CheckBox设置选中颜色与点击涟漪颜色
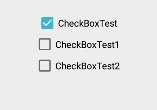
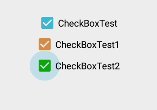
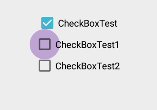
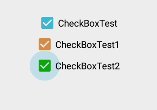
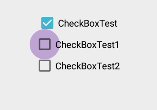
效果如下

设置方法
style.xml内添加如下内容,作用在注释里面
注意colorAccent前面不加android:,否则不生效
<style name="cb_test">
<!
<item name="android:colorControlHighlight">@color/colorPrimary</item>
<!
<item name="colorAccent">@color/colorBlue</item>
</style>
使用如下
注意:使用app:theme标签,用android:style和android:theme均不生效
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="CheckBoxTest"
app:theme="@style/cb_test"/>
完成~























 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








