
如何解决?(less写法)
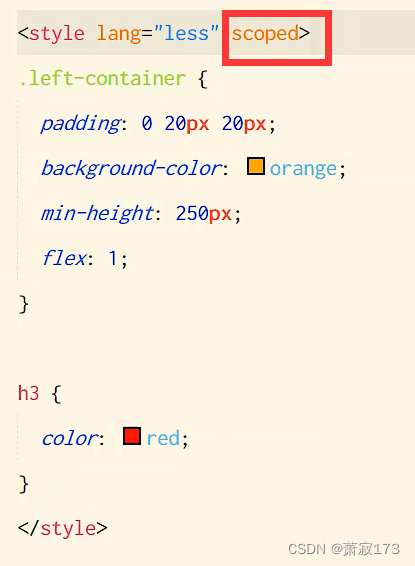
在style标签上加个scoped即可

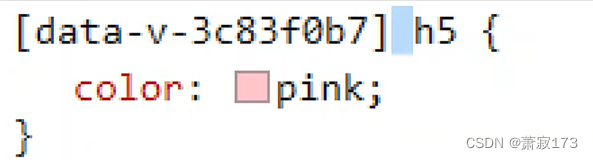
原理:加上scoped就会自动为当前组件内的样式添加data-v-编码,属性,同时在标签内加上这种唯一的属性,可以控制台查看文档结构去检验
但是上面方法还是有缺陷的
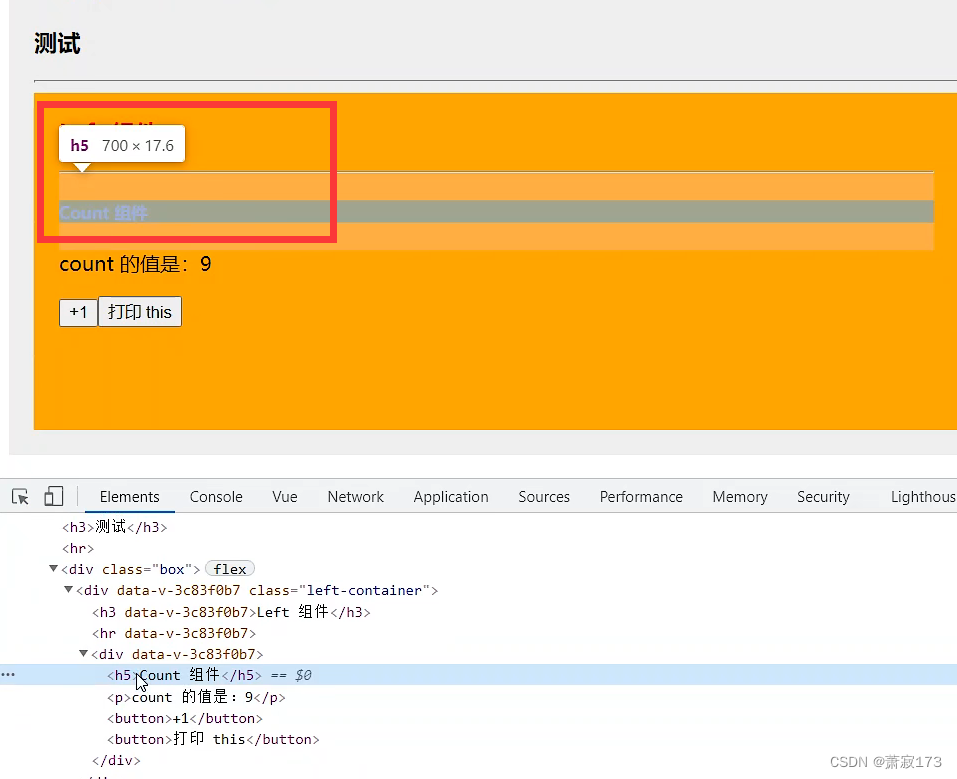
上面方法可以解决组件内样式问题,但是对于它里面的复用的组件的样式完全不做改变,就是只改变它自己的样式,引用的样式没改变,这就是一种缺陷
例如这里的H5标签是引用的组件内的

它此时没有加上样式data-v-编码
那怎么能让复用的组件的标签有样式呢?
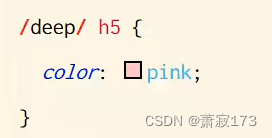
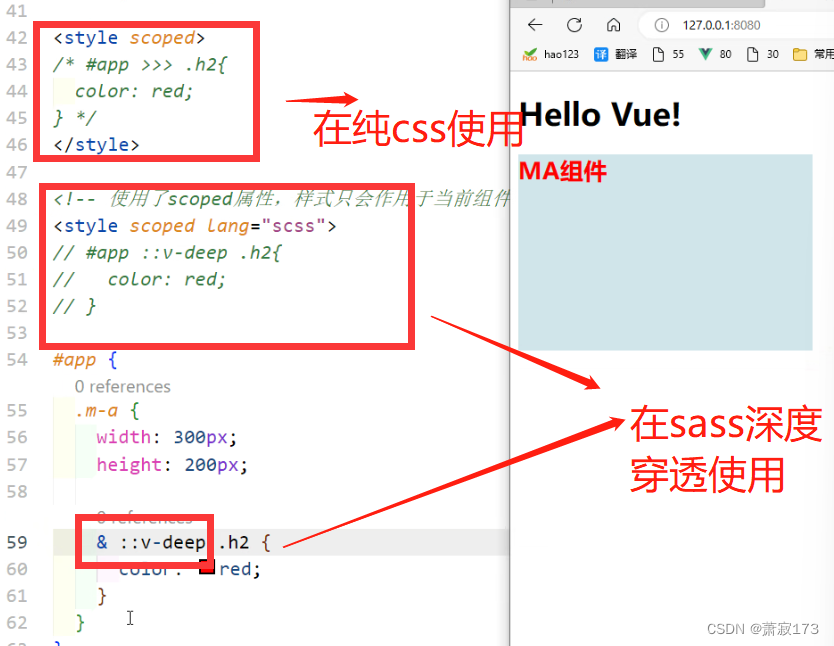
只需要在样式前面加个 /deep/ 即可

然后再浏览器看到以下样式(后代选择器,父标签下面有个H5,和刚刚的标签选择器不同了)

这种就能实现跨组件加样式了
当使用第三方组件库的时候,如果有修改第三方组件默认样式的需求,需要用到/deep/
纯css和sass写法
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










