说明:
---
整个过程是通过做一个图片切换器来分析的。直接上图和代码(第一次发表博客,有错误之处还请指教):

整个实现逻辑:
---
1. 将多个图片通过BaseAdapter加入到Gallery中,(Gallery可以将每个图片横着排列,我们可以通过滑动或者点击来对图片进行选择)。
2. 选择Gallery图片时会触发Gallery的OnItemSelectedListener监听器,这个监听器会告诉你点击的图片的索引,拿到索引后就可以将它显示到ImageSwitcher中了。(ImageSwitcher的实现原理是操作两个ImageView,使这两个ImageView在切换的时候可以模拟幻灯片的淡入淡出等操作,使效果更好看。)
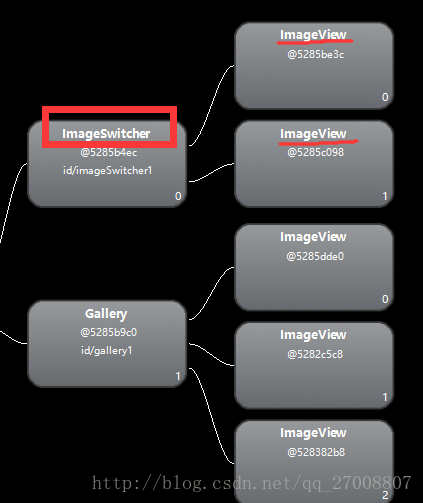
3. 通过以下的层级关系可以很明显的看出!
4.

将代码贴出来,为了方便阅读写了注释:
----------------------
1. `ImageShowActivity.java 文件代码`
public class ImageShowActivity extends Activity implements ViewFactory {
ImageSwitcher imageSwitcher; //习惯将控件的声明写在这里
Gallery gallery; //习惯将控件的声明写在这里
int[] my_images=new int[]{ //所有在Gallery上要显示的图片路径保存在这里
R.drawable.a1,
R.drawable.a2,
R.drawable.a3,
R.drawable.a4,
R.drawable.a5,
R.drawable.a6
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_image_show);
setTitle("image_show");
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher1);//得到ImageSwitcher控件
imageSwitcher.setFactory(this);//调用此方法前,当前Activity要先实现ViewFactory接口,
//这个接口必须继承makeView()方法(写在后面)。
//作用是循环给ImageSwitcher添加两个ImageView。
//下面两个方法在设置imageSwitcher幻灯片的转换效果为淡入淡出
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery=(Gallery) findViewById(R.id.gallery1);
//下面是自己创建的一个继承于BaseAdapter的MyImagesAdapter,
//用来装载所有的图片。就相当于一个中间转换器,
//先得到所有的图片,再将所用的图片传给Gallery
MyImagesAdapter adapter = new MyImagesAdapter(this, my_images);
gallery.setAdapter(adapter); //将所用的图片传给Gallery
gallery.setOnItemSelectedListener(new OnItemSelectedListener() {
//当点击Gallery选择内部图片时,将调用这个监听器,这里实现了给ImageSwitcher设置图片
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
//给ImageSwitcher设置图片,arg2是当前点击的图片索引值
imageSwitcher.setImageResource(my_images[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public View makeView() { //ViewFactory接口的继承方法,ViewFactory会循环调用两次这个方法,目的是创建两个ImageVIew,
//这样才能执行切换效果
ImageView iv=new ImageView(this);
iv.setBackgroundColor(0xFF000000); //设置背景颜色
iv.setScaleType(ImageView.ScaleType.FIT_XY);//setScaleType()是ImageView控件在承载图片时,对图片处理的各种方式,
//此处是将图片的长宽布满ImageView。ImageView的scaleType的属性有MATRIX(默认)、
//CENTER、CENTER_CORP、CENTER_INSIDE、FIT_CENTER、FIT_END、FIT_START、FIT_XY
//有一个博主对这个属性讲解的很详细,可以去看一下。[Android ImageView的scaleType属性与adjustViewBounds属性][3]
iv.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT));
return iv;
}
/**
**
** 创建一个Adapter适配器,来装图片数组my_images[],
** 在这个适配器中我们新建了一个ImageView控件,来显示每一张图片,
** 最后通过这个适配器的getView()方法返回装有图片的ImageView给Gallery
**(这个适配器本身封装了循环,不同的图片在循环过程中放在了不同的ImageView中,最后这个ImageView再一个个排列在Gallery中)。
**
*/
public class MyImagesAdapter extends BaseAdapter{
private Context context; //后面手动创建ImageView控件需要用到Context,
private int[] img; //用来接收图片数组
public MyImagesAdapter(Context context,int[] images){ //自己定义构造函数,用来在创建实例的时候传参数
this.context=context;
this.img=images;
}
@Override
public int getCount() {
return img.length; //必填,这样才知道有多少张图片
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { //这个方法很重要,实现逻辑是:
//1.不同的图片在循环过程中放在了不同的ImageView中;
//2.最后各个ImageView再一个个排列在Gallery中
ImageView imageView=new ImageView(context);
imageView.setImageResource(img[position]);
imageView.setAdjustViewBounds(true); //让ImageView调整宽高比和图片一样。目的是让图片高度和Gallery保持一致
imageView.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.image_show, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
2. `activity_image_show.xml 文件代码`
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
tools:context="com.example.practice04.ImageShowActivity" >
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true">
</ImageSwitcher>
<Gallery
android:id="@+id/gallery1"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_alignParentBottom="true" //将Gallery放置在最底部
android:layout_alignRight="@+id/imageSwitcher1"
android:layout_centerVertical="true"
android:background="#bb000000" //采用ARGB格式,前两位表示透明度,
android:spacing="20dp" //设置Gellary中的多个ImageView的间距
/>
</RelativeLayout>






















 2380
2380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








