ToolBar的设置按钮颜色
主要记录下如何自定义ToolBar的上的按钮的颜色
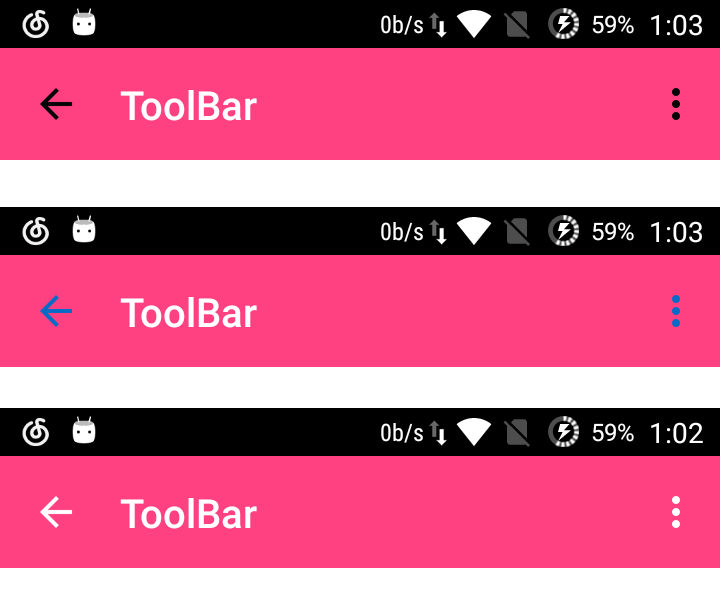
效果图如下
默认的ToolBar的背景色是colorPrimary,但是在实际的使用过程中由于主题的改变会使得ToolBar上的按钮颜色变为黑色,明显是不符合亮色的ToolBar背景的,看起来很违和,那么久需要修改ToolBar的颜色属性
1.ToolBar文字颜色:
布局中定义 app:titleTextColor="#ffffff"
注意:不要使用android;titleTextColor="...",因为这是api21以上才有的方法,为保持兼容性最好使用app属性,且应该使用v7里面的Toolbar
2.显示返回按钮:
Java文件中设置
setSupportActionBar(mToolBar); getSupportActionBar().setDisplayHomeAsUpEnabled(true);注意:必须先设置setSupporActionbar之后才会有效果,同时为了监听返回按钮的点击事件应该做如下设置:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
}
return super.onOptionsItemSelected(item);
}3.显示上下文菜单,当activity中重写onCreateOptionsMenu之后才会出现上下文菜单,否则是默认隐藏的
3.自定义ToolBar的按钮颜色:
布局中设置:
app:theme="@style/toolBar"toolBar属性(更改颜色值即可更改按钮颜色)
<style name="toolBar3">
<item name="colorControlNormal">#030405</item>
</style>






















 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








