Qml加载在线高德地图
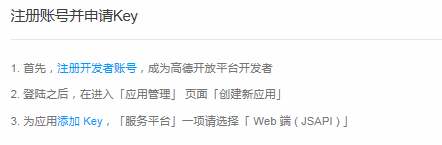
1:上高德地图开发平台注册开发者账号,并申请key:
https://lbs.amap.com/api/javascript-api/guide/abc/prepare

2:准备html页面:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" type="text/css">
<style>
html,body,#container{
height: 100%
}
</style>
</head>
<body>
<div id='container'></div>
<script src="https://webapi.amap.com/maps?v=1.4.12&key=dd889c380467b2e615fd10d53ea306cc"></script>
<script type="text/javascript"> //key是自己在高德地图官网注册的
var map = new AMap.Map('container',{
zoom:15 //地图缩放级别
});
</script>
</body>
</html>
3:新建一个qml工程,并将第二步新建的html文件加入到资源文件中;

4:在main.qml文件中添加以下代码:
import QtQuick 2.7
import QtQuick.Window 2.2
import QtQuick 2.7
import QtWebEngine 1.2
Window {
visible: true
width: 640
height: 480
title: qsTr("高德在线地图加载")
WebEngineView {
id: onlineMap
visible: true
backgroundColor: "transparent"
anchors.fill: parent
width: parent.width
height: parent.height
settings.javascriptEnabled : true
settings.pluginsEnabled:true
url:"qrc:/taskMap.html" //加载地图的html文件
Component.onCompleted: {
console.log("map.url: "+url)
}
}
}
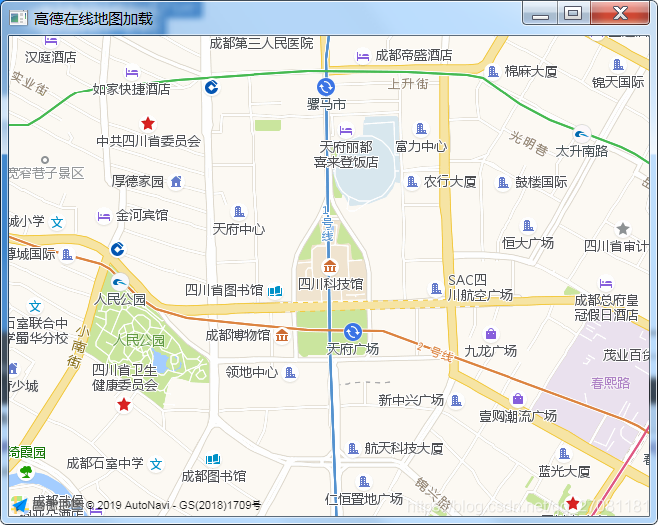
5:选择release模式编译并运行(qml的debug模式加载html页面程序会崩溃,目前我没有找到原因,如果有知道的朋友欢迎大家在评论里回复,不胜感激!)。就可以加载最基本的地图了。

6:我在云盘上传了工程文件,有需要的朋友可以自行下载;
链接:https://pan.baidu.com/s/1lS-Ep82C_WKCFrQtHM3IKQ
提取码:lmam
复制这段内容后打开百度网盘手机App,操作更方便哦






















 2100
2100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








