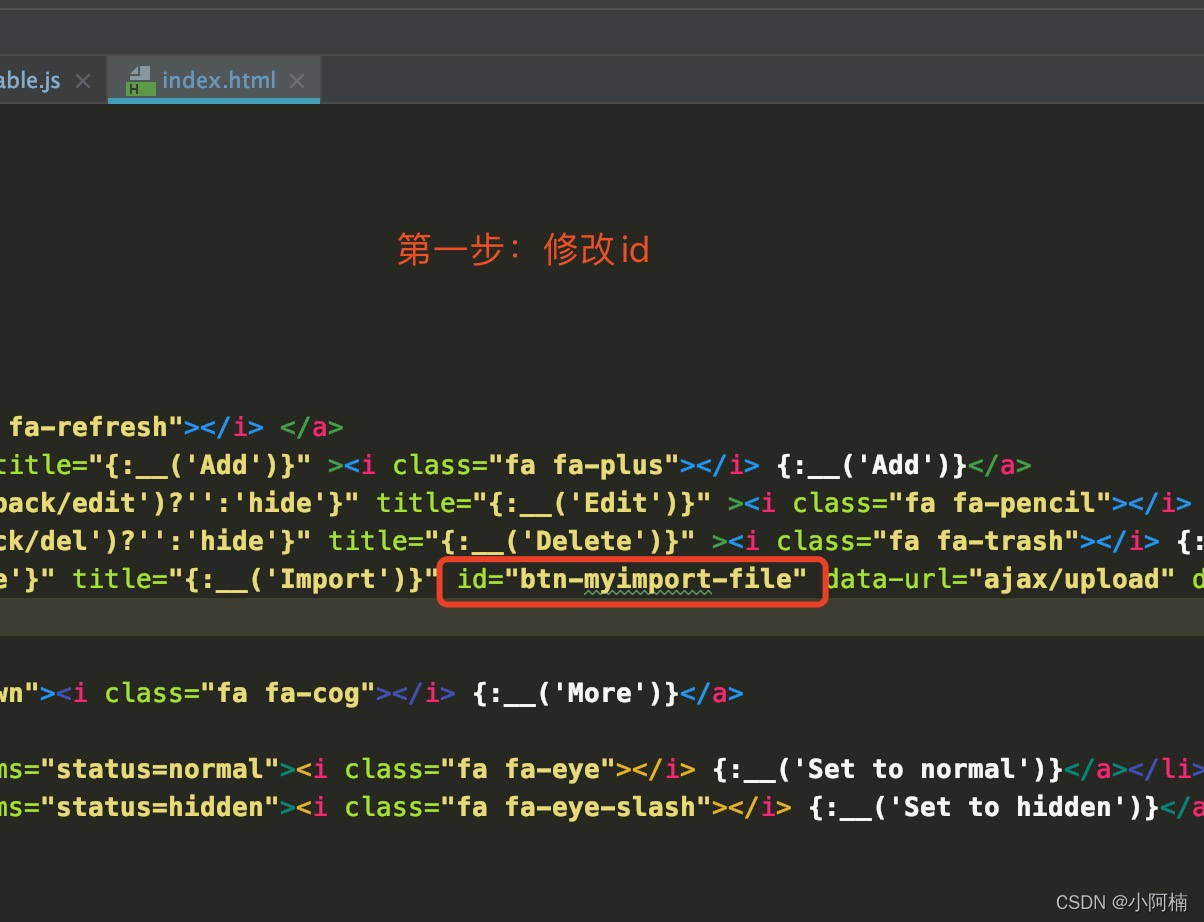
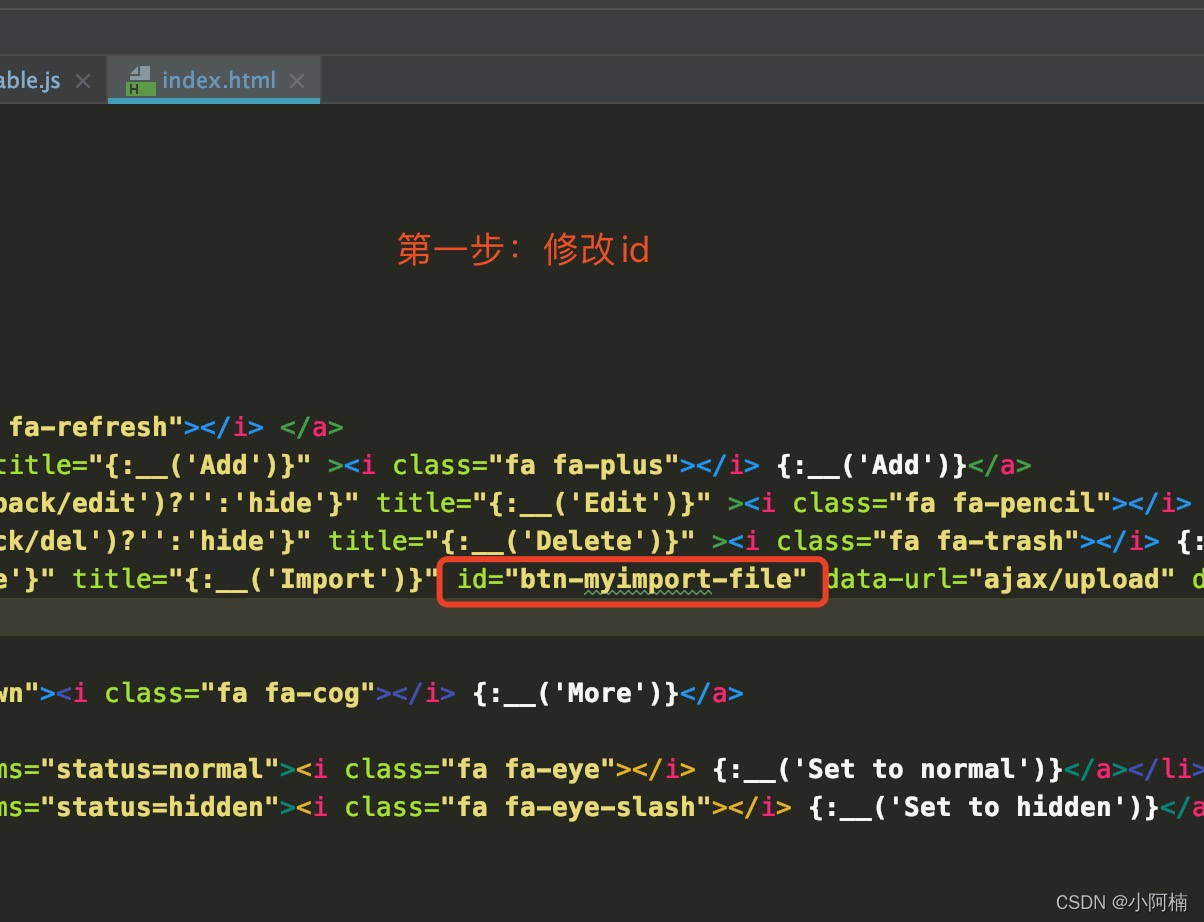
1、第一步修改id 如下btn-myimport-file

<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('feedback/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('feedback/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('feedback/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('feedback/import')?'':'hide'}" title="{:__('Import')}" id="btn-myimport-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a>
<div class="dropdown btn-group {:$auth->check('feedback/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('feedback/edit')}"
data-operate-del="{:$auth->check('feedback/del')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>
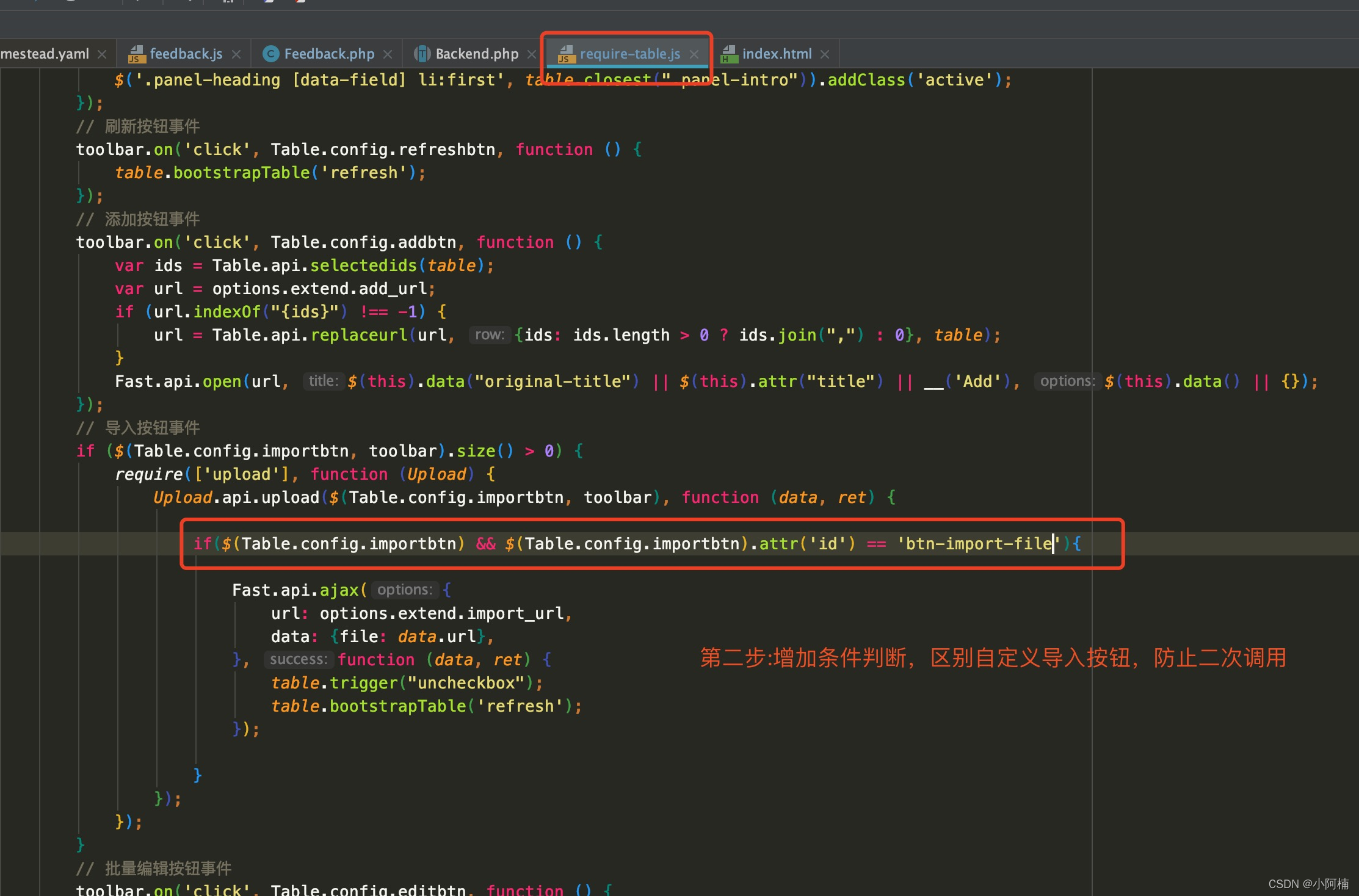
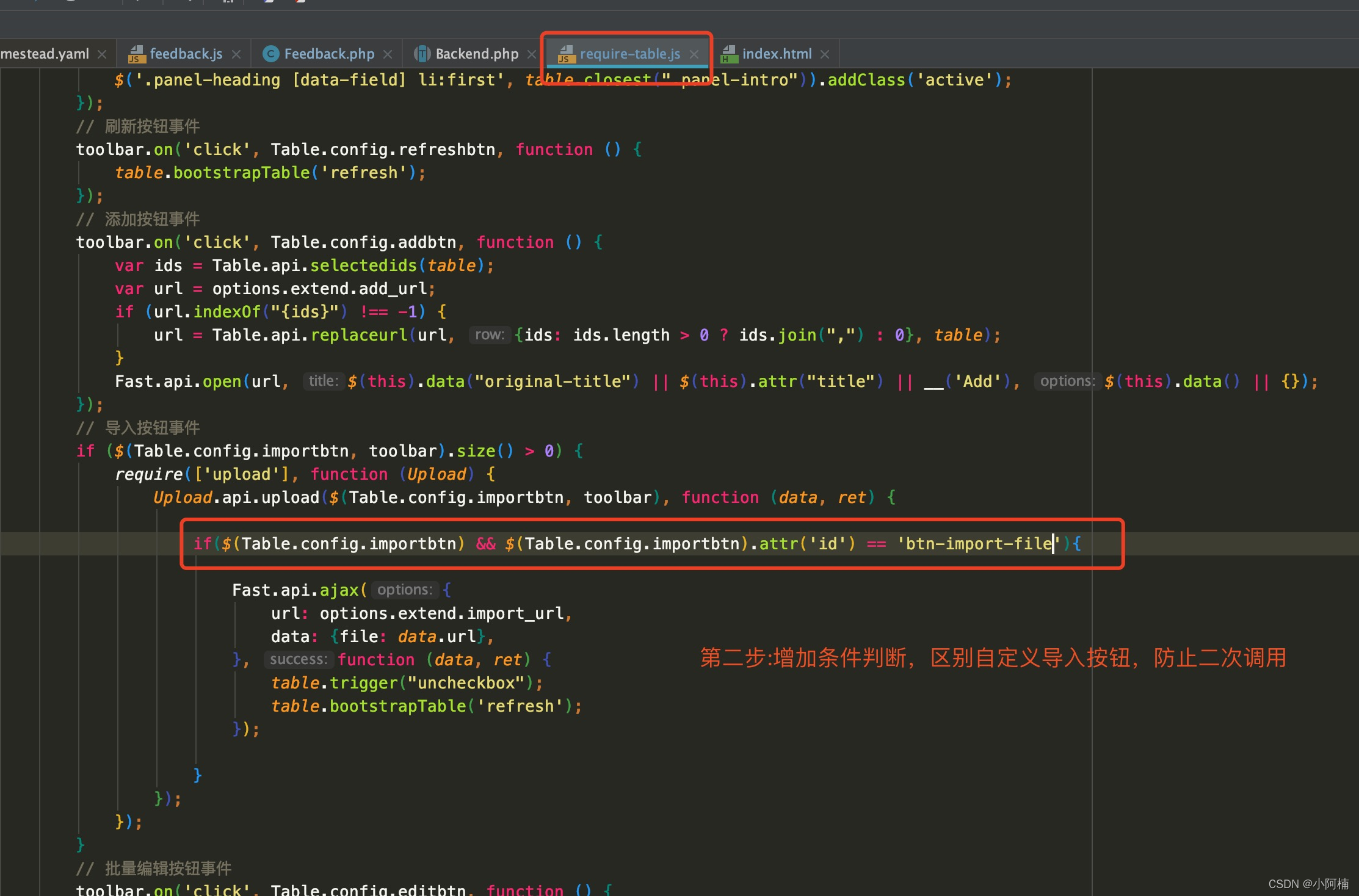
2、第二步public/assets/js/require-table.js

if ($(Table.config.importbtn, toolbar).size() > 0) {
require(['upload'], function (Upload) {
Upload.api.upload($(Table.config.importbtn, toolbar), function (data, ret) {
if($(Table.config.importbtn) && $(Table.config.importbtn).attr('id') == 'btn-import-file'){
Fast.api.ajax({
url: options.extend.import_url,
data: {file: data.url},
}, function (data, ret) {
table.trigger("uncheckbox");
table.bootstrapTable('refresh');
});
}
});
});
}
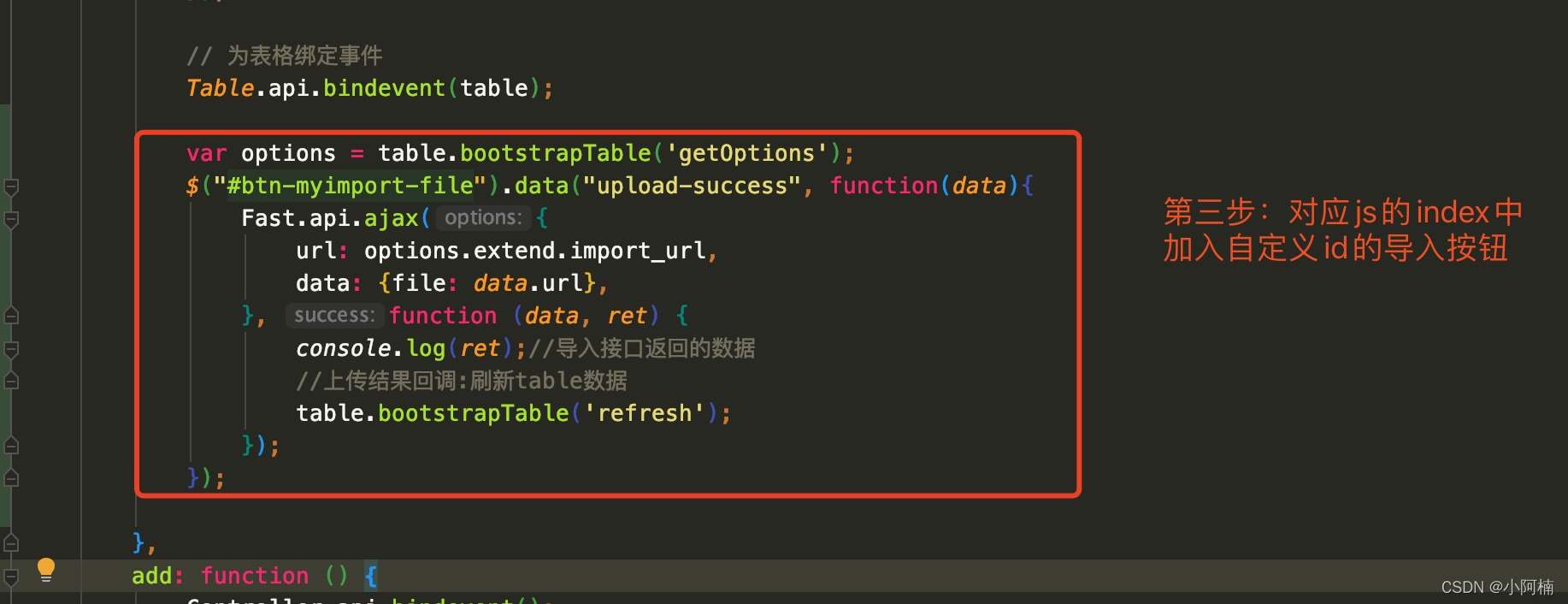
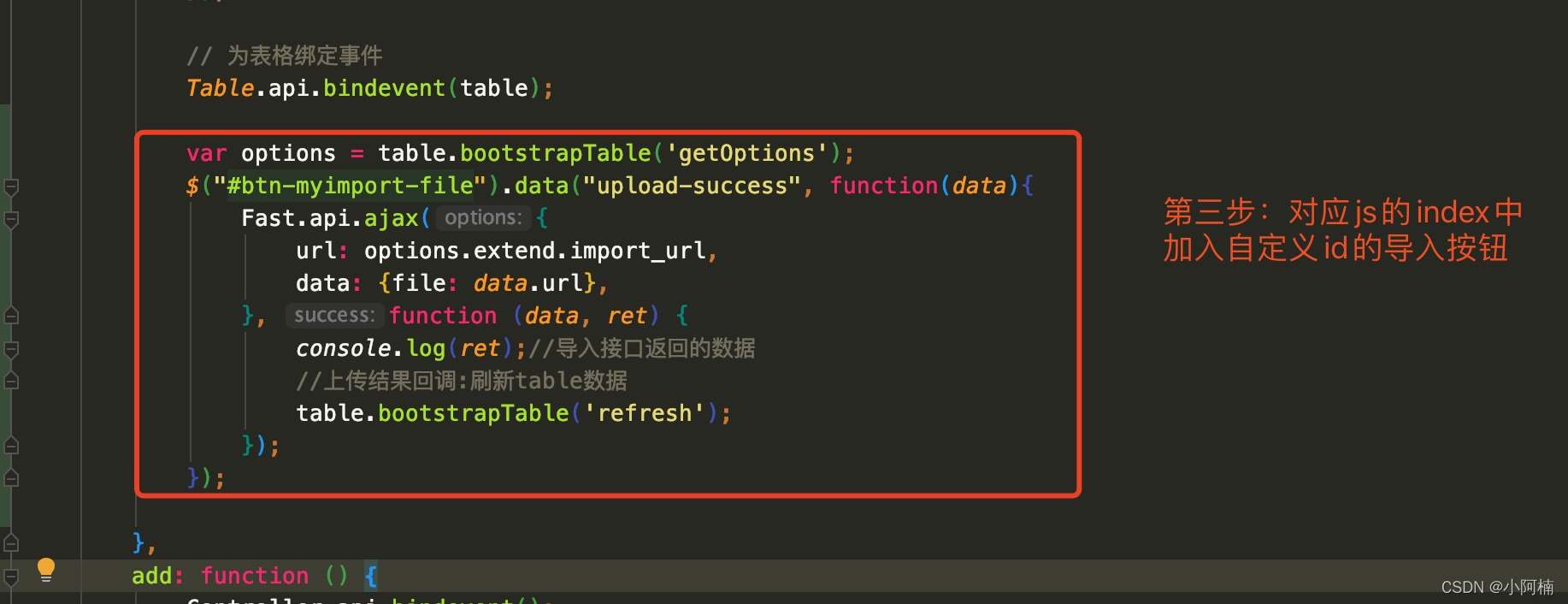
3、第三步

Table.api.bindevent(table);
var options = table.bootstrapTable('getOptions');
$("#btn-myimport-file").data("upload-success", function(data){
Fast.api.ajax({
url: options.extend.import_url,
data: {file: data.url},
}, function (data, ret) {
console.log(ret);
table.bootstrapTable('refresh');
});
});

























 2891
2891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








