CSS 盒子模型 (Box Model)
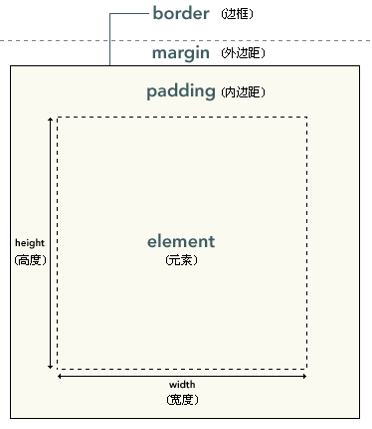
规定了元素处理元素内容、内边距、边框 和 外边距 的方式。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
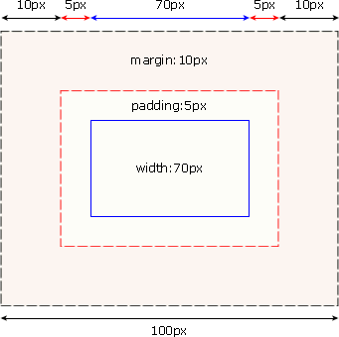
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
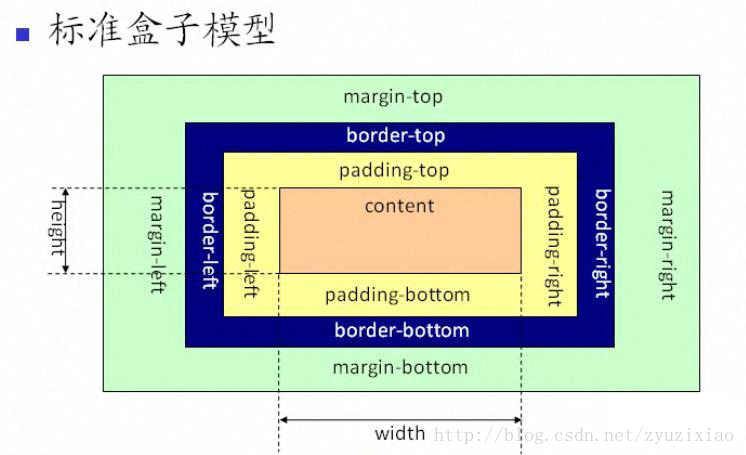
标准盒模型
标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
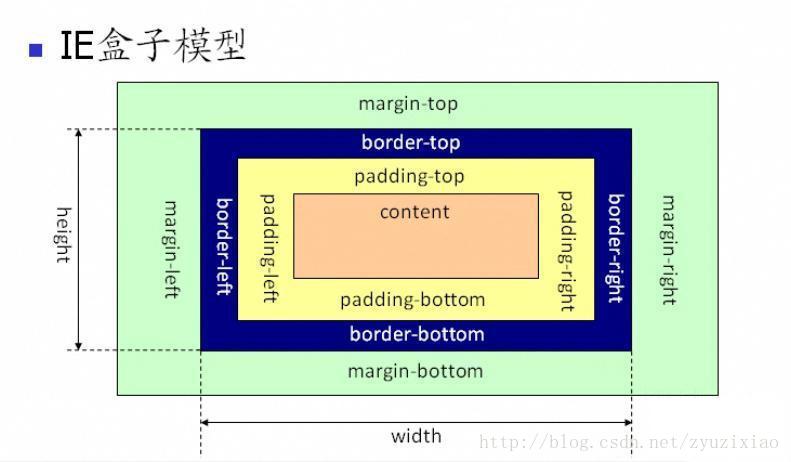
怪异(IE)盒模型
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
网页中的盒子模型;我们常常要控制盒子模型的宽度width:
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;iE中的盒子模型的width:也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。不过在ie中content的宽度包括
padding和border这两个属性;
例如一个盒子模型如下:
margin:20px,border:10px,padding:10px;width:200px;height:50px;如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:20*2+10*2+10*2+200=280px;
盒子的实际宽度大小为:10*2+10*2+200=240px;
用ie的盒子模型解释 :盒子在网页中占据的大小为20*2+200=240px;
高:20*2+50=90px;
盒子的实际大小为:宽度:200px, 高度:50px;
我们常常理解的盒子模型是w3c这样的盒子模型


























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








