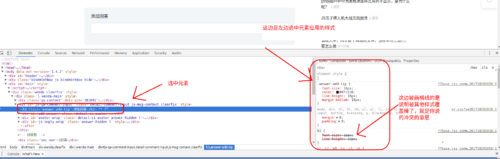
在 chrome 浏览器中按 f12 会打开开发者工具,下图会有说明:

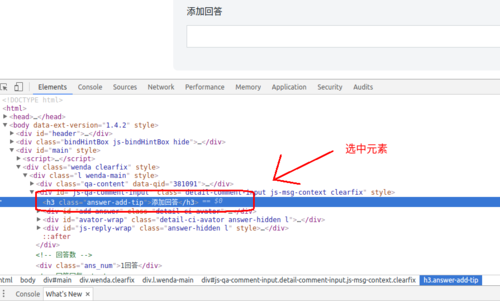
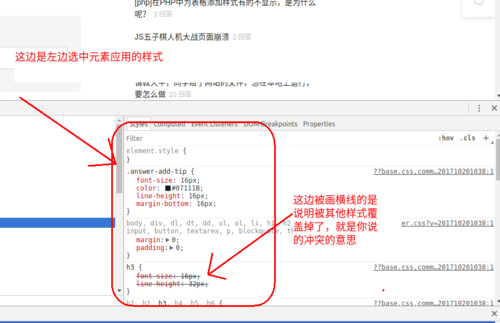
由于图片被压缩不清楚,我在下面拆开来上传给你看:


https://www.imooc.com/wenda/detail/381091
1. 细化选择符
通过使用组合器(Combinator)将选择器的描述写得更加精确(参考CSS选择器 - MDN ),例如对于下述代码片段,如果想给.cellphones中的.apple增加样式,只使用.apple,势必会对.fruit中的.apple也造成影响。
| 1 2 3 4 5 6 |
|
可以使用后代组合器(Descendant Combinator)或子代组合器(Child Combinator)这种更为精确的描述。描述得越精确,优先级越高,优先级更高的描述会覆盖优先级较低的描述。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
如果给.apple按顺序加上上述全部样式,最终,边框将呈现蓝色。
详细的优先级规则参见CSS 优先级
2. 再写一次选择器名
本质上是上一种情况的特例。例如对于.apple,添加如下样式:
| 1 2 3 4 5 6 |
|
最终,边框将呈现紫色。
3. 改变CSS样式表中的顺序
对于相同类型选择器指定的样式,在CSS文件中的顺序靠后的样式会覆盖之前的样式。
例如对于下述代码中的div元素,浏览器渲染的结果会是红色的:
| 1 |
|
| 1 2 3 4 5 6 |
|
需要注意的是,尽管在HTML文件中.blackBorder出现在.redBorder后,但优先级的判断是根据他们在CSS文件中的顺序。也就是说,CSS文件中更为靠后的.redBorder才会被采用。
4. 主动提升优先级(不建议)
还有一种简单粗暴但是并不建议的办法,就是在需要使用的样式后加上关键字!important可以将样式优先级提到极高。例如:
| 1 |
|
| 1 2 3 4 5 6 |
|
对于上述代码,边框将显示为绿色。
使用 !important 是一个非常不好的习惯,会破坏样式表中固有的级联规则,使得调试变得非常困难!








 本文详细介绍了如何在Chrome浏览器中使用开发者工具调整CSS样式,并探讨了四种解决样式冲突的方法:细化选择符、重复选择器名、调整样式表顺序以及使用!important。强调了精确选择器的重要性和避免使用!important的必要性,以保持样式表的可维护性。
本文详细介绍了如何在Chrome浏览器中使用开发者工具调整CSS样式,并探讨了四种解决样式冲突的方法:细化选择符、重复选择器名、调整样式表顺序以及使用!important。强调了精确选择器的重要性和避免使用!important的必要性,以保持样式表的可维护性。
















 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








