前言:
在网上看到这篇文章《前端面试真题,会80%直接进大厂》,那么,就一个个来复习一下吧。
那么,先来了解一下原型到原型链吧。
构造函数创建对象
先使用构造函数创建一个对象:
function Person() {
}
var person = new Person();
person.name = 'Kevin';
console.log(person.name);
在这个例子中,Person就是一个构造函数,使用new创建了一个实例对象person。
prototype
每个函数都有一个prototype属性,就是经常在例子中看到的那个prototype,比如:
function Person() {
}
//prototype是函数才会有的属性
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
那这个函数的 prototype 属性到底指向的是什么呢?
其实,函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的person1和person2的原型。
那什么是原型呢?每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是所说的原型,每一个对象都会从原型“继承”属性。
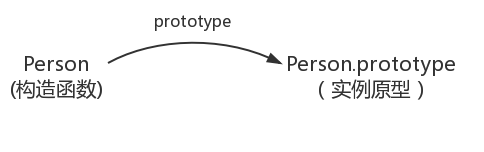
让我们用一张图表示构造函数和实例原型之间的关系:

在这张图中我们用 Object.prototype 表示实例原型。
那么我们该怎么表示实例与实例原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
_ proto _
这是每一个JavaScript对象(除了null)都具有的一个属性,叫_proto_ ,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
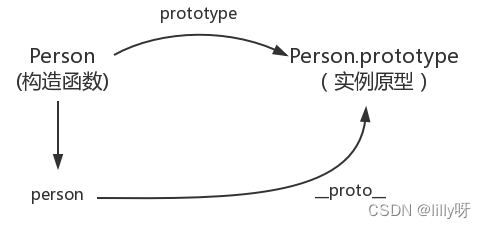
更新下关系图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
指向实例倒是没有,因为一个构造函数可以生成多个实例,但原型指向构造函数倒是有的,每一个原型都有一个constructor属性指向关联的构造函数。
function Person() {
}
console.log(Person === Person.prototype.constructor); // true
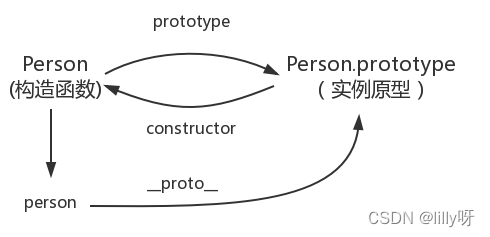
再更新下关系图:

综上已经得出:
function Person() {
}
var person = new Person();
console.log(person.__proto__ == Person.prototype); //true
console.log(Person.prototype.constructor === Person); //true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
了解了构造函数、实例原型和实例之间的关系,接下来看看实例和原型之间的关系:
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举给例子:
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name); //Daisy
delete person.name;
console.log(person.name); //Kevin
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Daisy。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person. _ _ proto_ _ ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Kevin。
但是万一还没有找到呢?原型的原型又是什么呢?
原型的原型
原型也是一个对象,既然是对象,就可以用最原始的方式创建它,那就是:
var obj = new Object();
obj.name = 'Kevin';
console.log(obj.name); //Kevin
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的__proto__ 指向构造函数的prototype,所以再更新下关系图:

原型链
那Object.prototype的原型呢?
null,可以打印:
console.log(Object.prototype.__proto__ === null);
而null代表了什么呢?
null表示“没有对象”,即该处不应该有值。
所以Object.prototype.__ propto __的值为null跟Object.prototype没有原型,其实表达了一个意思。
所以,查找属性的时候查到Object.prototype就可以停止查找了。
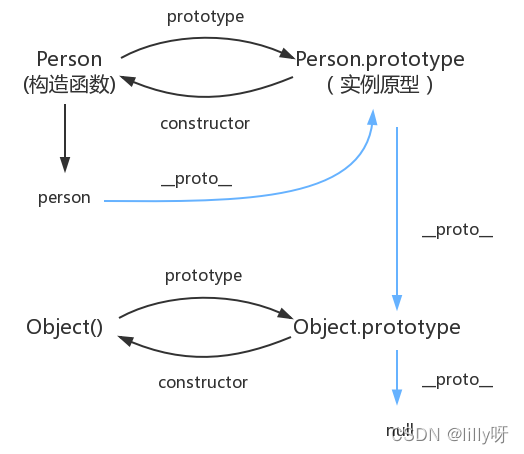
最后一张关系图也可以更新为:

图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
补充
补充三点大家可能不会注意的地方:
constructor
首先,是constructor属性,看个例子:
function Person() {
}
var person = new Person();
console.log(person.constructor === Person); //true
当获取person.constructor时,其实person中并没有constructor属性,当不能读取到constructor属性时,会从person的原型也就是Person.prototype中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
__ proto __
其次,是__ proto ,绝大部分游览器都支持这个非标准的方法访问原型,然而,它并不存在与Person.prototype中,实际上,它是来自于Object.prototype,与其说是一个属性,不如说是一个getter/setter,当使用obj. proto __时,可以理解成返回了Object.getPrototypeOf(obj) 。
真的是继承嘛?
最后是关于继承,继承意味着复制操作,然而JavaScript默认并不会复制对象的属性,相反,JavaScript只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
参考博客:
JavaScript深入之从原型到原型链 https://bytedance.feishu.cn/base/app8Ok6k9qafpMkgyRbfgxeEnet?table=tblEnSV2PNAajtWE&view=vewJHSwJVd&record=recp7WA1bS&field=fldbZA1P9q
《前端面试真题,会80%直接进大厂》https://github.com/mqyqingfeng/Blog/issues/2
 原型到原型链解析
原型到原型链解析





 本文详细解释了JavaScript中构造函数创建对象的过程,并介绍了如何通过原型和原型链实现属性的查找机制。
本文详细解释了JavaScript中构造函数创建对象的过程,并介绍了如何通过原型和原型链实现属性的查找机制。
















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








