公司需要打包exe项目,需要弄成exe文件。考虑再三决定使用electron-builder打包。打包中不能出现中文文件,否则打包将失败。参考文档如下:
https://blog.csdn.net/honest1120110/article/details/116643392
https://www.cnblogs.com/xi12/p/15970193.html
https://gitee.com/xi1213/all-electron
一、配置环境
安装镜像:需要使用国内的镜像,我这里使用的是淘宝镜像。
npm config edit
使用该命令以后,会弹出npm配置文档,在文档中添加如下内容:
electron_mirror=https://npm.taobao.org/mirrors/electron/
electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
1.安装最新版本的vue,使用最新版本的vue才行,否则无法使用
npm install -g @vue/cli
2.进入vue项目,运行vue项目
npm run serve
3.安装electron包
npm install electron -g
vue add electron-builder
ps:安装electron-builder的时候,如果vue版本太低,将无法生效,那么要返回第一步(卸载之前的vue),确保安装的是最新的vue版本
4.测试
npm run serve--运行的网页
npm run electron:serve--exe客户端
5.打包
npm run electron:build
二、打包配置
1.exe图标,安装electron-icon-builder,图标生成器
npm i electron-icon-builder
安装完成以后,在项目的根目录的package.json的scripts中添加:
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
将准备的图片命名为icon.png并复制到public目录下,执行:
npm run electron:generate-icons
生成build目录,该目录为专门的图标目录,图标在build目录下的icons下,修改的直接使用icon下的图片名称
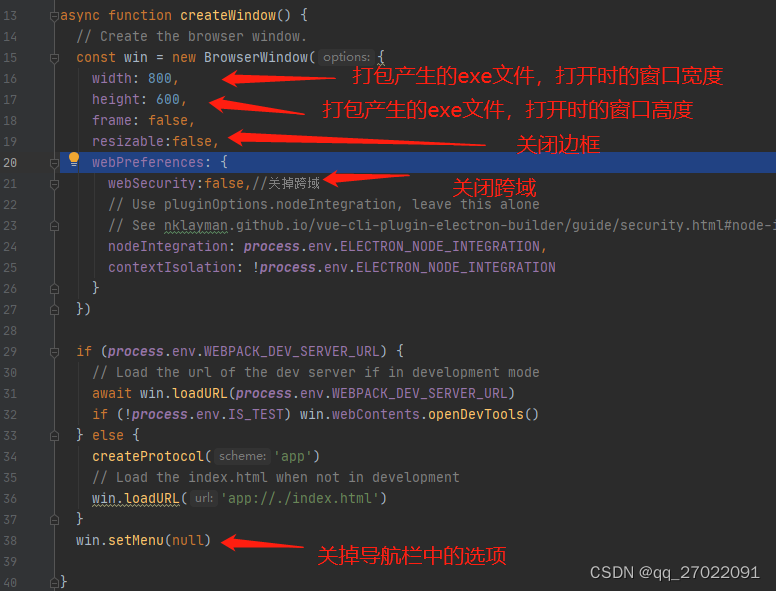
2.修改内部导航和边框,在项目src目录下会生成background.js和main.js同级,background.js中修改如下:
frame: false,//关掉边框
webSecurity:false,//关掉跨域
win.setMenu(null)//关掉导航栏

3.在根目录创建vue.config.js文件,配置打包信息(如有vue.config.js,则可直接在上面修改),添加内容如下
pluginOptions: {
//electronBuilder配置
electronBuilder: {
builderOptions: {
'productName': '桌面安装程序',//生成exe的名字(允许为汉字)
"copyright": "xi",//版权信息
"directories": { // 输出文件夹(不修改则默认在dist_electron下)
// "output": "electron_output",
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。若为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, //是否允许修改安装目录
"installerIcon": "./build/icons/icon.ico",// 安装时图标(所有路径均相对根目录)
"uninstallerIcon": "./build/icons/icon.ico",//卸载时图标
"installerHeaderIcon": "./build/icons/icon.ico", // 安装时头部图标
"createDesktopShortcut": true, // 是否创建桌面图标
"createStartMenuShortcut": true,// 是否创建开始菜单图标
"shortcutName": "all-electron", // 快捷方式名称
"runAfterFinish": false,//是否安装完成后运行
},
"win": {
"icon": "build/icons/icon.ico",//图标路径
"target": [
{
"target": "nsis", //利用nsis制作安装程序
"arch": [
"x64", //64位
// "ia32" //32位
]
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"linux": {
"icon": "build/icons"
}
}
}
}
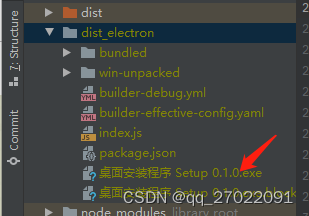
4.重新运行:npm run electron:build 打包,就可看到打包的项目文件|(在打包之前的dist_electron目录可删除)

























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








