
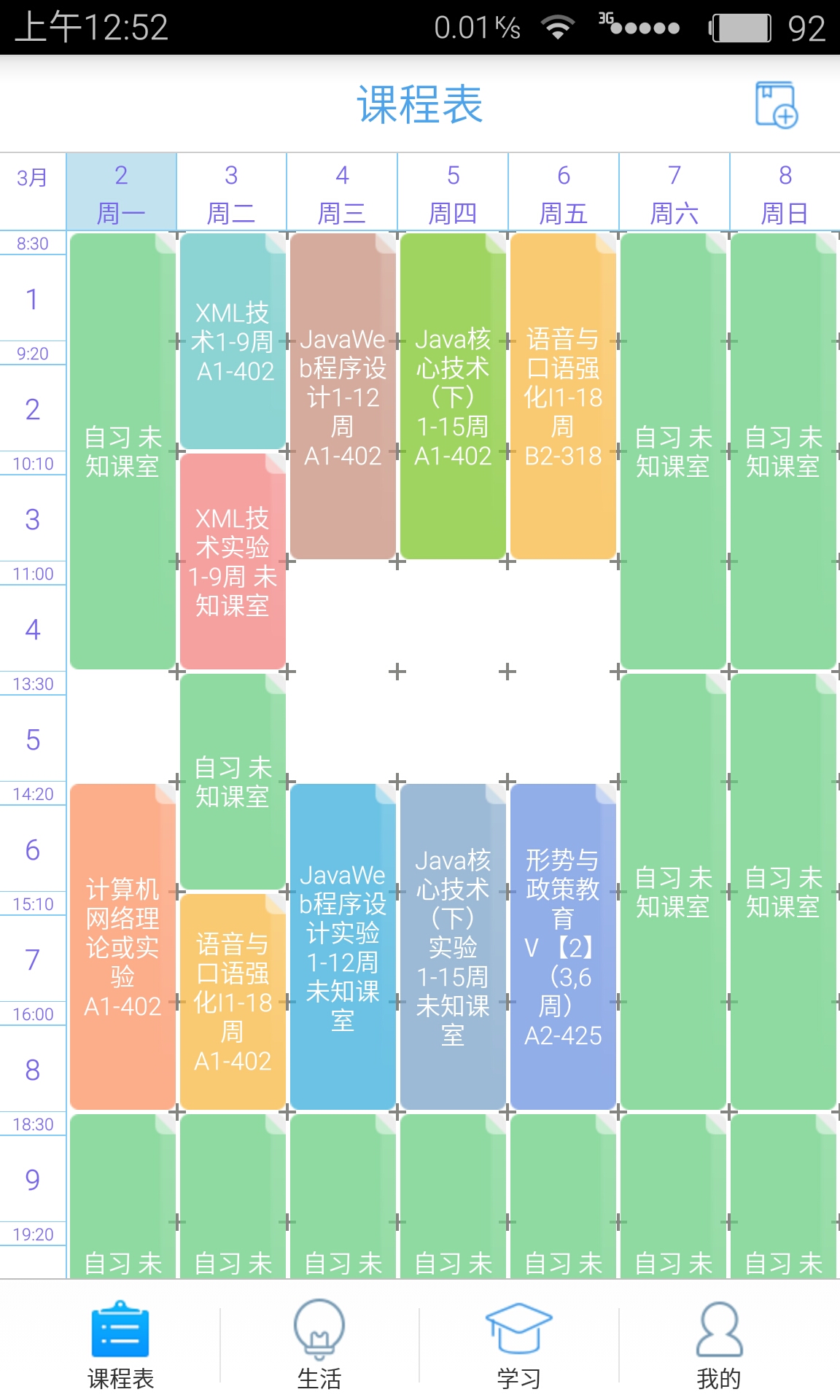
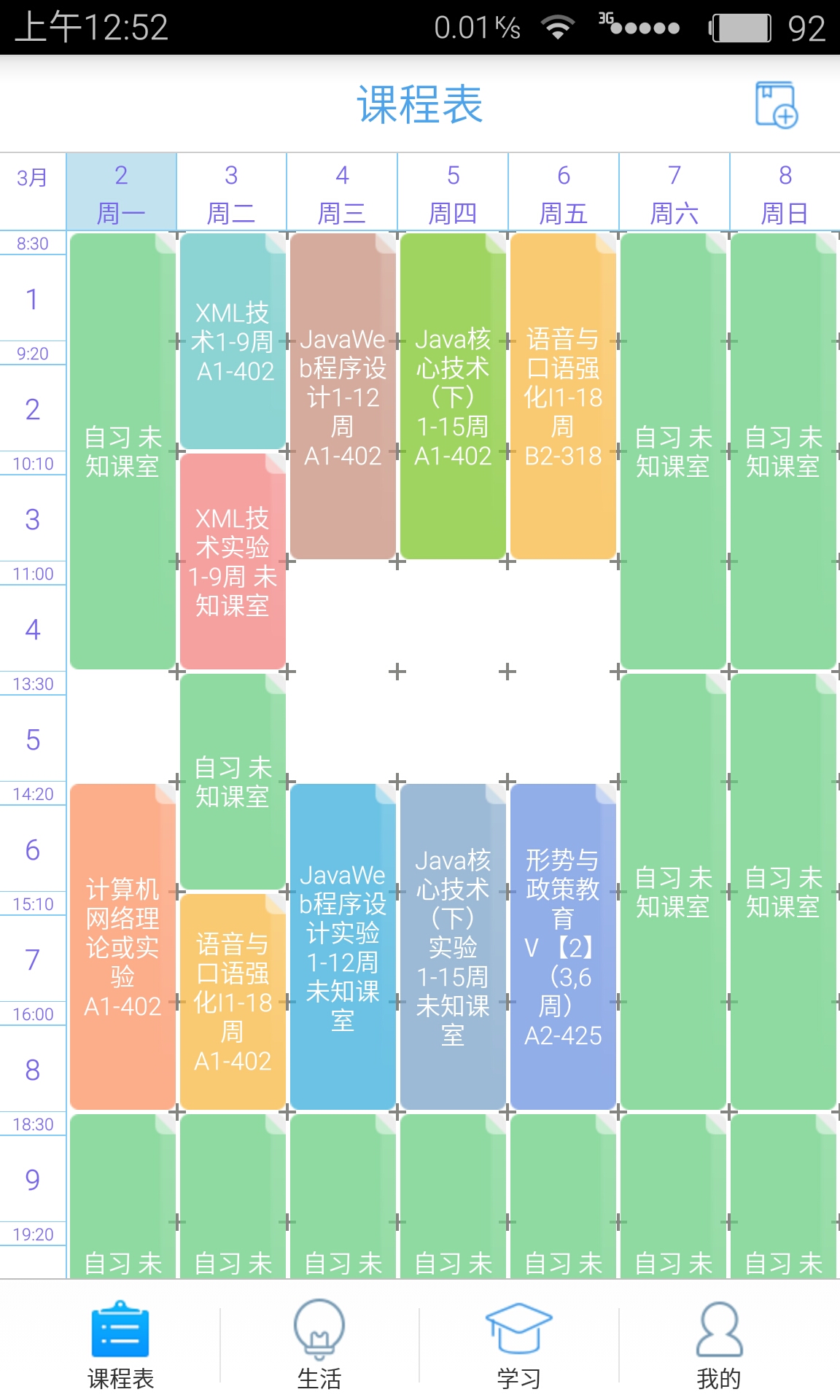
- 接下来先分析页面布局,从上往下看,第一行是显示标题,第二行是显示时间和周几,使用线性布局,第一列是用来显示节次的,宽度跟后面显示周几的7列不一样,可以用DP来设定;后面7列宽度可以用权重来分配,行的高度也用DP设定。 接着往下看就是课程表了,第一列用来显示节次,每节次的宽度跟上面行显示月份的格子一致,高度应该与显示周几的格子宽度保持一致,在运行时根据手机屏幕宽度计算显示周几格子的实际宽度来设置,并且想到后面如果要自定义多少节次的话,那么节次这一列布局使用了ListView。 那么显示一门课程的格子如何实现呢?为了以后不跟实现课表背景图片冲突,这里用到了FrameLayout,一门课程用RelativeLayout实现,背景必须用9图,否则不能随意变更宽高度,通过运行时往FrameLayout里添加RelativeLayout,设置一门课程显示的位置,利用周几和起始节来决定,设置RelativeLayout的marginLeft和marginTop;高度由节次来决定。 但是一般来说课程表是12节,一般手机屏幕都是显示不完的,必须滑动展示,但是节次里用了ListView,已经包含了ScrollView,而课程是在FrameLayout里实现的,那么必须屏蔽掉ListView的ScrollView,把ListView和FrameLayout用ScrollView包括进来,否则拖动屏幕的时候FrameLayout不会随着滑动
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.hengye.library.view.util.ListViewNoScroll
android:id="@+id/titlebar_course_table_listview"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








