本次修改针对vue2的项目配置
//修改vue.config.js里面
module.exports = {
publicPath: process.env.NODE_ENV !== "production"?"/":"",
}服务器端修改
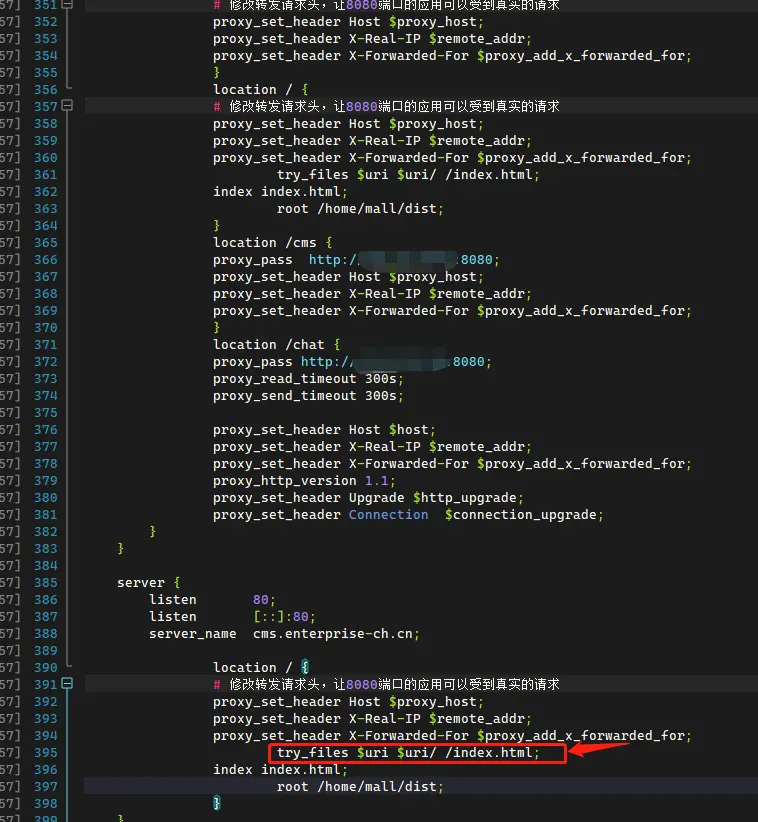
location / {
# 修改转发请求头,让8080端口的应用可以受到真实的请求
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
try_files $uri $uri/ /index.html;
index index.html;
root /home/mall/dist;
}
image.png





















 3438
3438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








