什么是AMP网站?AMP网站有什么好处?大家可以参考官网来看https://www.ampproject.org/learn/overview/
大概了解好像是AMP网站不会加载一些js,从而使网站加载很快,这就是我们公司用AMP网站去帮助其他公司创建网站的原因。
说一下遇到的问题:
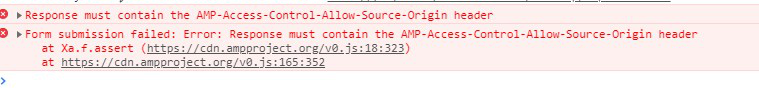
前端写了一个AMP表单,然后将表单内容提交到后端,我再把表单内容存储到数据库中。但希望表单内容提交完后,能停留在当前页面,不会跳转到接口的返回值页。前端同事将代码写好后(停留在当前页的代码),请求我写的接口后,报如下错

针对这个问题, 一开始我想的是避开报错的方法(不让前端写停留在当前页面的代码),我在接口中把当前网址作为参数传给后端,后端在返回值之前,直接将请求重定向到刚才传过来的当前网址上。事实证明,这种方法可行,但是页面会重新加载,给用户的体验不好,因此这种方法果断抛弃。前端同事给我发了官网针对这一问题的解决方案https://www.ampproject.org/docs/fundamentals/amp-cors-requests
以下是解决办法:
1.先在你的java代码里添加(我加了以后,没起作用;还是报这个错。因为我们公司的服务器配置了nginx)

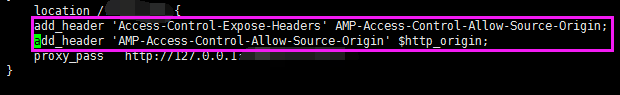
2.修改服务器nginx配置文件--在接口请求的路径里加
add_header 'Access-Control-Expose-Headers' AMP-Access-Control-Allow-Source-Origin;
add_header 'AMP-Access-Control-Allow-Source-Origin' $http_origin;
其中$http_origin获取的是提交表单时当前页面的路径
即:

解决完问题后,再补充几个我和前端同事在联调时,发现的几个小知识点吧
1.AMP网站在提交AMP表单时,规定http只能用get请求,https用post请求;
2.想要提交完不跳转到接口返回值的详情页,只能用https,如果想跳就用http;
























 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








