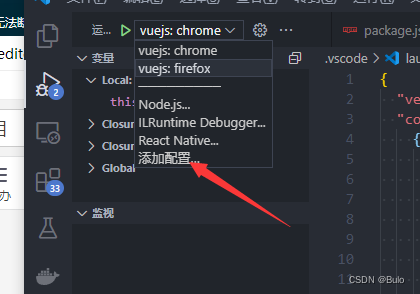
首先在vsocde 添加运行配置

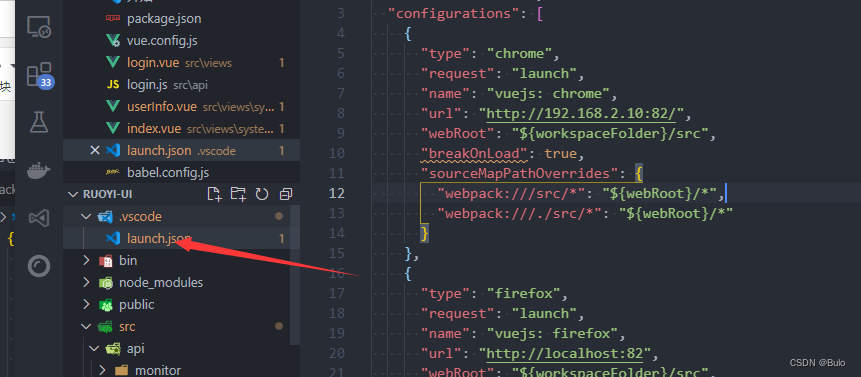
然后将配置文件
修改成下面的格式
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://192.168.2.10:82/",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*",
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:82",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [
{
"url": "webpack:///src/",
"path": "${webRoot}/"
}
]
}
]
}
···
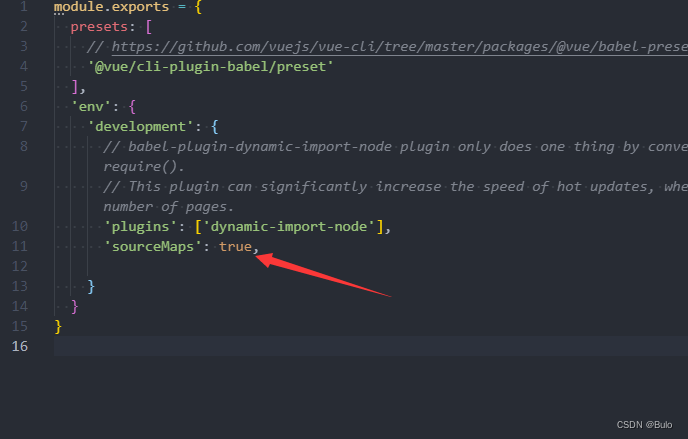
然后在babel.config.js(没有这个文件就新建一个) 添加 'sourceMaps': true






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








