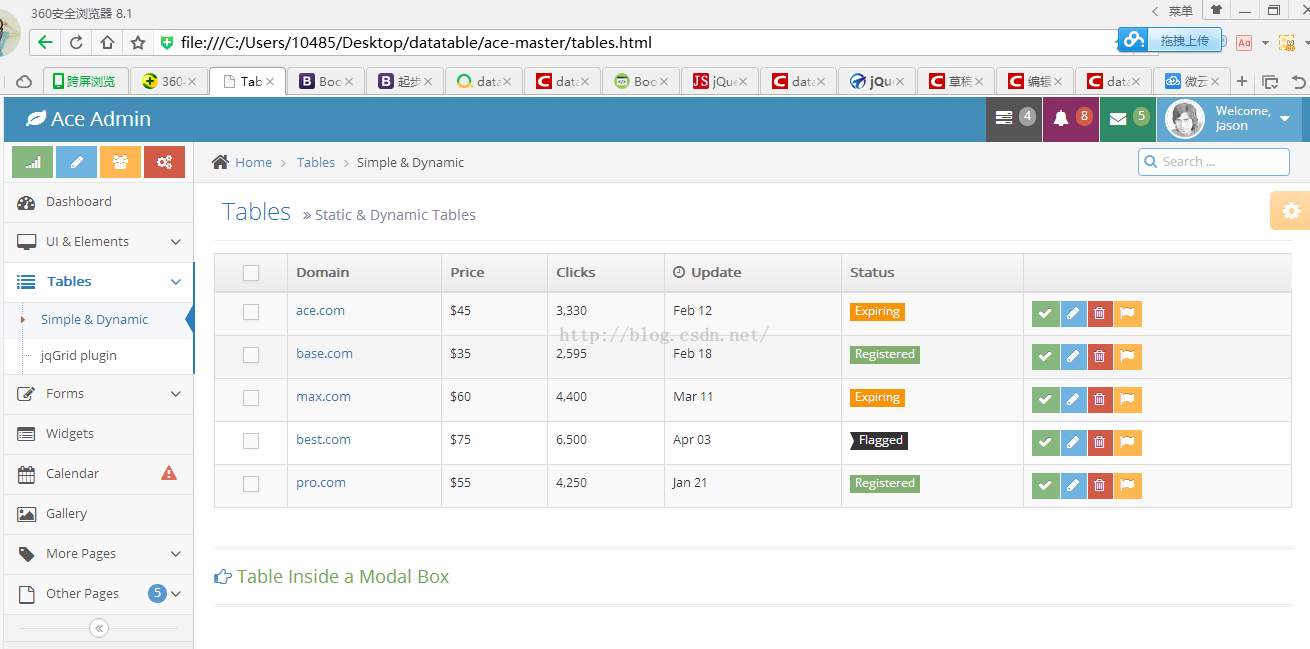
拖进浏览器后的页面图:
然后我们就可以在我们的编译器中更改代码,变成我们想要的效果啦。我们可以边改边在浏览器中看效果,我们会发现前端很有意思哦~




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








